
Your nonprofit website is a digital presence and an important tool that propels your mission forward. It should convey your story, connect you with dedicated supporters, and make donating or getting involved easy. When you consider how to create a non-profit website, always keep in mind that:
A successful nonprofit website must build trust, promote its mission, and expand its reach. It should showcase the real difference it is making and be a critical tool for fundraising, volunteer recruitment, and advocacy campaigns. Designed to inspire action, it should also help create societal change and promote the cause your NPO is toiling for.

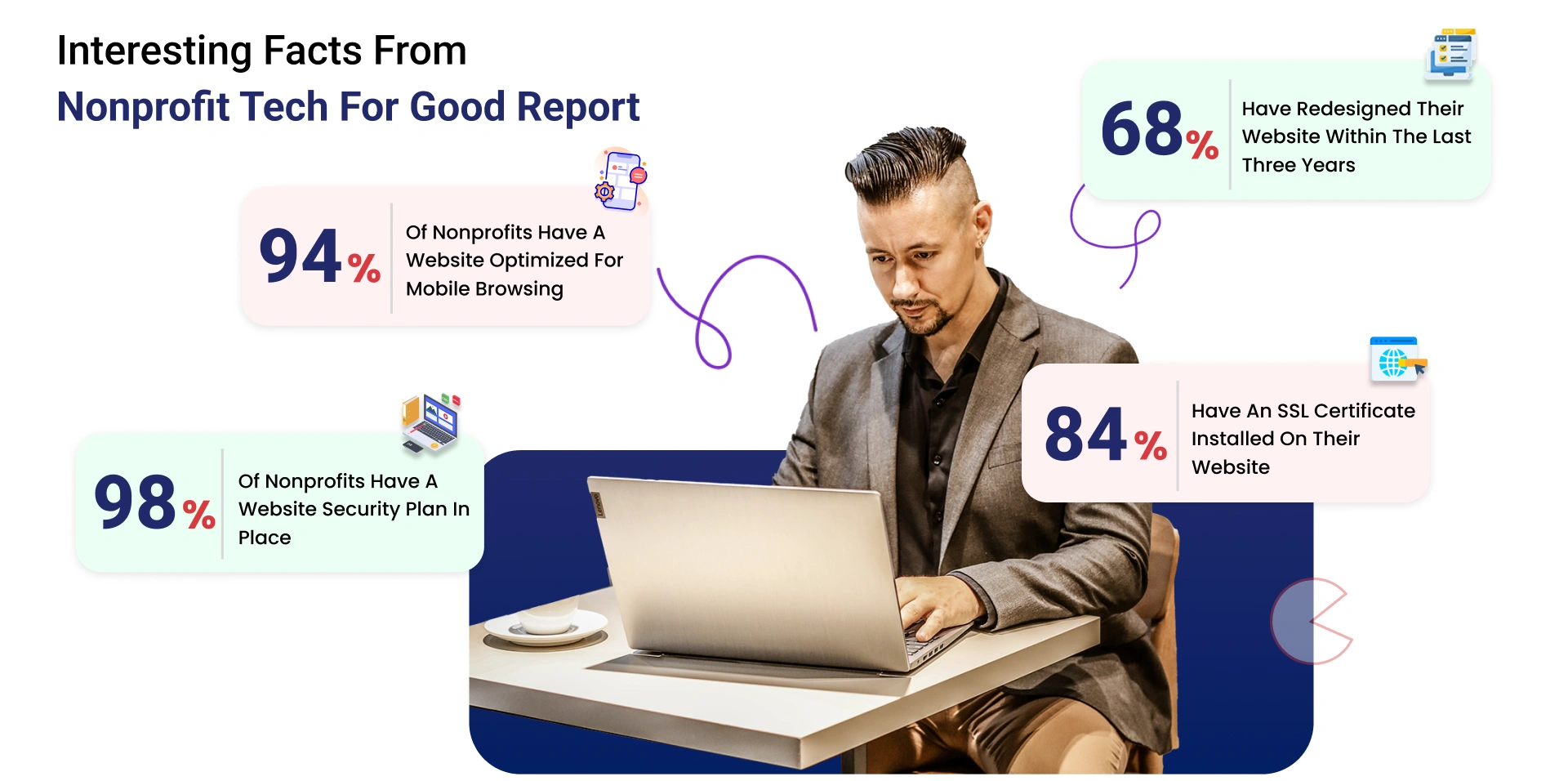
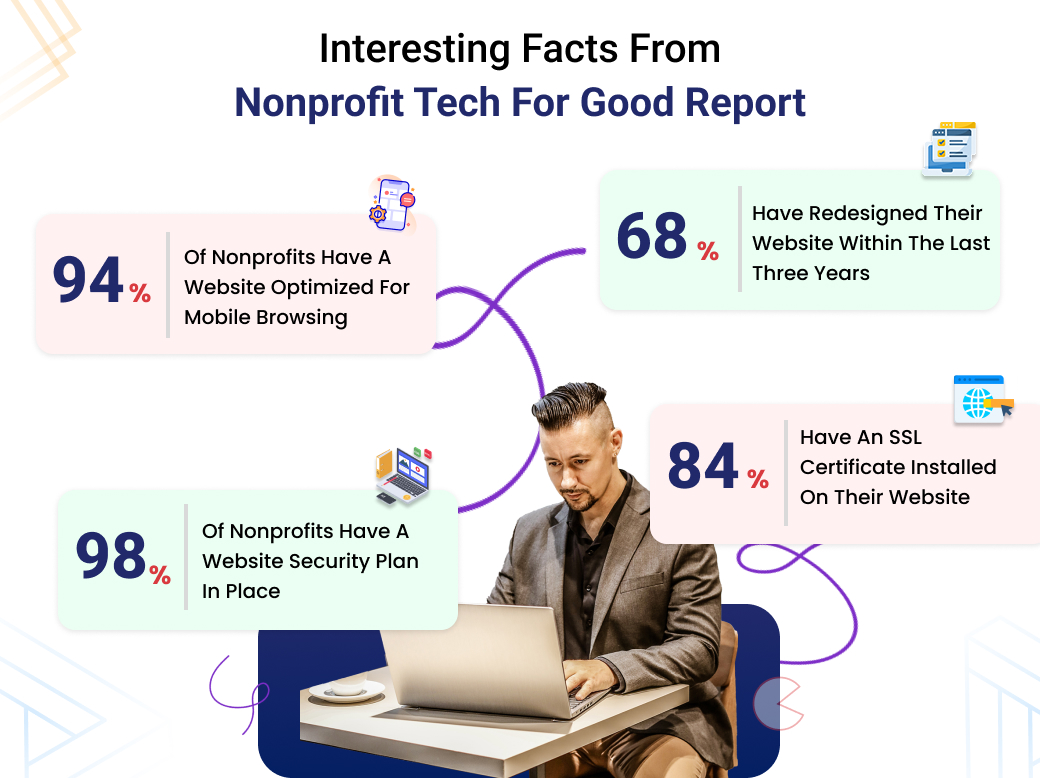
Interesting Facts from Nonprofit Tech for Good Report: Most nonprofits are prioritizing their website and understand the importance of modern nonprofit web design. Citation Link.
What do you do at your nonprofit? Are you the Founder, CEO, Executive Director, COO, Board Member, Program Director, HR Manager, or Marketing or Content Manager of your nonprofit organization? Are you learning how to create a nonprofit website for the first time, or do you want a nonprofit web design for an existing site so that it gives your cause a fresh, modern look? It is crucial that your website communicates your story well and engages your audience meaningfully.
What kind of nonprofit organization do you manage? Nonprofits come in all types, each driven by a unique mission and purpose. As a visionary founder, board member, or content strategist? What specific type of website for nonprofit organizations are you looking for, and how might your new website express your mission? Some of the most common kinds of nonprofit organizations include:
The problem lies not in your nonprofit web design but in translating your vision into the actual structure and content of the website. Defining the scope of your business on a nonprofit website is the critical first step in ensuring that the website fits your mission and serves your organization's needs. That scope will guide all the features, functionalities, and design elements to achieve your objectives.
