
Get a Proposal
Please fill out the following details to request a proposal tailored to your needs.
The world of web design services is continuously evolving, and it's essential to keep up with the latest technologies and techniques to stay ahead of the curve. The CSS grid layout is a technology that creates waves in the web design world. With its ability to create dynamic and flexible designs that adapt to any screen size, the CSS grid layout has become a go-to tool for designers creating modern and visually appealing websites.
In this blog, we'll take a deep dive into the world of CSS grids, explore its benefits and features, and provide practical tips to help you make the most of this revolutionary technology. Meanwhile, if you're looking to create stunning and functional web designs instantly, the team at Janbask is here to help with any web design agency on CSS grids and other aspects. Our expert designers and developers can assist you in leveraging CSS grid and other cutting-edge technologies to create an outstanding website for your business.

Looking to Create a Custom Website?
Website grid design is an essential aspect of modern web design, and CSS grid offers a powerful solution for creating visually appealing and responsive layouts. By understanding how to use grids in web design, designers can leverage the flexibility and efficiency of CSS grid system to achieve their desired results.
CSS grid allows for the creation of complex, multi-column layouts through a series of rows and columns. Elements can be easily positioned within this grid, enabling designers to have precise control over the size and placement of content. Furthermore, CSS grid seamlessly integrates with other CSS layout techniques, such as Flexbox, enhancing its versatility and compatibility. By mastering the web design grid system in web design, designers can unlock a world of possibilities to create stunning and dynamic websites.
CSS Grid's key features include:
CSS Grid makes it simple and easy to construct responsive and dynamic layouts with improved navigation. It makes complicated grid design easier and eliminates the need for external grid frameworks.
CSS grid is a powerful web design tool that comes with numerous benefits, which include the following:

By incorporating a CSS grid into your web design process, you can achieve a more efficient and effective website design.
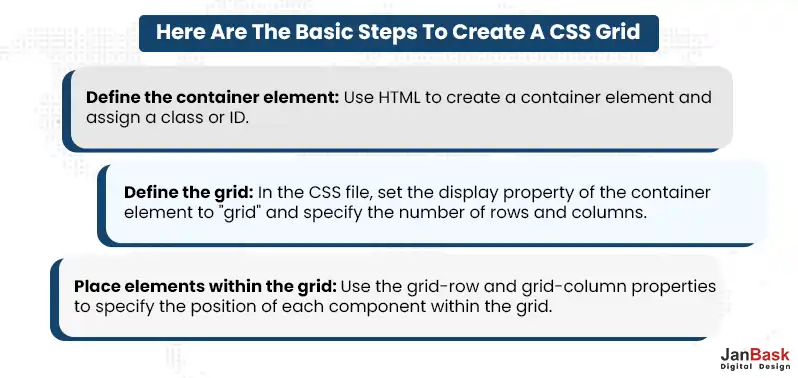
Creating web design grid layouts using CSS grid is a straightforward process that allows for precise control over the positioning and arrangement of elements. To begin, you need to define a container element and establish the desired number of rows and columns that will form the grid based layout. By setting the display property of the container element to "grid" in the CSS file, you activate the CSS grid system.
Next, you can utilize properties like grid-row and grid-column to determine the specific placement of elements within the grid. This flexibility enables you to craft dynamic and visually appealing CSS grid layouts. With CSS grid, you can achieve responsive and grid based layouts that adapt seamlessly to different screen sizes and devices. By mastering the art of using CSS grid layouts, web designers can unlock endless possibilities for creating engaging and effective web experiences.

A CSS grid can be centered using several methods, including the margin property, flexbox, or grid properties. One of the easiest ways to center a grid is to set the container element's display property to "grid" and then use the justify-content and align-items properties to center the grid horizontally and vertically.
CSS grid is responsive by default, but there are several best web designing practices to follow to ensure that your grid is optimized for all devices. One of the most critical considerations is using media queries to adjust the grid layout CSS for different screen sizes. You can also use the repeat() function to create flexible grid columns that adjust automatically to different screen sizes.
Grids matter in web design because they offer a structured approach to organizing and presenting information on a webpage. Using a web design grid system, designers can align elements such as text, images, and buttons in a visually appealing and easy-to-following way. This visual hierarchy guides the user's eye to the most critical information and allows them to scan the page for relevant content quickly.
In addition to providing a clear and organized layout, grids also help to maintain consistency and balance throughout the design. This is because grids offer a set of guidelines that designers can follow, ensuring that each element on the page is aligned and spaced evenly. This creates a more professional and polished look that enhances the user's experience.
Moreover, grids can be customized to suit different types of content and devices. A responsive grid, for example, can automatically adjust to different screen sizes, ensuring the design looks good on desktops, tablets, and smartphones.
Using a grid system web design is crucial for web design because it enhances the user experience and makes the design process more efficient and effective. With grids, designers can create a visually appealing and functional website that meets the needs of both the user and the business.
Now that we have covered the basics of CSS grids let's dive into some tips and best practices for using grids in web design:
CSS grid layouts offer a range of possibilities for creating dynamic and visually appealing designs. Here are some css grid layout examples:
Many websites are already using CSS grids to create beautiful and responsive layouts. Here are a few CSS grid layout examples:
In conclusion, when it comes to web design services, utilizing CSS grids can greatly enhance the visual appeal and responsiveness of your website. By following web designing tips and best practices, you can create stunning and functional layouts that engage your audience. CSS grids provide structure and organization to make your website more user-friendly and efficient, requiring less code for complex designs.
At Janbask, we specialize in providing professional web design services that leverage the power of CSS grids. Our team of experts has extensive experience and keeps up with the latest design trends and technologies. We offer comprehensive website design services, including responsive layouts and custom solutions tailored to your specific needs. Whether you require web designing services or website designing services, we are here to assist you.
Contact us today to transform your online presence with our top-notch web development services. Let our team of professionals create a visually stunning and user-friendly website that captures the essence of your brand and helps you achieve your business goals.
Interested in our Web Design & Development Services?

