
As technology continues to advance, it's become increasingly important for websites to be fast, responsive, and accessible on all devices. Enter Accelerated Mobile Pages (AMP), a revolutionary technology designed to optimize web pages for mobile devices and deliver lightning-fast load times.
It was first launched by Google in 2015 to enable websites to load instantly on mobile devices. AMP took the internet by storm; the number of smartphone users worldwide is 6.648 billion, which is roughly 84.2% of the world's total population.
If done right, AMP can effectively improve brand awareness and visibility by severalfold. In addition, unique website design services can provide ways around the AMP design options to design a unique-looking website.
In this blog post, we'll explore what AMP is, how it works, and why it's the future of web development. We'll also take a look at some of the benefits and challenges of implementing AMP on your website, as well as some best practices for getting started. Whether you're a web developer or a business owner, understanding AMP is essential for staying ahead of the curve in the ever-evolving world of web development.

Looking for Mobile App Development Services?
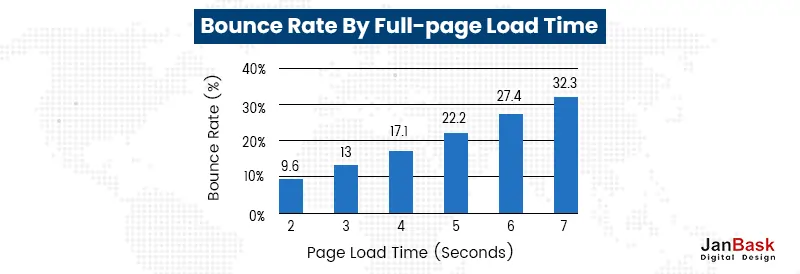
Website speed is a crucial factor that can affect the bounce rate of a website. Bounce rate is the percentage of visitors who leave a website after only visiting one page. The longer it takes for a website to load, the higher the chance that a visitor will leave the site before it fully loads, resulting in a higher bounce rate.
Research has shown that website visitors have little patience for slow-loading websites, with most expecting a website to load in 2 seconds or less. In fact, a study by Google found that as page load time goes from 1 second to 3 seconds, the probability of a visitor bouncing increases by 32%. Similarly, as load time goes from 1 second to 5 seconds, the probability of bouncing increases by 90%.
A high bounce rate can be detrimental to a website's success as it can signal to search engines that the content on the site may not be relevant or useful to visitors, negatively affecting its search engine ranking. A high bounce rate can also impact the user experience, leading to lost conversions and revenue.
When estimating the bounce rate for responsive webpages, "Speed" is considered the most crucial factor in two angles:
It's the timespan taken by an HTML code of a web page being received and analyzed by the browser, which is the primary determinant of bounce rate.
Hence, the website will slow down if the HTML code takes too much time to load. Therefore to speed up the responsive web page's DOM ready time, it's crucial to avoid using JavaScript that prevents a browser from analyzing the HTML code.
It's a timespan required for images, fonts, CSS codes, etc., to load on a web page—faster full-page load results in a lower bounce rate.

It's important to optimize images and fonts and avoid using third-party files that can lead to slow load time to ensure that your web page possesses fast full-page load time. Thus, page load time plays an important role in determining the bounce rate. Also, the worst case scenario will be that the user will not only abandon the web page, but a study shows that 79% of the users won't return once they have experienced a slow page load.
What does this imply?
A slow-loading responsive web page will lead to an increased bounce rate, and the user might not return.
What’s the solution for it?
AMPlify the responsive website, and post-click lead magnet pages are essential to ensure this doesn't happen to your web page.
AMP or Accelerated Mobile Pages are best known as open source platforms that reduce the time of loading the website and its content over mobile. In other words, we can say that AMP refers to the process which fastens the rate of loading web pages on a user's mobile. Thus, users can immediately start. The website gets loaded on your mobile phone in a few seconds, and you can easily access it without losing any information.

Google is the most popular search engine that updates its Search Engine Console by improving and enhancing the Search Analytics section. Google provides the advanced feature of Accelerated Mobile Pages (AMPs) in a more granular form. It is the latest invention of Google Search Console, which enables publishers to filter and compare the performances of AMPs as per core mobile search results. It is the newest feature of Google Search Engine, which is easy to use and allows users to search AMP articles in rich results, core results, or both.
The major goal is to provide improved UX by loading the web content faster, almost immediately. When you create mobile web pages in AMP format, you’ll see-
It's an open-source well-documented project that is easily deployable and validatable about placing the user first in website page design.
AMP results in a 10% increase in website traffic and a two times increase in time spent on the web page. E-commerce websites using AMP undergo a 20% increase in sales and conversions and a 32% increase in organic traffic compared to non-AMP pages.