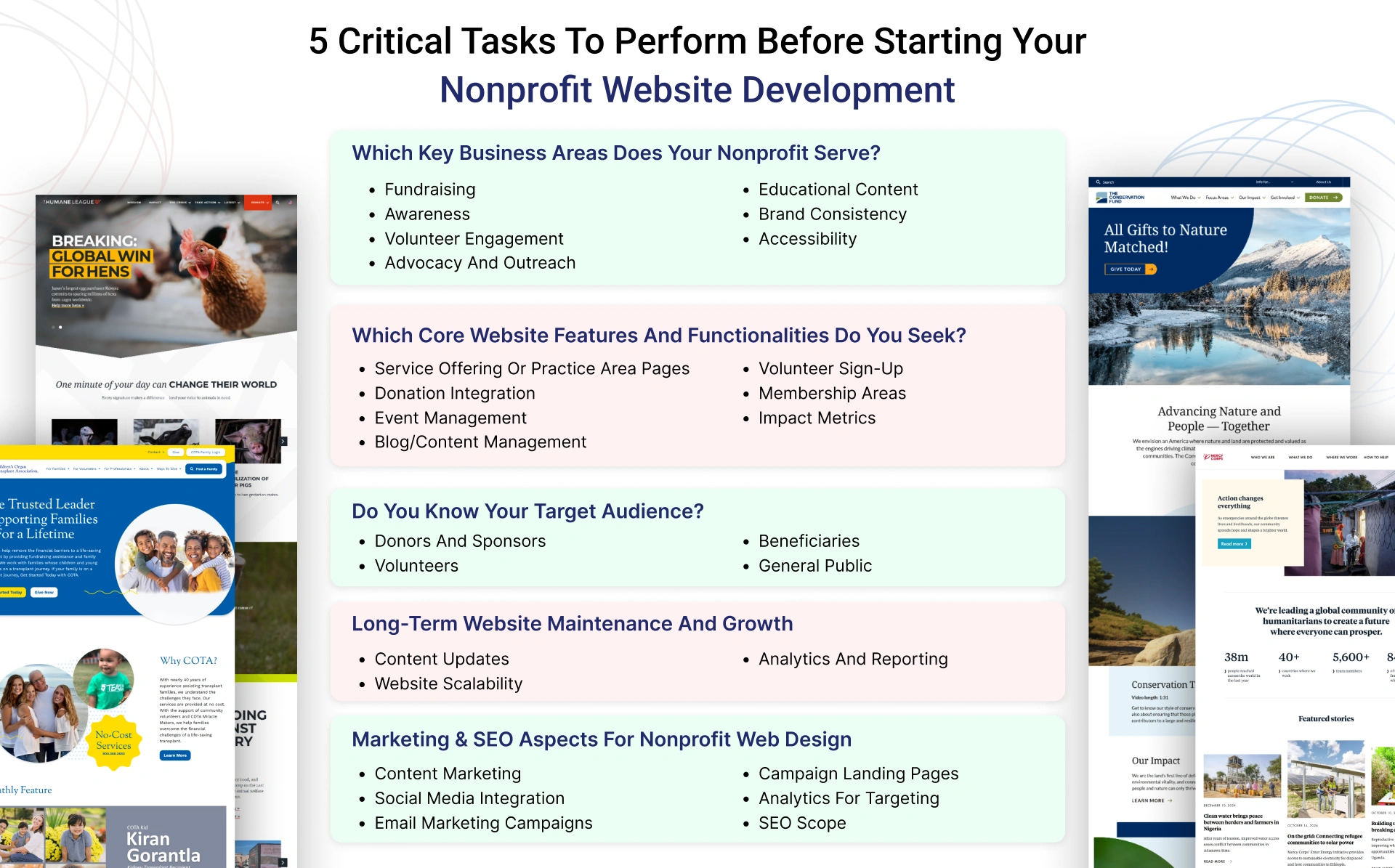
To capture the business scope of creating nonprofit websites, here’s how we may approach it-

Your website’s intent will alter dramatically for different purposes. Therefore, you must identify your nonprofit organization’s core business area(s) for it to receive a website that truly reflects your central vision.
Your website’s features and functionalities should complement your nonprofit organization’s goals. Hence, you must redirect your resources only toward those features that will bring out the best in your website.
While learning how to set up a nonprofit website, it is important to identify the scope of visitors who will visit your site. Doing so will help you align your messaging with their best interests. Failing to do so may result in missed opportunities at best and a frustrated user experience at worst.
Sorry to inform you that your job is not done and dusted once your nonprofit website is up and running. You’d need continued involvement to tackle constant algorithm updates, changing target audience preferences, and updating dated content.
Content marketers and SEO specialists should be aware of SEO best practices, but all executives involved with the website should also consider them when making informed decisions while creating nonprofit websites.
Several nonprofits need proper competition analysis when creating their websites, whether due to unintentional ignorance or overlooking its importance. Neglecting this crucial step while learning how to create a website for a nonprofit organization can lead to several missed opportunities and challenges down the line.
This omission of analysis may result in a compliant but not differentiated website, lost chances to adopt preferred methods, and a blind spot in what your visitors search for when they reach your web pages. You will end up spending money and effort on things that will not work, setting objectives that cannot be achieved, and, in general, failing to achieve the desired.
Don’t settle into procrastination for your nonprofit web design. With some research on your competitors, you can learn from their past mistakes and make a website for your nonprofit that will ensure the outreach and effectiveness of your missions are over the top.
If you’re a board member or the organization's founder, framing an opportunity for your nonprofit to get noticed is not hard, but it would require some effort. This starts with strategic market research and a detailed competitor analysis. This step-by-step approach, enhanced with real-world examples, will help you identify key opportunities in your sector and highlight the unique aspects of your mission.
Analyzing your competitors' sites as references for positive and negative features can help you create an ideal site that captures the right visitors, evokes your desired action, and acquires support to reach your organization's long-term goals. This ensures that your nonprofit site promotes your cause effectively and impactfully.
Start Building Your Nonprofit Website Today!

Identifying both direct and indirect competition is necessary while creating nonprofit websites. Therefore, through their various strengths and weaknesses, you will be in a position to help differentiate your nonprofit, thus better engaging and servicing the target audience.
Organizations with the same aims, mission, and target audience are labeled "direct competitors." They target the exact cause or problem and often compete for similar resources such as donors, volunteers, and followers. The next shows how one would determine them:
Research organizations that have a similar mission: Depending on the nature of your non-profit organization, perform a Google search for keywords like "climate change advocacy donations," "mental health awareness nonprofits," “animal rights,” “animal abuse prevention,” etc.
Example 1: If your organization is a nonprofit working toward animal welfare, the potential direct competitors could be the Humane Society of the United States (HSUS) and PETA (People for the Ethical Treatment of Animals). These organizations all work toward fighting for animal rights, ensuring that they improve the lives they touch. This makes them very similar to your mission, and they are also involved in similar advocacy and educational efforts.
Example 2: Mental Health Advocacy—If your nonprofit works in mental health advocacy, Mental Health America (MHA) and the National Alliance on Mental Illness (NAMI) are direct competitors. These nonprofits offer similar services, such as support, education, and advocacy for mental health awareness.
Such organizations may not conform to your core principles or objectives. However, they target the same audience or donor base. You can identify them this way:
Example:
The Rainforest Alliance
Rainforest Alliance is a non-profit organization that promotes biodiversity, agriculture and forest management. Although it is not an animal rescue or rights organization and does not compete in a way that directly challenges animal welfare organizations, its work on sustainable agriculture and biodiversity can also include aspects of wildlife protection. Both of them deal with the problem of maintaining the balance of the ecosystem and its species; therefore, it is very likely that a person who cares for the environment alongside animal welfare will support both types of organizations.
