
The key to success in today's fast-paced digital world is a willingness to move quickly. If your website takes too long to load, it won't matter how well-designed it is or how complex it is. The reasons for slow page loads can vary, but as an SEO consultant, we'll show you some effective strategies to boost your site's efficiency and how to increase website speed and provide a positive user experience.
Yes, but first things first.
It has been determined that users have an attention span of between 0.3 and 3 seconds. If it takes longer than that, the user will likely become impatient and abandon the website.
Websites that load more quickly benefit from fewer visitors leaving the page immediately, more visitors converting into customers, a higher position in organic search results, and, of course, a happier audience.
You lose money and damage your reputation if your website loads slowly. But page speed has a direct correlation to traffic, user retention, and revenue. A user's first impression of your company is directly related to how quickly their first visit to your website loads. A user's first impression is often their last, so it's crucial to make a good one. One of the most frustrating things that can happen to your resource is slow website speed.
Improved user experience, higher search engine rankings, more conversions, more engagement, and fewer bounces are all indicators of a website's ability to perform well. Websites that are slow to load will lose visitors and harm your brand's online reputation.
Marketing and sales operations will benefit from a faster page load time. Increased traffic and high-quality leads mean more potential customers for your business. This article will provide advice on how to optimize site speed and enhance its overall performance.
Want to Increase your Website Speed?

Website speed optimization refers to the process of utilizing various methods and best practices to ensure that a website loads as quickly as possible.
Optimizing conversion rate, reducing bounce rate, and increase in user satisfaction are just some of the additional benefits that can be attained by focusing on website speed optimization.
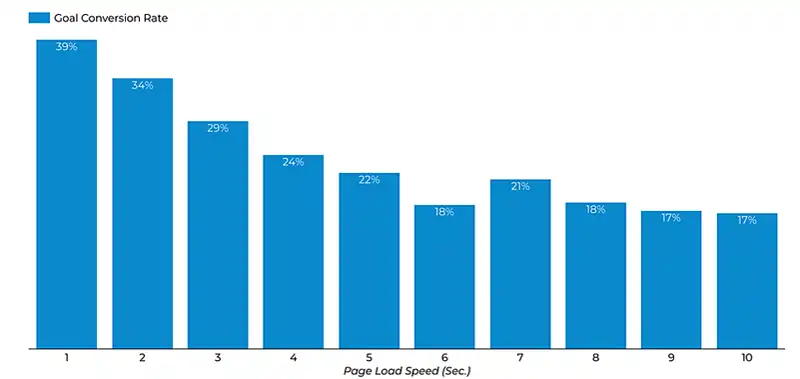
Several studies show there is a connection between website speed and other crucial metrics.
A recent study found that conversion rates on B2B websites were three times higher if they loaded in one second compared to five seconds.

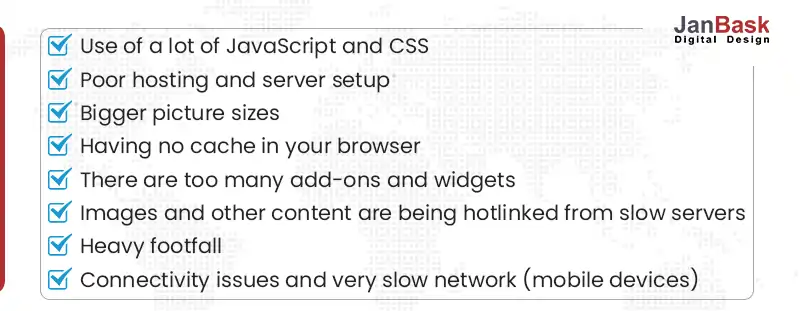
Your website may be slow to load for a variety of reasons. The most common causes experienced by our SEO expert are:
That leaves a wide variety of options to improve website speed, which we'll go over below. You need to check your page load time before you start troubleshooting to enhance your website's performance.
Our blog post on the most important metrics for measuring website performance will teach you all about how to improve website loading speed and how to use it to your advantage.