1. What is a CSS grid?
A CSS grid is a layout system that allows designers to create grid-based layouts for web pages. It allows for a more flexible and responsive design, making creating beautiful and functional web designs easier.
2. How do I use CSS grids in web design?
To use CSS grids in web design, you must define a grid container and items. You can then use CSS properties to set the size and position of each grid item, creating a beautiful and functional layout.
3. What are some tips for using grids in web design?
Some tips for using grids in web design include planning your layout, keeping it simple, using white space, using nested grids, using a consistent gutter, and testing your design on different devices.
4. Can I use CSS grids on all devices?
Yes, CSS grids are responsive and can be used on all devices, including desktops, tablets, and mobile phones. However, testing your design on different devices is essential to ensure it is optimized for all screen sizes.
5. Are there any drawbacks to using CSS grids in web design?
One potential drawback of using CSS grids is that they may need to be compatible with older browsers. However, most modern browsers support CSS grids, and workarounds are available for older browsers. Learning how to use CSS grids effectively may take some time, but the benefits of using grids in web design outweigh the learning curve.
K
Nice motivational blog, really helpful for upcoming entrepreneurs and listed tips are valuable and worthful.
J
Glad you found this useful! For more such insights on your favorite topics, do check out JanBask Blogs and keep learning with us!
R
What a blog, I like it!! I am planning to start a business but was very confused about choosing a modern web design layout. My answer is CSS Grid Layout! Thanks, team!
J
Thank you so much for your comment, we appreciate your time. Keep coming back for more informative insights. You can connect with us at https://www.janbaskdigitaldesign.com/contact-us
K
Thanks for giving such great ideas to design a website using CSS Grid. I was looking for such a post for a very long time. Do you offer website redesign services?
J
Glad you found this useful! For more such insights on your favorite topics, do check out JanBask Blogs and keep learning with us. Also, connect with us at https://www.janbaskdigitaldesign.com/contact-us to know about our website design packages.
A
Earlier I was really confused as to whether to get a new website or redesign my existing one as my website is not responsive enough. But these website design tips have made me feel that a new website is not required. Modifying my existing website using CSS Grid will do the job.
J
Thank you so much for your comment, we appreciate your time. Keep coming back for more informative insights. Cheers 🙂
G
Must read blogs to people willing to get a new website or websites and planning for the same, have some great ideas that inspire me.
J
Glad you found this useful! For more such insights on your favorite topics, do check out JanBask Blogs and keep learning with us! If you have any such plans to get a new website, connect us here https://www.janbaskdigitaldesign.com/contact-us
J
In how many months can I see effective results if I follow your suggested small website design ideas. Do you have any idea?? Please let me know!
J
Hi, Thank you for reaching out to us with your query. Drop us your email id here and we will get back to you shortly! You can also directly contact us at https://www.janbaskdigitaldesign.com/contact-us
H
Do you guys help in setting up a conversion-driven website for small businesses? I wanted to know because I want to hire your team for my organization as I am not familiar with the process well and will require professional help. Please let me know!
J
Hi, Thank you for reaching out to us with your query. Drop us your email id here and we will get back to you shortly! You can also directly contact us at https://www.janbaskdigitaldesign.com/contact-us
M
My friend and I were seeking information on responsive website design layout for a long time but could not find anything relevant. Then one of our colleagues shared the link to your article. I must say you have shared some effective ideas, I am impressed!
J
Thank you so much for your comment, we appreciate your time. Keep coming back for more informative insights. You can also directly contact us for a free consultation at https://www.janbaskdigitaldesign.com/contact-us
P
Overall a nice blog, I was seeking information on the same for many days but could not find anything relevant. Then I came across your blog and found it interesting and impressive. Can a website layout make of CSS increase conversions? Thanks, team!
J
Thank you so much for your comment, we appreciate your time. A good web design layout can improve your website performance. This may increase traffic footfall, boost brand image, and increase conversions eventually. However, sales and conversions also depend on various other aspects. You can also directly contact us for a free consultation at https://www.janbaskdigitaldesign.com/contact-us
B
I am new to a small business and also don’t have much idea about building a modern business website. Also, the team that I had hired didn’t respond well. Can your team help me with some more effective and useful marketing ideas!!
J
Hi, Thank you for reaching out to us with your query. Drop us your email id here and we will get back to you shortly! You can also directly contact us for a free consultation at https://www.janbaskdigitaldesign.com/contact-us
F
This article is an excellent resource for anyone looking to improve their web design skills.
Z
I love how this article broke down the basics of CSS grids and provided examples of different layouts.
E
This article is an excellent refresher on CSS grids.
W
This is one of the best articles I’ve read on CSS grids in web design.
D
The information on CSS grids was presented in a way that was easy to follow and understand.