Code for America
Technology, especially AI, has recently improved government services for better use. One such company is Code for America, which has been working in this space for a long time. This may seem far removed from the animal advocacy world altogether. Still, in fact, there are parallels in technology’s use in advocacy in terms of AI, and ethical technology use. These sorts of nonprofits might be interested in teaching AI-focused Americans to donate for a cause or people who are worried about AI's effects on the world, such as its ethical effects in animal rights, and environmentalism.
In your particular sector, recognize both direct and indirect competitors. What draws visitors to them? What do they provide? What is the overall goal of the website? Detailed market research will help you enhance your nonprofit’s website structure and design, making it stand out among similar organizations in the nonprofit sector.
To start creating a good nonprofit site, there’s a need to investigate the gap in the market and explain some changes. Some of the practically oriented, target market research tools and methods of the nonprofit sector are as follows:
GuideStar and Charity Navigator: These platforms allow you to research and analyze similar organizations. You can assess competitors’ financial health, transparency, and accountability and read donor feedback and reviews.
How to Use:
Google Trends: Google Trends' functionality is an indisputable tool for evaluating the public's interest in issues related to your nonprofit. This tool is also employed to measure the fluctuations in the volume of searches on topics or keyword phrases that are often relevant to your organization's mission. This enables you to determine which areas attract people’s attention the most.
How to Use:
SEMrush: SEMrush is a complete digital search engine optimization tool for analyzing competitors’ websites regarding keywords, linked sites, and positions in search results. This assists in determining the keywords that brought visitors to similar non-profit organizations’ sites.
How to Use:
Social Media: Social media platforms are an excellent way to discover competing organizations and monitor their engagement with their audiences. Use hashtags related to your cause to find organizations with similar missions.
How to Use:
Feedback from Your Target Audience
Reviews and Testimonials
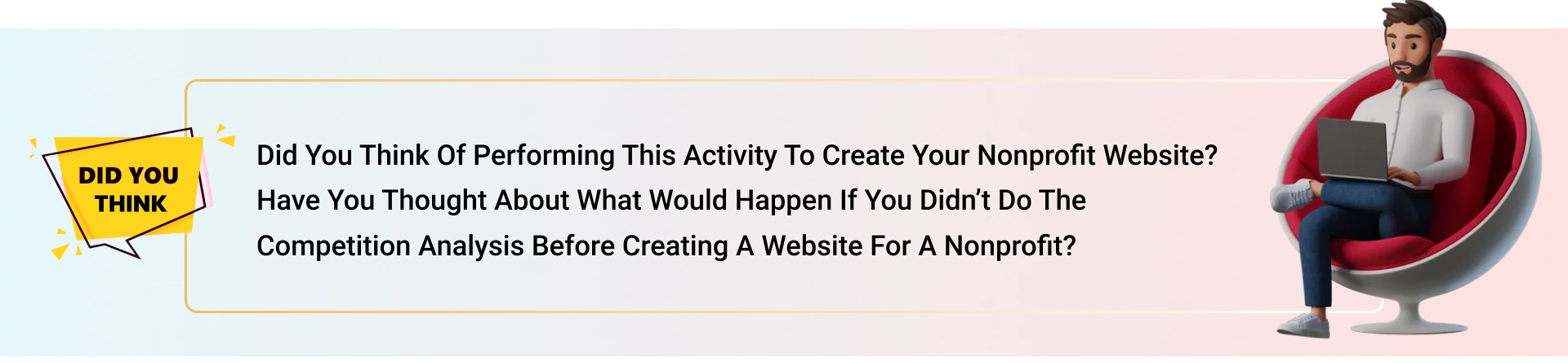
It is both fair and ethical to review your competitor's website for insights into their brand presentation across digital channels. Learning from others' mistakes can be more beneficial than repeatedly making your own. This section will cover how to conduct competitor analysis and incorporate it into your strategy, alongside understanding how to create a non-profit website.
When analyzing competitors' websites, consider how they use design elements and layout to create an emotional connection with their audience.
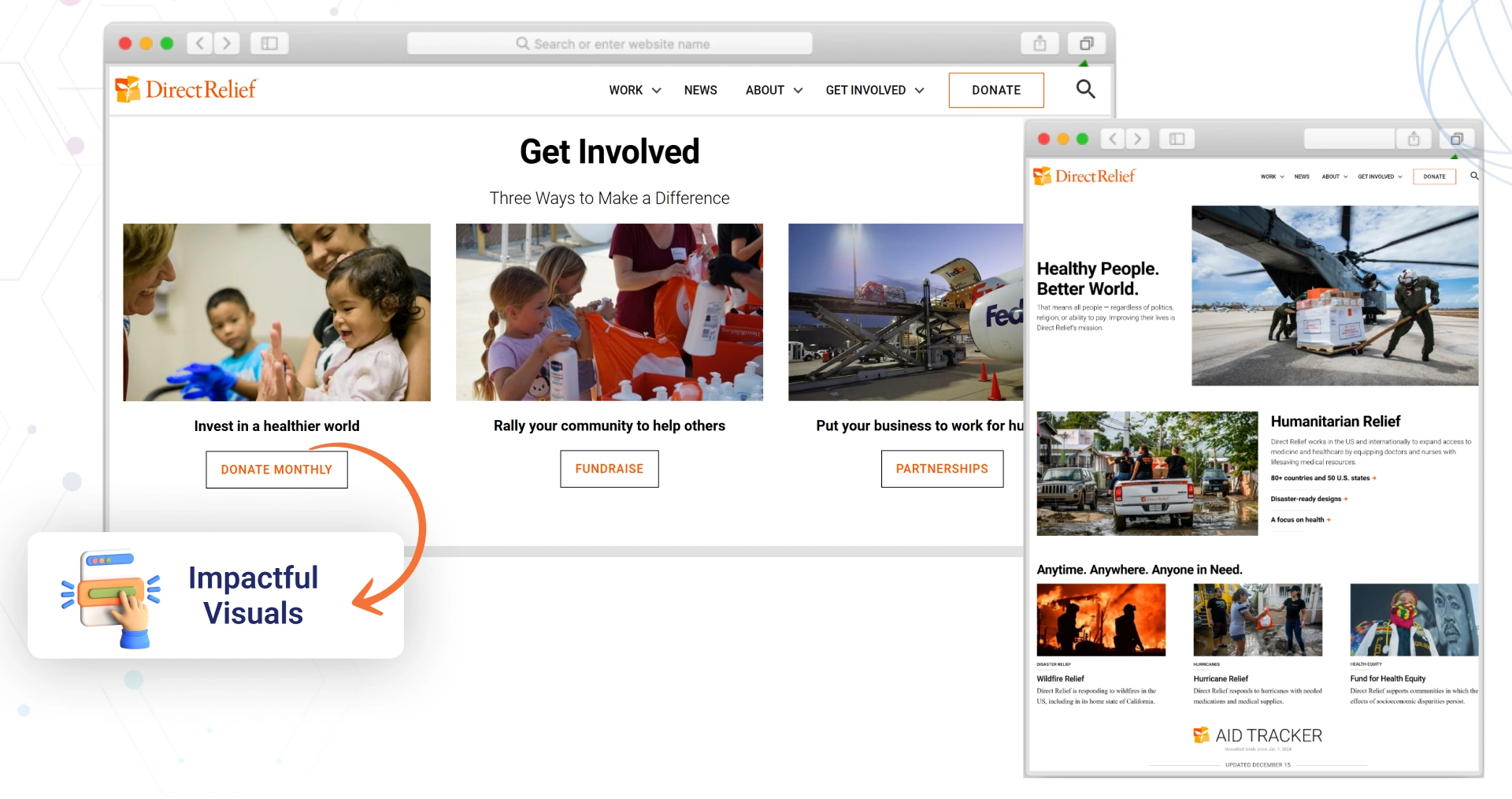
Example: Direct Relief’s website stands out for its use of attractive, striking images representing real-world scenarios and compelling copy urging readers to take prompt action. As evident in the adjoining screenshot, you can notice CTAs (call-to-action) for different charitable activities organized by Direct Relief.