It's crucial to take measurements before making any adjustments. You can tell if your adjustments are helping by comparing the site's performance before and after the changes were made, which is something you can do by measuring specific metrics.
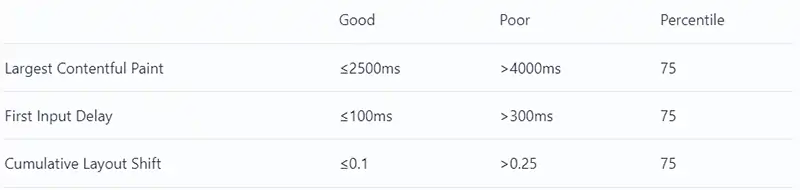
Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift are three of the most important metrics our SEO company suggests that you can use for tracking as a website owner.
As far as Google is concerned, these are the three most important metrics for any website.
Core Web Vitals metrics could be tracked using any of a number of different tools. There are a variety of useful methods for gauging performance.
In order to determine how to improve website speed and optimize your site's performance, you can use Google's free tool, Pagespeed Insights. It is compatible with both computer and mobile versions.
Assuming you've settled on using the aforementioned Core Web Vitals metrics, here are some targets to shoot for:

A good rule of thumb is to collect as much data as possible, from all possible visitor types, when attempting to determine the average page load time.
Here are some important tricks on how to increase page speed.
If many people are trying to access the page at once, the server may take longer to complete its work and send the page to each visitor. Caching is the practice of always serving the most up-to-date version of your website, rather than relying on the hosting server to store and serve older versions of your site. This eliminates the need for the page to be rendered repeatedly for each user. A cached website can save on database traffic by reusing previously-sent requests.
When a visitor comes to your site, a caching plugin serves up static HTML rather than constructing the page dynamically with PHP.
About half of a website's total file size is made up of images. You may be able to significantly reduce the file size of your site by reducing the size of the images you use there.
We must emphasize this because:

It's never pleasant to consider a host switch, but if your core hosting is lagging, none of these other suggestions for improving website speed will make a difference.
If your site is loading slowly and you're using a free or cheap host, it may be time to upgrade.

The theme you choose for your website will determine its overall structure. That's why it has such a significant impact on how long it takes for your website to load fully.

As a rule of thumb, the longer a page takes to load, the more plugins you have that are active and visible to visitors. It's possible that some plugins will become obsolete as time goes on, despite the fact that their total number continues to grow. If you've installed any plugins, you should go through them all and remove any that aren't necessary.
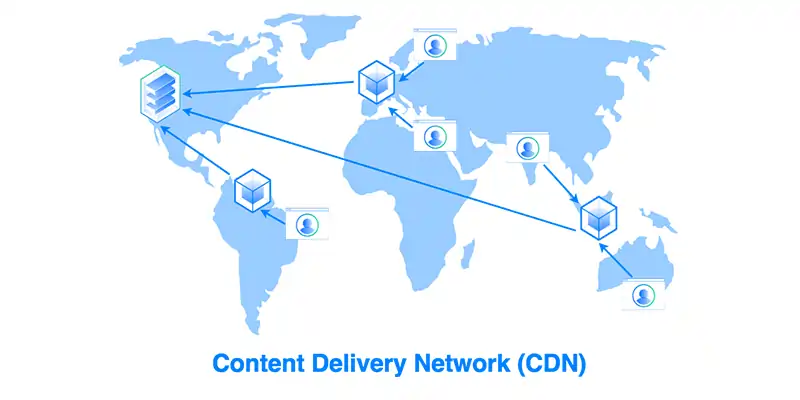
A content delivery network (CDN) is a great way to decrease page load times for visitors who are geographically distant from your host's data center, which is especially useful if you intend to attract visitors from all over the world.

CDNs work by sending requests from clients to the closest available server. The end result is a faster-loading website and faster delivery of content to users. This method to optimize page load time is rather pricey, but it is very effective.
Having many JavaScript and CSS files on your website will cause many HTTP requests to be made when visitors try to load specific files. It takes longer for the website to load because each request must be processed separately by the visitor's browser.
Getting rid of extraneous JavaScript and CSS files is a surefire way to make your website load quicker. It's preferable to consolidate all JavaScript and CSS files into a single location. As a result, fewer HTTP requests will be made.
If you want faster database performance, page speed optimization is the way to go. If you use a CMS with a lot of complicated plugins, your database will grow, and your site will run more slowly. For example, WordPress, a popular content management system, stores user comments, blog posts, and other large amounts of information.
When it comes to optimizing your content management system and how to improve page speed, you need to use the methods and tools that are unique to your platform.
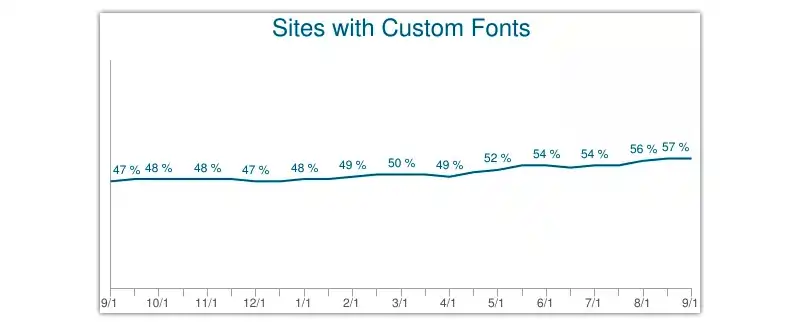
The use of web fonts has increased dramatically in recent years. Unfortunately, the use of web fonts slows down page rendering time. The use of web fonts results in additional network traffic to external resources.