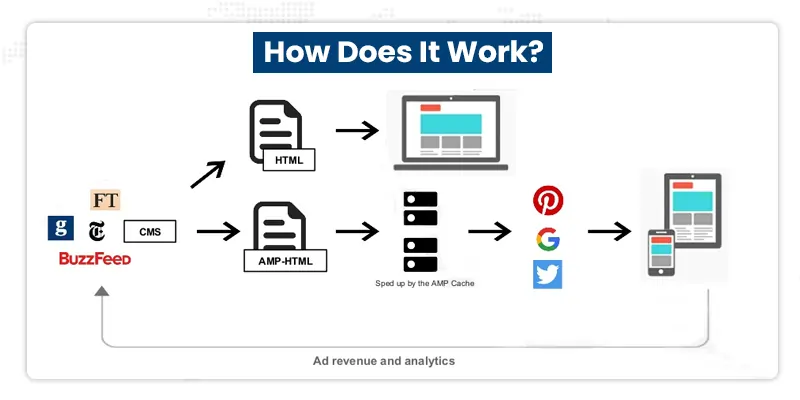
AMP contributes to your web pages using optimized HTML codes. It eliminates HTML code manager aspects and allows the pages to load faster. However, there are three parts of AMP. They are:
AMP HTML- This markup language is a subsidiary of HTML and has some custom tags and properties. However, if you are acquainted with HTML, you should be able to deal with AMP HTML.
AMP JS- AMP JavaScript is a mobile page framework that manages resource handling and asynchronous loading.
AMP CDN- This is an optional Content Delivery Network that automates the performance optimization of your AMP-enabled pages.
Now that you know what accelerated mobile pages are, let's compare AMP to Facebook's Instant Articles, Responsive Web Design, and Progressive Web Apps.
In 2015, Facebook launched Instant Articles to assist publishers in delivering lightning-fast and mesmerizing reading experiences to the people on Facebook. These Instant Articles are
Facebook's Instant Articles provide the following benefits
As discussed earlier, these articles help publishers create quick and coordinated articles for Facebook. They are pretty beneficial -
Facebook's Instant Articles load more quickly than AMP pages. But having said that, the AMP pages' adoption rate is much higher than Facebook's Instant Articles because Facebook continually prioritizes video over text articles in its News Feed. It has resulted in many publishers stopping using Instant Articles.
The achievement of AMP resides in the fact that it's an open-source project and not a business collaboration. Rather than keeping users restricted to a specific app, such as Facebook, accomplished with Instant Articles, the Accelerated Mobile Page project focuses on changing how publishers develop their mobile web pages.
Developing responsive websites has been a priority for several marketers since Google introduced Mobilegeddon in early 2015. Mobile web design helps create web pages that concentrate on flexibility. Mobile web pages work on any device or screen and offer a better and more engaged responsive mobile experience.
At its center, AMP and mobile web design use approximately the same fundamental building blocks to design a responsive web page, i.e., HTML and JavaScript. Despite that, they've their own set of discrepancies that distinguishes them from each other, like
Accelerated Mobile Page functions well for static web pages – i.e., web pages that don't use a lot of dynamic content; on the contrary, you can use RWD for any web page. Despite that, the responsive web pages take a little too long to load, which causes users to bounce, perhaps never to come back again. Hence, consider using AMP pages to offer users a fast and resilient mobile experience.
PWA, i.e., Progressive Web Apps, are mobile web apps conveyed through the internet and behave like native apps. The significant difference between Progressive Web Apps and native apps is that PWA doesn't need to be downloaded from Google or App Store.To create a native app-like experience, you can even hire a mobile app development company.
PWA operates inside a web browser, which makes it load quickly, even if the internet connection is poor. PWA uses pre-caching to ensure that the app stays up to date so that the visitors can see the latest version.
The demand for PWA increased because the top 1,000 mobile websites reach four times more people than the top 1,000 native apps. But having said that, those websites engage visitors for 20 times fewer minutes, on average than mobile apps do.
It shows that responsive websites are apt at attracting users but need to engage them.
Progressive Web Apps are designed to look, feel, and work like native mobile apps. After interacting with those sites, the visitors are prompted to install the web application on their devices. The application gets downloaded on their device when the users choose to install it, just like a native app.
Progressive Web Apps are:
The major differences between AMP and PWA
Choose AMP solely to build a quick but straightforward UX, and you can choose a progressive web app to create a dynamic but slower UX, or you can start quickly and stay fast by adding both of them into your website design.
There are several potential benefits of AMP based on your website: less data consumption, enhanced server performance, a free CDN, and higher ad visibility.
AMP first appeared in February 2016 and was termed "the future of marketing" by experts. AMP presents users with web content, which has several benefits. Let's see some of them-

Are you a blogger using a CMS (Content Management system) like WordPress? Then it would help if you considered making AMP an integral part of your publishing strategy. Significantly, you must create AMP versions of your web content to enhance your online visibility under Google's mobile results. Also, WordPress already has an AMP plugin, which can dynamically create AMP-compatible versions of your WordPress posts.