Your Learning: Evaluate whether your website is designed to create a similar emotional connection. Consider the following steps to enhance your site’s user experience and visual appeal:
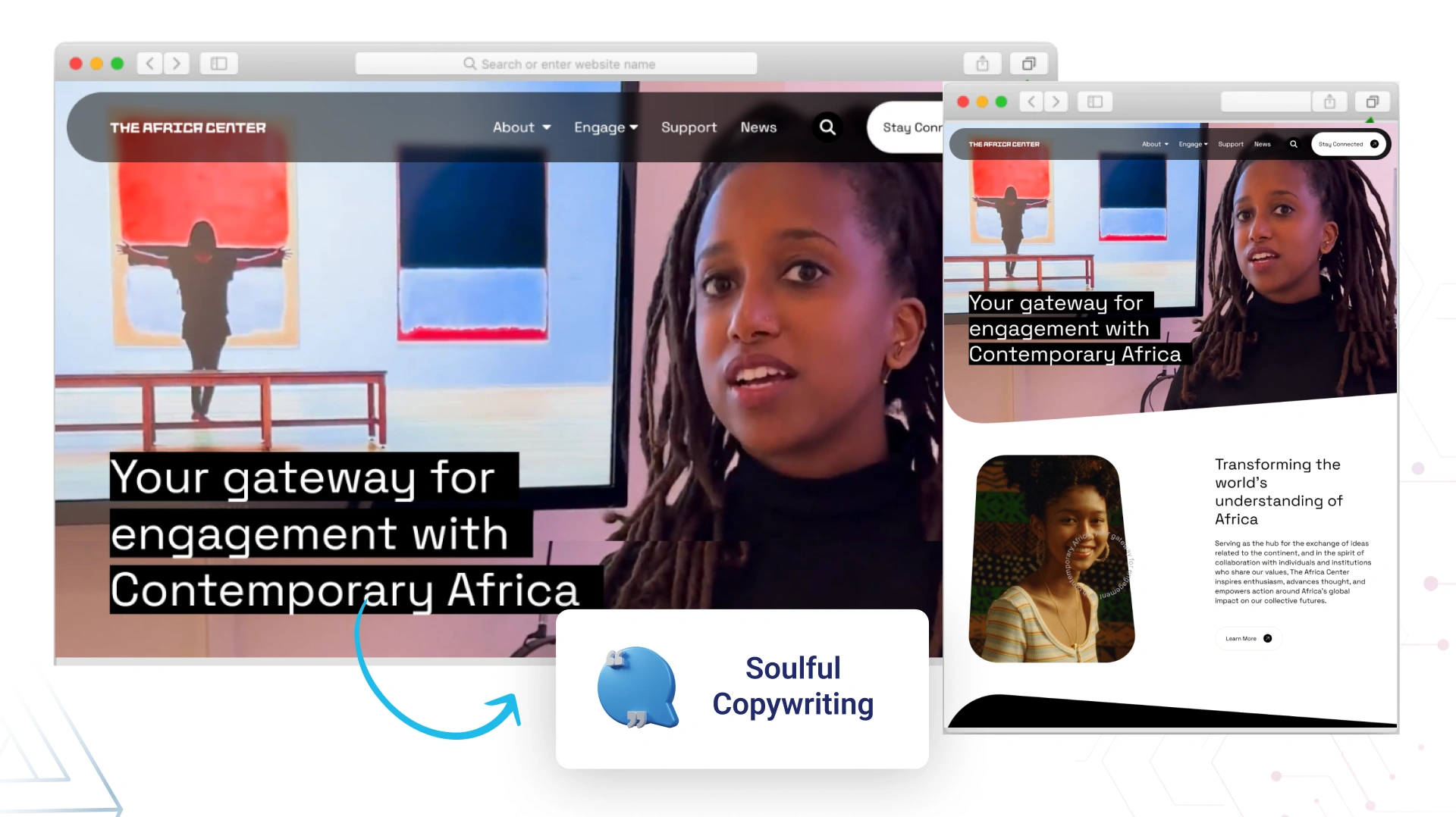
Use high-quality images and videos that directly relate to your mission. The visuals should tell a story and evoke emotion, connecting visitors to your cause. To bring your work to life, consider including personal stories or testimonials.
Example: Consider featuring a hero video on your homepage that showcases the people your nonprofit serves and highlights the difference your work makes. The Africa Center's unique website has a video background that creates an immediate, immersive visual effect. It catches the visitor's attention, leading to a mood-setting of the center's mission, making the experience more memorable and enjoyable. The video background also merges well with the clean and modern layout of the site, thereby enriching the overall user experience.
Ensure your website is easy to navigate, with a clear, logical flow that guides visitors toward key actions like donating, volunteering, or learning more. The design should prioritize user experience, with straightforward navigation and prominent calls to action.
What You Can Learn From This Example: Simplify your homepage layout to lead visitors naturally to the most critical areas: Donate, Get Involved, and Learn More about your programs.
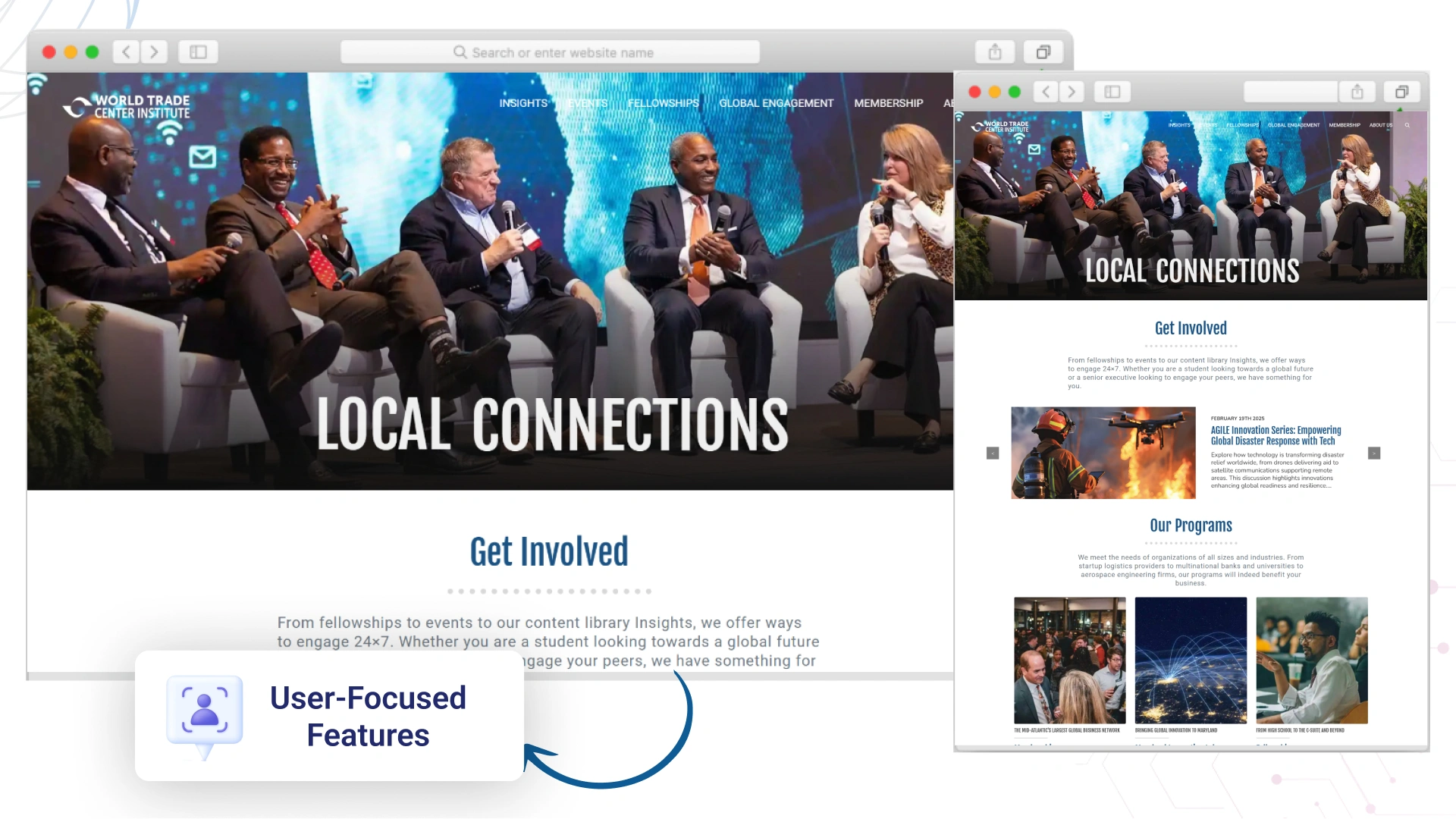
Your copy should complement the visual elements by creating a sense of urgency or connection. Use compelling language that speaks to the heart and emphasizes the impact of getting involved.