You can lessen the amount of web font traffic by using the following strategies:
The 404 error code indicates that the requested page could not be located. When a browser or search engine tries to access content that no longer exists, the hosting service displays this message. Error-detection tools and plugins can be used to identify and fix 404 errors. We recommend checking the resource with third-party tools for error detection because, as we mentioned, additional plugins can slow down your website's speed.
Once all 404s have been found, the amount of traffic they bring in must be evaluated. If these inactive links aren't generating any traffic and aren't using up any of your server space, feel free to leave them be. Consider setting up redirects for external links and fixing the link addresses for internal links if traffic is still being directed to these pages.
When a website's URL changes, it causes an increase in the number of HTTP requests made. Reduce or get rid of them entirely is our recommendation. It is essential to first conduct a site scan to discover all of the redirects on your page.
Statista estimates that there will be 276.83 million mobile internet users in the United States by 2021. By 2025, that figure is projected to rise to 296.18 million.
More and more people are not only using mobile devices to access the internet but also preferring to use the internet exclusively through mobile devices. According to a survey conducted by HubSpot among more than 400 web traffic analysts in the United States, mobile devices now account for 41% of all site visits, while desktop computers still account for 38%.
Fast mobile sites are crucial as more and more people rely on their mobile devices as their primary means of Internet access and purchase.
You can display your desktop site on mobile devices and hope for the best, but this usually leads to slow loading times and other usability problems. Investing in the creation of a mobile website that is optimized for rapid page loads and swift responses is money well spent.
Your time to first byte (TTFB), and page load speed will suffer the longer your domain name server (DNS) takes to respond.
Your DNS provider's relative standing in relation to competing services can be easily ascertained using free, accessible online tools. This can lead to the identification of specific performance issues.
By default, your website's files and functions are loaded synchronously, which means that they are loaded in the order in which they appear on the page. This causes page load times to increase because elements won't load until the script or service immediately before they have finished loading.
The good news is that a lot of CMSes have in-built support for asynchronous loading so that CSS and JavaScript elements can load simultaneously. If you are doubtful about how to do it, our SEO services can take care of this for you.
Putting expires headers in your.htaccess file can help your site load faster for repeat visitors. To help the browser decide whether to serve site resources from cache or to request them from the server, this type of HTTP header indicates how long until cached copies of site resources expire.
There are two main reasons why expiration headers are so vital. They permit the browser to serve fresh resources from cache, which lessens server load and speeds up page loads, and they prevent the browser from serving stale resources to visitors, which would have been detrimental to the user experience.
If you're using HTTP, you should enable gzip compression. Certain file types can have their HTTP responses significantly reduced in size by using the Gzip compression method. Only textual replies are accepted. As a result, you should experience less waiting time and less bandwidth consumption.
An average user today has a three-second tolerance for waiting for a web page to load. The number of visitors to your site, and thus your income, will plummet if you fail to meet this expectation barrier.
We advise using a straightforward method to increase website speed:
Remember that this is an ongoing procedure without a definite beginning or end. You are under no obligation to make all of the suggested adjustments immediately. Invest some time in reviewing the data from the monitoring tool, tweak the site, and then evaluate its new and improved performance.
Our professional SEO services can help you optimize your site's performance. To help you keep your website running smoothly and always available, our SEO agency will provide full visibility into every part of your website and application.
Looking for SEO agency for Optimizing site's performance?

A
This is an important post speed is an important point if you want your website rank higher.
S
The Post was really very useful and thanks for sharing the information about this topic.
G
I’m impressed. All these performance tips are right on the way to a faster web app.
M
Thanks for sharing an informative article. Lots of stuff is here with a lot of information about every subject.
T
As always, your website is a great guide.
T
Hi…. Your website is amazing and the articles that you post are very informative. I always see your website and always get new interesting information. Thanks for it.
J
Thanks for supporting us! Stay updated for more such useful blogs!
R
Very informative and detailed tutorial on speed optimization.
K
Fantastic job.. The most well written easy to understand article on page speed optimization..