If your content is "newsy" and is already up and running on AMP, it's worth optimizing. However, if you're using any other CMS, you must consider integrating AMP functionalities into your website as early as possible. If your visitors are mainly from the desktop, AMP is not a good choice; even though AMP pages work on the desktop, they can't showcase rich features and get served from the AMP cache.
AMP technology is being used by 1.4 billion industries worldwide. A Google study once revealed that 53% of webpages are abandoned due to slow loading speed. However, before implementing AMP, a few things must be kept in mind for designing the best AMP websites.
JanBask Digital Design is a professional web design company that has consistently been at the forefront of new developments in web design, and that’s why we started implementing AMP for our clients. These AMP accelerated mobile pages provide visitors with a stripped-down, high-speed version of an article, ensuring rapid web content delivery, even on slower mobile networks. The visitors from search engines are automatically directed to the AMP version of the articles. Also, canonicalization helps prevent content from being indexed twice in search engine result pages.
Are you also planning to configure AMP pages for your website so your visitors can enjoy the instant benefits of this technology? Also, are you looking for a professional web design agency? Get in touch with experts at our professional web design services to discuss AMP implementation on your website. Our creative website design agency will help you set up an impressive digital presence.
From this blog, you must have understood what’s AMP. Various marketers and webmasters set out to analyze the importance of AMP, which has a significant impact on a website’s ranking. Unlike non-AMP pages, AMP websites are better optimized and efficiently attract leads and convert leads from customers. AMP for SEO is the key to success. Mobile traffic makes up 50% of the world’s total web traffic. Hence, the best AMP websites are excellent ways to capture many audiences.
JanBask Digital Design is the top web design agency that provides custom web design services, unlike other web design agencies. Our web design company understands your business needs and creates a responsive, fast-loading, content-rich, AMP-implemented, and SEO-optimized website.
Q1. What are Accelerated Mobile Pages?
Ans- Google invented the Accelerated Mobile Pages open-source project to make sure that mobile web pages operate quickly.
Q2. What do AMP pages look like?
Ans- AMP web pages have a lightning bolt indicator in the search results. This is where an AMP web page looks different from a normal web page. The reason why AMP pages load faster is because it restricts HTML, CSS, and JavaScript, thus, allowing fast rendering of mobile pages.
Q3. Does AMP affect ranking?
Ans- AMP is not directly related to ranking. However, if your web pages have a fast loading speed and are well-optimized, it will obviously have an effect on AMP for SEO and ranking on Google.
Q4. Is AMP for SEO still important?
Ans- AMP itself is not a ranking factor. But thanks to its speed benefit, which greatly encourages mobile SEO. A good mobile page speed will top you up in the first 20% of the sites.
Q5. How does AMP work?
Ans- AMP cleans web pages to their highly important elements by abolishing several ads, charts, videos, and animations and saving the version of the webpage on Google’s servers. Whenever a visitor clicks on an AMP link, Google transfers the cached web content almost instantaneously.
Q6. How do I get AMP on my website?
Ans- If you’re using a CMS like WordPress, you can use the readily available AMP plug-in. But if you don’t use WordPress, you might need to take the help of a website design company if you don’t have any coding experience.
Q7. How can I validate an AMP-enabled page?
Ans- AMP-enabled pages require a particular structure to validate them. If you'd like to know how to create an AMP-enabled page, you can get in contact with experts at our web design company for more information.
Q8. What are the consequences of using AMP Accelerated Mobile Pages?
Ans- When using the AMP format, content creators are developing the content in AMP files available to be crawled, indexed, displayed - subject to the robots exclusion protocol - and cached by 3rd parties.
Q9. What type of content works best using Accelerated Mobile Pages AMP?
Ans- The aim for all types of content, from news stories to videos and blogs to commerce pages and GIFs, is to work with the help of Accelerated Mobile Pages AMP.
Q10. Does making my content work for AMP accelerated mobile pages entail more work?
Ans- In a few words, not much. Because “AMP HTML” is developed completely out of existing web technologies, the development process reflects the one publishers and advertisers are already using nowadays. Publishers and advertisers can acclimate themselves to the AMP HTML specification on GitHub.
Q11. How can a publisher or advertiser get content into AMP HTML?
Ans- Publishers and CMS providers can create an integration with their CMS to generate AMP content. The AMP plugin has already been published, and it’ll help all content management systems for creating AMP HTML pages.
K
Thanks for sharing such a very nice post. I am getting an error in AMP like – Invalid attribute value; how do I fix this error?
A
What is an AMP validator?
A
How can I speed up the ads load like AdSense ads?
K
I really need to learn how to implement AMP for my WordPress blog.
P
Thank you for this informative article. I’m a beginner and need some more time to grasp what you covered.
O
Which one is the best, CDN or AMP?
B
Its a great read as always
L
How can we control or avoid having an AMP version for individual web pages, such as landing pages in WordPress?
C
According to me, website speed and mobile-friendliness are important factors for enhancing the UX.
M
It’s certainly true about AMP, they are the future of mobile browsing.