Example: Place action-oriented messages like “GET INVOLVED” near images or videos featuring your nonprofit's mission. In this instance, we can learn from the World Trade Center Institute’s home page, where visitors are urged to immediately connect with the organization’s charitable mission! However, they’re not left high-and-dry with the prompt but informed about what the nonprofit does so that they know what they might be involved with.

Make it easy for visitors to interact with your website. This could be done through easy-to-find donation buttons, volunteer sign-up forms, or interactive elements like impact calculators.
Mobilize Recovery focuses on achieving results and creating informed and supportive environments. Pay attention to how sections such as "Programs & Initiatives," "Get Involved," or "About Us" appear on the home page to help the user easily navigate through some programs, stay updated with news, and participate in its activities.
What You Can Learn From This Example: When planning to create a nonprofit website, add a simple, prominent donation button on each page. The button should communicate how donations will benefit your cause.
Evaluate how competitors position their mission on their websites using unique and creative copywriting techniques. For instance, the nonprofit working toward climate change and ocean conservation called Only One amplifies inspiring stories that urge people to take action for the ocean, the planet, and those suffering from the disproportionate impacts of climate change. Positive messaging without a note of doom-and-gloom attracts visitors to the site, where they can choose one or a variety of bite-sized donation plans that improve the health of the world's oceans and environment.
Your action: Take inspiration from these strategies and plan your copywriting for key pages like your home page, donation page, and core service pages. Your goal is to convey your nonprofit’s mission clearly while motivating visitors to take action. Here are some tips for different sections-
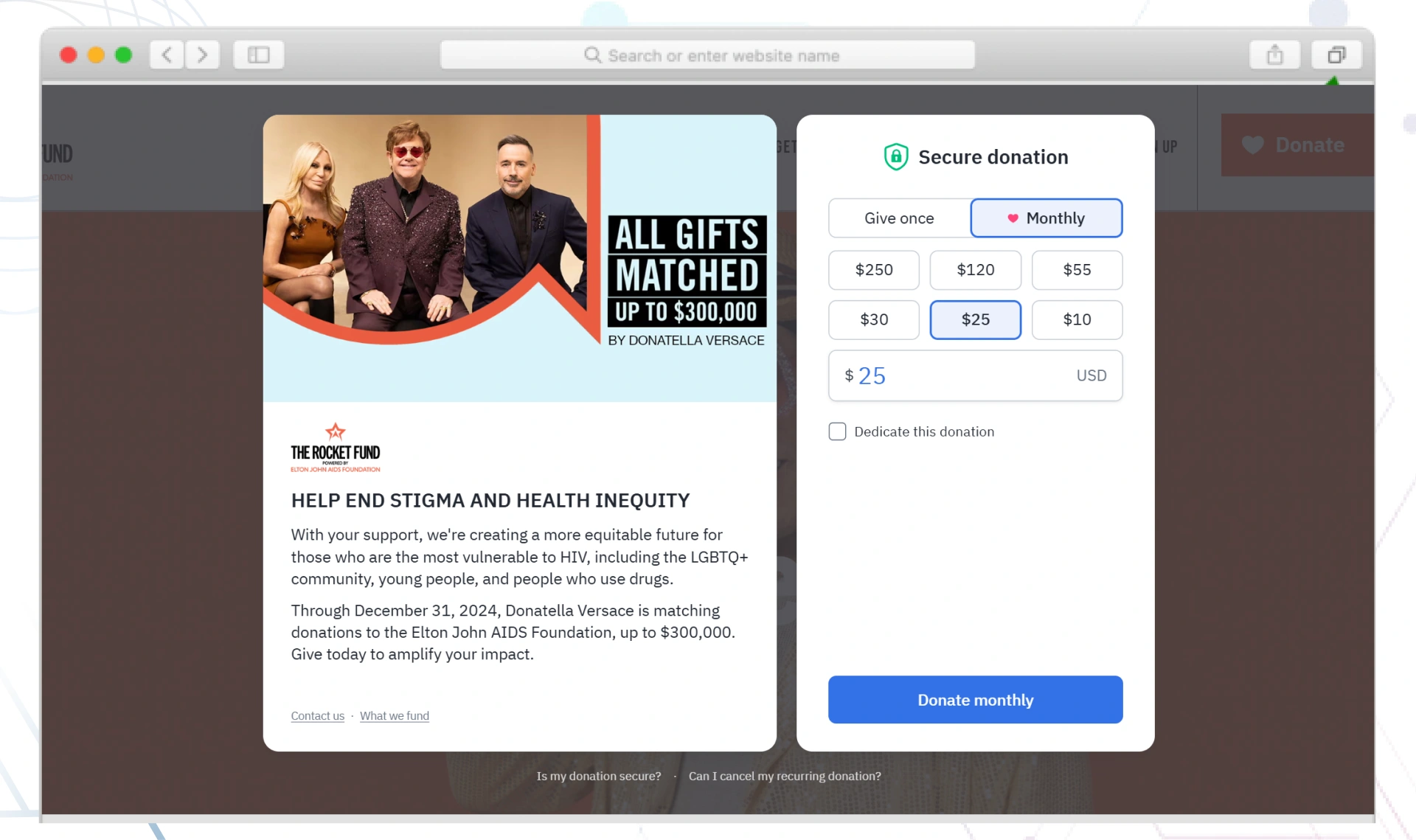
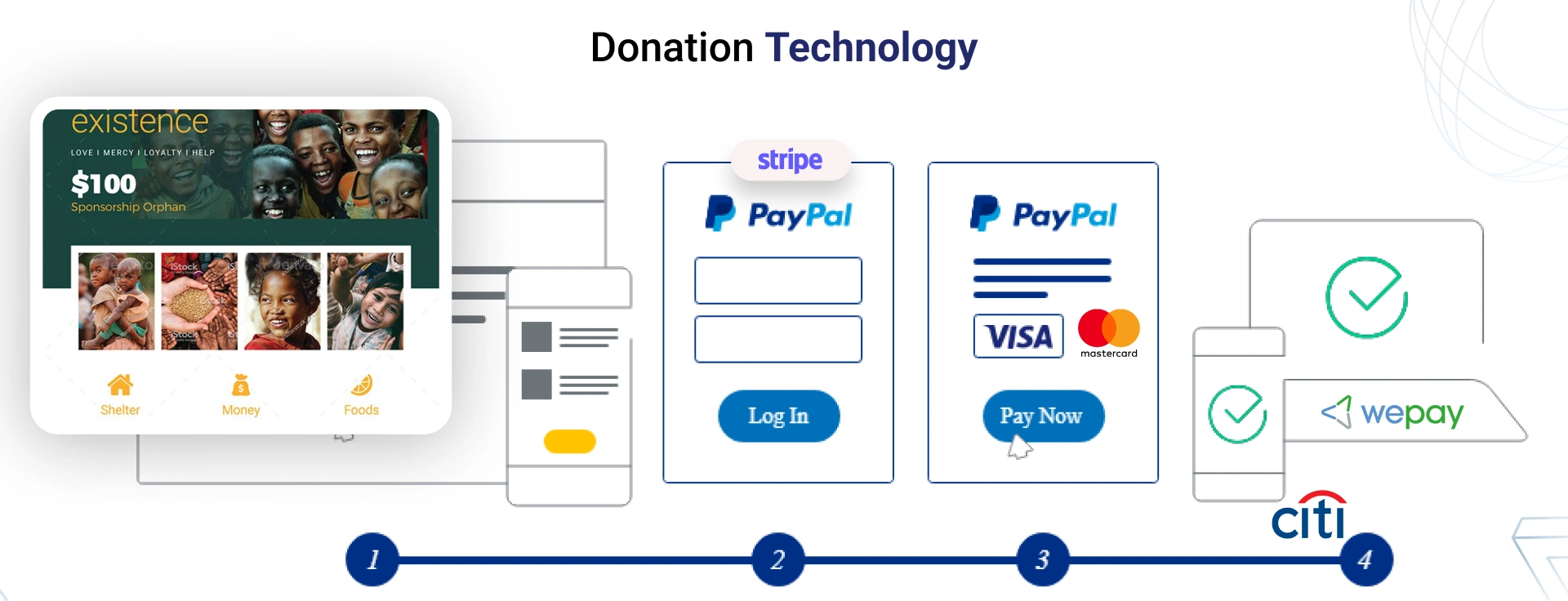
Donation flows: The donation process is one of the most important functionalities on any nonprofit website. It should be simple and secure and encourage users to take action.
Example: Elton John AIDS Foundation serves as an outstanding example of nonprofit web design combining grace with functionality: streamlining the donation process as much as making interactive pages count for showcasing the donation effectiveness.
What You Can Learn From This Example:
Event Promotion: Events are another crucial aspect of nonprofit websites. They can drive engagement, raise funds, and bring communities together. Your website should effectively promote events, making it easy for visitors to learn about them and get involved.
Example: The Turning Point’s website perfectly communicates its mission with empathetic yet clear messaging. The site speaks of and emphasizes community involvement through its Events page, where people can get involved for a sense of connection or support.
What You Can Learn From This Example:
To create your nonprofit website, benchmarking may refer to the assessment of your nonprofit website's current features and performance against the best practices and strategies of the competitors. By conducting such analysis, you will know what to improve on, enhance your messaging, optimize the user experience to have a higher engagement, streamline operations, and eventually maximize your impact.
Here is a quick example of benchmarking analysis and putting into action some strategies for improving or creating your nonprofit website-
| Parameter | Successful Competitors | Underperforming Competitors | How JanBask Can Help | Improvement Areas for Competitors | |||
|---|---|---|---|---|---|---|---|
| WWF | American Red Cross | UNICEF | Feeding America | Sierra Club | |||
|
Copywriting for Webpages |
Warm and emotionally resonant tone |
Conversational and mission-driven tone |
Impactful and solution-oriented tone |
Text-heavy and lacks engagement |
Overloaded messaging lacks clarity |
Craft compelling, solution-driven copy to engage donors emotionally. |
Use conversational, impactful copy and balance text with visuals. |
|
Donation Flow |
Recurring options are prominently displayed |
Clear and quick donation options |
Single-step donation process |
Lengthy process, unclear CTAs |
Confusing multi-step process |
Streamline donation flows with personalized messaging and fewer steps. |
Use tools like A/B testing to refine CTAs and donation paths. |
|
SEO & Keywords |
Ranks for 25+ high-impact keywords; strong local SEO |
Ranks for 20+ keywords; ~700k visits/month |
Targets global and local keywords; ~1.5M visits/month |
Ranks for <10 keywords, limited localization |
<100k monthly traffic; lacks strong keywords |
Conduct advanced SEO audits, focus on long-tail keywords, and enhance local SEO. |
Expand global keyword targeting and build strong backlink strategies. |
|
Impact Storytelling |
Interactive maps, real-time field impact |
"Every Drop Counts" campaign videos |
"Every Child Alive" campaign |
Minimal or outdated success stories |
Limited interactive content |
Use impactful videos and real-life stories to highlight beneficiaries’ voices. |
Increase the use of interactive content for immersive storytelling. |
|
CTAs |
Clear and consistent CTAs |
Urgent action-based CTAs |
Strong CTAs like "Help a Child Today" |
Unclear CTAs; overloaded messaging |
Non-standard, unclear CTAs |
Redesign CTAs with urgency and clarity. Add concise, impactful phrasing like "Make a Difference Now." |
Optimize positioning and visibility of CTAs on mobile and desktop versions. |
|
Site Speed & Performance |
Loads in ~2.2 seconds |
Loads in ~2.5 seconds |
Loads in ~2 seconds |
Loads in >3.5 seconds |
Loads in >4 seconds |
Optimize images, server settings, and caching mechanisms to reduce load times below 2 seconds. |
Use performance tools like Google PageSpeed Insights to regularly audit speed issues. |
|
Content Quality |
Frequent updates, rich visuals |
Regular updates with success stories |
Regular updates; strong field stories |
Sporadic updates, static content |
Infrequent updates, lack engagement |
Increase blog frequency and share updates using diverse formats like infographics and videos. |
Highlight real-time progress and add visually engaging content. |
|
Accessibility |
High-contrast, user-friendly fonts |
Accessible design |
Fully accessible; adjustable fonts |
Contrast issues; lacks font-adjust options |
Contrast issues; inaccessible features |
Conduct accessibility audits to address contrast and improve font flexibility. |
Ensure WCAG 2.1 compliance and focus on inclusive design practices. |
|
Graphics and Visual Content |
Engaging field visuals |
Strong visuals; real-life photos |
Authentic and impactful images |
Overused stock images |
Generic stock visuals |
Enhance visuals by including authentic images from impact areas. |
Invest in real, engaging images that resonate emotionally with audiences. |
|
UI Design |
Modern and intuitive layout |
Simple navigation, engaging visuals |
Streamlined navigation; clean visuals |
Outdated design, cluttered layout |
Cluttered navigation, outdated design |
Redesign UI with a focus on user-friendliness, warm emotional tones, and streamlined navigation. |
Optimize UI for easier navigation and better engagement. |
|
Social Media Integration |
Dynamic campaigns, active engagement |
Strong campaigns, frequent updates |
Active social presence; shareable content |
Limited sharing options |
Sparse social updates |
Create shareable campaigns (e.g., fundraisers) and embed live social feeds. |
Actively link campaigns to social media platforms to drive traffic. |
|
Mobile Optimization |
Fully responsive, optimized navigation |
Mobile-friendly, quick load times |
Mobile-first design; seamless navigation |
Unoptimized navigation; mobile lag |
Mobile lag and unresponsive elements |
Prioritize responsive designs, improve speed with lazy loading, and streamline navigation. |
Continuously test and refine mobile interfaces for speed and user-friendliness. |
Building a nonprofit website isn’t only focused on design; it goes to the core of your mission statement, your audience engagement, and your organization's future growth. Setting proper technology scope allows website creation to perform, motivate, and, most importantly, yield results.
The initial step in creating a nonprofit website is deciding between a Content Management System (CMS) or an integrated website builder. Each option has its benefits regarding usability and advanced features: while CMS platforms like WordPress can be quite complex, website builders such as Wix or Squarespace are more straightforward. This section will guide you in determining the best methods for your nonprofit, helping to devise a comprehensive strategy that meets your needs for usability, functionality, and budget, ensuring your website effectively supports your nonprofit's objectives.
You can launch a nonprofit website for your organization only if you are clear about the layout. Before starting, it's essential to recall that your organization has a central vision and needs one that complements that vision, engages with its audience actively, and can keep pace with growth over time. Do you remember we asked you to outline your organization's vision right from the start? This is where its role evolves pivotal.
A well-defined technology scope is crucial to ensure your site is functional and attractive and provides an ROI worthy of that investment.
Take a few moments to consider the complexity and size of your non-profit website. The possibility of any future expansion of your site will influence an optimal course of action while working on how to create a nonprofit website.
Designing a nonprofit website isn't merely about its aesthetics. Sufficient planning and strategy must be in place while creating nonprofit websites. It must resonate with your purpose, customers, users, and the firm's growth. A well-defined technology scope guarantees that your site is built to operate, motivate, and leave a lasting impact.
Remember that your CMS and website builder are the backbone of your nonprofit web design. They facilitate content management, page creation, and even event site hosting. A perfect analogy is to compare WordPress to a Swiss Army knife, where it provides basic functionalities with advanced plugins for nonprofit-specific functionalities (such as donation forms or event calendars).
Despite your budget for a custom website, you may still find it worthwhile since it is a fully-branded platform engineered for your unique needs. On the other hand, while a generic website builder may address urgent demands for an online presence while being more economical, it may not provide the functionalities you need to support current and future growth. Nevertheless, as your nonprofit matures, so does a tailored website, giving way to extra tools and features and making it a more proper solution for the long term. You can speak to a professional nonprofit website design company to decide on the right approach to create your website.
Your nonprofit website is built on the foundation of domain and hosting services. You must consider these to ensure your nonprofit's online presence is professional, secure, and reliable. For this, they must also be kept into consideration:
Selecting a Domain Name:
List of Domain Registrars Worth Exploring:
Your nonprofit website's user perception highly depends on the hosting you choose because it can influence the speed and security of your site. So, you must choose your hosting provider carefully, or you may suffer from a poorly performing website despite your best efforts. Let's look out for the hosting services you can consider while learning how to develop a nonprofit website-
Key Questions:
Setting up a donation should not feel like solving a puzzle for the donors. Equip your site with:

Unlike the backend, optimizing the front end or UI must focus more on visual appeal rather than bareback functionality. First impressions are critical, especially for your audience.
Impart Stellar Experience With These Essentials:
Recommended tools for creating non profit websites
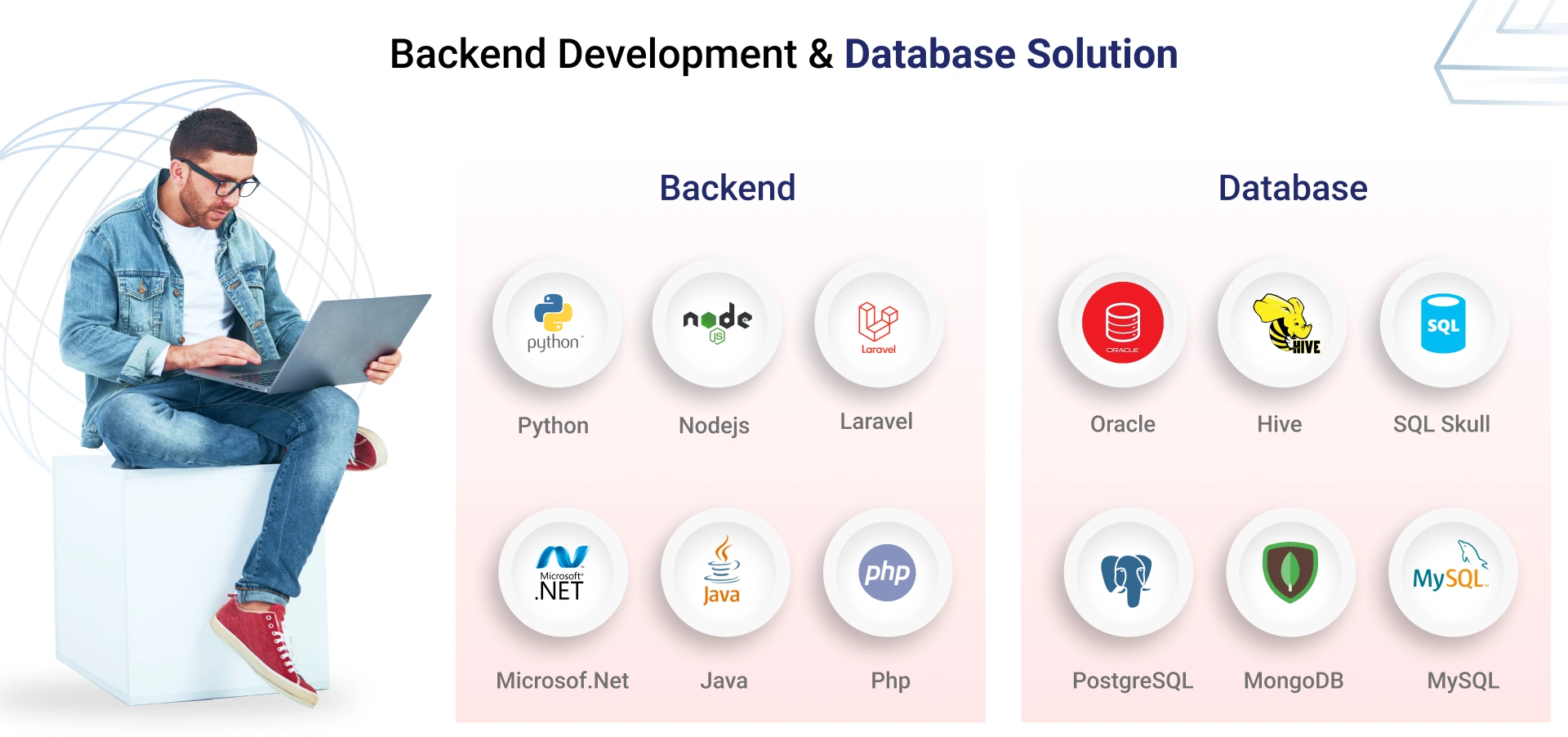
The backend handles the core functionalities as it is the beauty behind making every deployed and hosted system run seamlessly.
So here’s what you should pay attention to while learning how to design a nonprofit website

To create a nonprofit web design, choosing the infrastructure or technology for the website may sound daunting due to the many options available, making you feel overwhelmed. But don’t worry, you don’t have to do it alone! Reaching out to a professional nonprofit website design company for a free consultation can be a crucial first step. They will help you resolve your unique issues by advising you on the best options for your organization.
A website design company specializing in serving different types of nonprofit organizations can definitely help you with the whole process of how to set up a nonprofit website. Whether you need assistance with the best suitable content management system (CMS), blog management, member portal, or a simple solution for donations without losing the site's ease of use. The best part is that it costs you nothing to get their advice. It's a no-brainer—the ultimate opportunity to gain confidence and clarity in your website's growth. After all, the nonprofit's online presence is key to changing those outcomes, and having the proper guidance from seasoned professionals is the first step toward that success!
Have you decided which development model to employ while designing your nonprofit website? Will you use the hybrid system, the Waterfall method, or the Agile strategy? The decision you make can greatly affect the ease and effectiveness of building your website as you explore how to create a nonprofit website.
So, here’s what each option has to offer:
This approach outlines all steps—planning, designing, developing, and testing—in a specific order and is called the “classic” method. Each step in this method must be completed comprehensively before commencing with the next.
When is this Helpful to You:
You have simple objectives you wish to achieve with your website.
You have a specific budget you will spend within a specific time frame.
You want reasonable assurance of what to expect, not many surprises.
Why you Might Pause:
If goals suddenly shift or you want to implement a brilliant idea mid-way through a project, making changes can be tricky (and extremely expensive/over budget). Is your nonprofit's vision for the website 100% locked in?
The Agile methodology involves splitting a project into manageable parts (sprints). It is ideal for teamwork and allows you to improve your project one step at a time.
Why Agile Might be for You:
Why you Might Pause:
For this to work, all the participating team members must be active. Will your team be able to remain active and responsive throughout the project? You launch the new donation web page early, gauge feedback, and modify it accordingly.
Can’t choose? You don’t have to! Start with a Waterfall-style plan for structure, then transition to Agile for development. This approach gives you clarity upfront with room to adapt later.
Why it Might be for You:
Why you Might Pause:
A mix-and-match strategy imbibes some complex parameters. How ready is your team to handle clashing styles? You want to establish a video page and an in-out marketing page, but leave the blog part open to creativity.
Now, you start the integration of business ideas with their technical scope. You’ve now performed a competitive analysis, outlined the target market, conceived content ideas, organized the website’s page structure, and described integration needs. Great! This is the right time to move on to the next step of how to create non profit website. Here’s how to go about it –
The first stage to starting the actual UI design is to create mockups of the key pages you have on your website: the homepage, services page, donation flows, events page, new pages, etc. These mockups allow you to visualize how your site will look and function before committing to the final design and minimize any surprises at the end. Below are some of the best practices for your nonprofit website creation -
Developing mockups provides an essential opportunity when exploring how to create a website for a nonprofit organization. It refines your vision and ensures that each page contributes to achieving your nonprofit's goals.
Here are some Wireframing Tools you can use to create website mockups, categorized by their functionality and features:
These tools are appropriate for establishing initial layouts and user flows preceding the gradual inclusion of basic design concepts.
Incorporate the following resources to make your designs visually appealing: add branding elements and user interactivity.
You've received excellent feedback and worked hard to build and improve your nonprofit website designs. Let's dive deep into the essential phase of how to set up a nonprofit website, focusing on UI (User Interface) and UX (User Experience) design for an engaging online presence. Work with the UI design team and follow the agile approach to complete all UI design activities.
Your nonprofit web design is more than just a website. It is your advocate, working around the clock. Every click, scroll, and touch should serve a purpose—whether it’s attracting more donations, volunteers, or confidence. The site design is executed well if everything is in good working order.
Starting with UX, layout is of utmost importance to your website. It includes structure, usability, and flow, which means you design your site to fulfill the needs of your targeted audience. Envision the type of experience you would wish to deliver and have it incorporated into the development of your website-
Ensure the information on your site is interesting and related to your organization's values. Once you're satisfied with your UX design, focus on what will draw users' attention.


Setting up the backend and the database for your nonprofit website may seem quite cumbersome and tricky, but it would be a perfect moment to start working on a platform that will fulfill your goal. It assists you in structuring, revising, and displaying items effectively while also optimizing routines. Beginning with managing interactive data, posting news and updates, or taking care of donations, designing your CMS at the onset ensures the website is convenient, expanding, and has the necessary functionality.
Every non-profit organization relies on storytelling and fresh updates. A robust CMS, allows to:
When a preexisting CMS fails to meet your requirements, you must develop a customized CMS that suits your volunteer management, donor database maintenance, or other advanced needs. Don't be intimidated by the jargon—for instance, when deciding on the optimal tools for a project.
If you want your website to reach a larger audience and be ranked higher on search engines, then use CMS with built-in SEO, as it will bring in more traffic toward your non-profit organization's website. And here are some suggestions on what to consider while doing so:
Do you seek recommendations for particular platforms, or are you willing to get in? A properly developed back end and an effective CMS not only make the webpages operational; they also offer practicality. Think of a donor visiting your websites, impressed with the stories of good that your nonprofit is trying to usher in, and deciding to donate with just a few clicks. Or perhaps a volunteer may come across your website and find a relevant opportunity because the site presents it quickly.
Imagine your website being the best a potential donor could have visited–fresh, engaging, and impactful. They are eager to get associated with your nonprofit and donate to your cause but cannot because the payment gateway is broken or takes too long to load.
What a nightmare for your nonprofit's growth, right? What can you do to fix this?
Testing guarantees that your website’s user experience is smooth and professional while reflecting the level of care and commitment your nonprofit pours into everything it does.
You’ve worked hard to build your nonprofit website—now it’s time to ensure it’s perfect before going live! End-to-End Testing (E2E) and User Acceptance Testing (UAT) are your final quality checks, making sure the site doesn’t just work but wows. Testing may feel tedious, but it’s the final safeguard to ensure your nonprofit website is a powerful, user-friendly tool that supports your mission.
Here’s a checklist to guide you:
According to UAT, a nonprofit website should be tested by those who matter the most, including team members, board members, donors, and volunteers. Their opinions will assist in determining whether the site serves its intended purpose.
Here’s how to conduct UAT:
After months of vision, effort, and fine-tuning, the moment has finally come – it is simply time to make your non-profit website go live. This is launching your website and also presenting it in a way that excites your supporters and intrigues your audience. Here’s how to do the big reveal:
Make sure to make a clean, fully-tested backup of your website before going live. This backup will act as a safety parachute should something unfortunately unexpected happen. A hosting platform with backup capabilities would be great here.
Every great show deserves a rehearsal. The equivalent of your website’s official launch would be sending out your brand new site to a trusted group of your staff, board members, and a couple of loyal donors. Ask them to check out the site as if they were ordinary users. Seek out any potential bugs, broken links and any areas where more content is needed. It would also be wise to ask them to pretend as if they were different types of users, such as a first-time donor or a regular volunteer, and see if the site caters to every audience demographic.
Your website launch is not just an event; it’s a movement. When making an announcement, make sure to enhance your mission to the fullest. Your website is an excuse to create a lot of online and offline buzz.
Here’s how you can do that:
After the launch, monitor the immediate impact. Check your nonprofit website’s unique visits, user reach, and donor signups. Convey these achievements to your team and supporters.
Your nonprofit website’s launch shouldn’t just reflect technological prowess and creativity but dedication toward your cause. Such powerful moments encapsulate your vision and your organization's values.
So step up, feel the adrenaline rush, and let your new website become the heart of your nonprofit’s story. We hope you’re ready to leave your mark with this new change.
A nonprofit website can promote your organization’s mission, provide actionable support, and help you reach your target audience. The elements that define any successful nonprofit website are the type of business, required technology, and UX design.
As you strive to reach your milestones, remember that each action contributes towards building a digital footprint that captures the essence of your cause– from testing and picking a CMS to perfecting user navigability. Give everything the time it needs to function correctly, interact with your audience to improve your chances of succeeding, and work on the results. With that being said, make sure that the non-profit website you have in mind will have the ability to transform lives and increase your impact and influence in the online world.
Our team at JanBask Digital Design understands what resources nonprofits can afford when working with them, so we develop high-quality marketing strategies to assist in meeting mission objectives. For non-profit organizations in particular, we understand the issues associated with low revenue generation, and we’ve got the perfect solution to overcome those challenges—a modern, engaging website.
Our organization has established several partnerships with various nonprofits. These partnerships have enabled us to develop unique websites and web portals to make such nonprofit brands visible and draw real impact. If you aim to increase donations, volunteers, or awareness, we work together to ensure that the site meets all those needs while keeping costs low.
We provide a cost-effective solution to meet your requirements and work around your budget. Building your website with proper design, what is most necessary, and what can be improved later on makes it efficient at any given time and without spending too much. Also, we are here to help you make the right decisions for your non-profit organization.
Are you confused about how to proceed? Let's hold a free consultation. You tell us what your non-profit aims to achieve and what goals you have set for it. We will help you determine how to create your website and digital strategy. Together, we can take your nonprofit’s mission and aim to sling it online and facilitate some movement!
Interested in our Non Profit Website Design Services?

B
Great guide! Super helpful for nonprofits starting out with a website. Easy to follow and full of useful tips. Thanks, JanBask Digital Design!
S
The information in the blog is really awesome.