
Did you know that an average online user spends between 0.3 to 3 seconds deciding whether the website they’re interacting with is worth their time? What if they were interacting with your website? Wouldn’t you want them to stay longer than 3 minutes to fully grasp the efforts that went into designing yours? Not just that, but wouldn’t it help if their digital interaction morphed into a solid conversion and perhaps ongoing, long-term loyalty?
Well, if such questions bother you often, you need not scratch your head to know how to improve the performance of websites since we have you covered! This comprehensive blog will tackle all pertinent issues to improve website performance, involving industry-best tactics, relevant use cases, and practical solutions to ensure your website grabs maximum attention and conversions. Additionally, it would help if you checked out JanBask’s industry-best offerings on website performance optimization to leverage your market position.
Looking to Improve Your Website Performance?

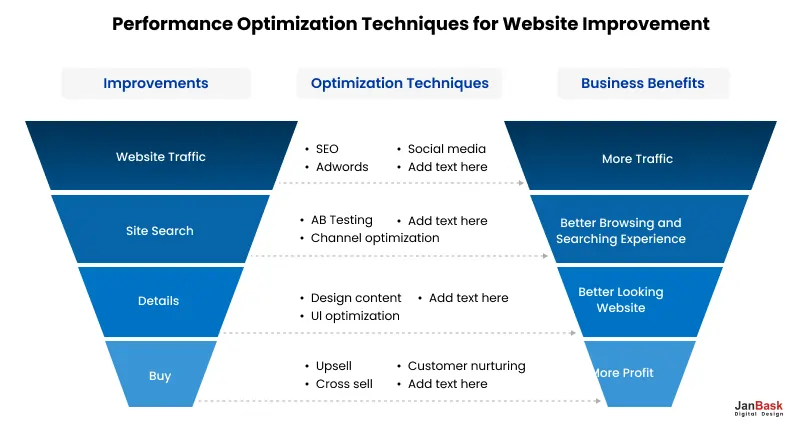
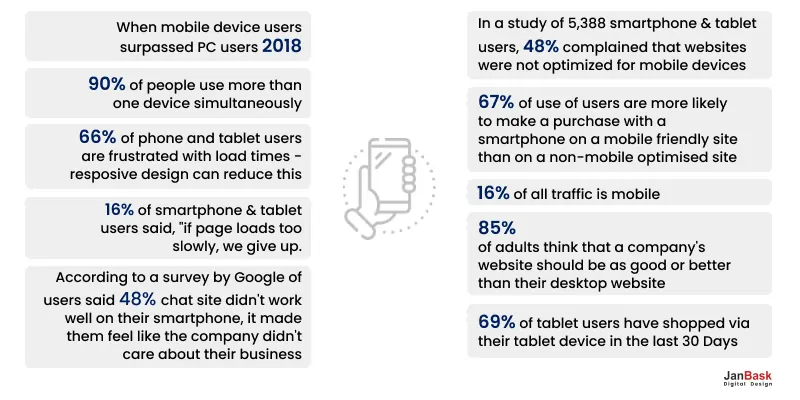
Usually, two perspectives shape the importance of website performance and what it stands for. One is relevant for businesses that wish to make revenues on par or better than their investment return. The second is for digital marketers to be more interested in the website’s ease of use and loading speed. However, when assessing overall website performance, these perspectives merge and become more than the sum of their parts. The adjoining infographic helps explain how:

Consider this: if your website is challenging to navigate, has slow page loading times, and needs clear CTAs or other visual cues to guide the prospect, then you not only suffer from cart abandonment but also decreased SERPs and lower organic traffic. Now, wouldn’t that be a bummer?
Therefore, you must ensure your website is optimized for cross-device functionality since anything slower than lightning-fast rapidity will result in similar issues. Considering how most users navigate the internet through their mobile devices, this would spell worse woes for your online enterprise. With that cleared, let’s check out the benefits of website performance optimization.
Every organization implements web performance optimization as a standard practice to improve website performance. A successful website's performance is the business’ foundation, primarily as it determines whether or not a user would be interested in it. Go through the pointers below to analyze the importance of ideal website performance:
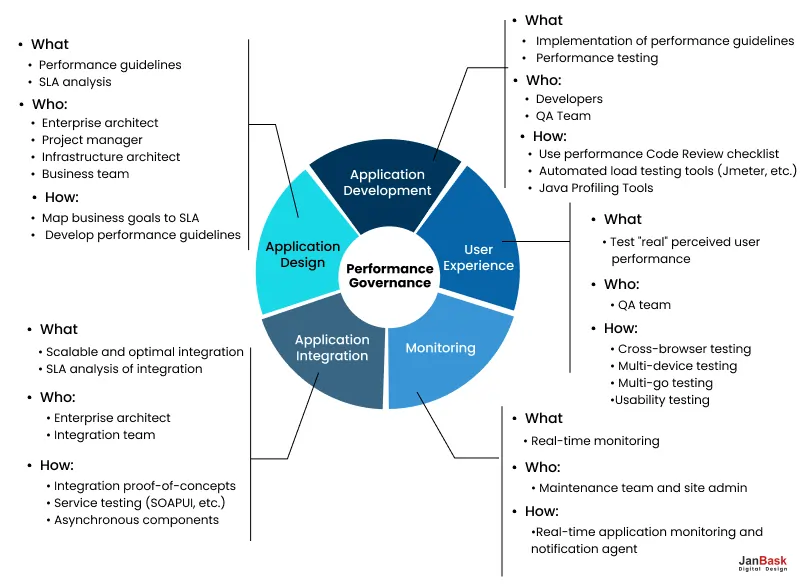
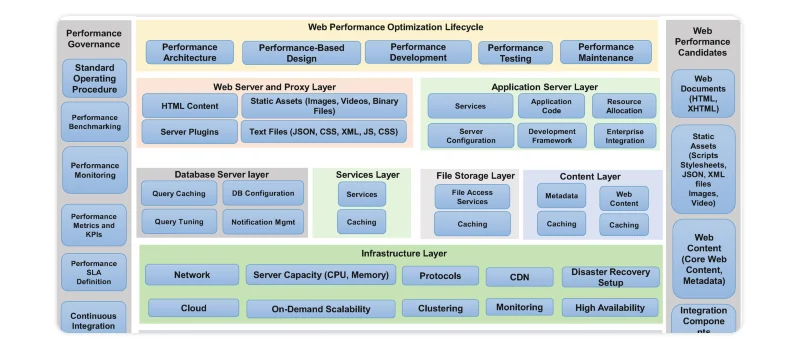
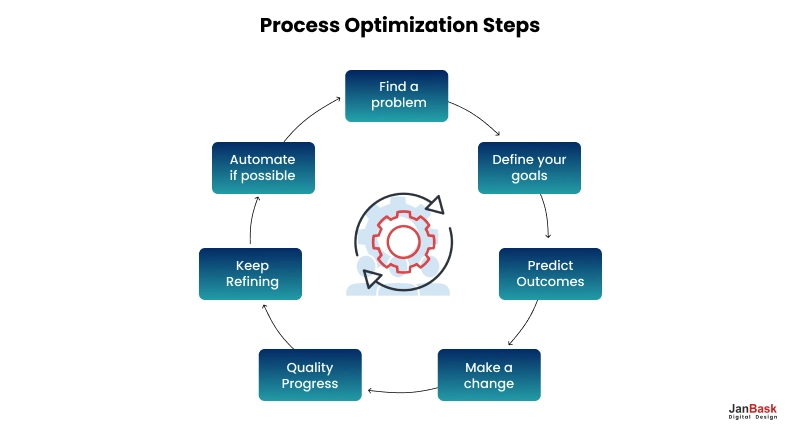
Now that you have understood the importance of website performance from a commercial perspective, you must learn how to improve web service performance. Measuring website performance via a website speed test ensures a smooth and enjoyable user experience. With dwindling attention spans and skyrocketing competition, providing a seamless website experience can be your best bet in the digital age. You can take advantage of the web performance optimization framework below to get an overview of the process:

Several comprehensive performance metrics and web speed testing tools are available which marketers and developers can use for their assessment. Let’s take a look at some of those tools.
Google’s PageSpeed Insights is a fantastic tool to measure your website’s performance according to Core Web Vitals’ tenets. It provides a score from 0-100 as a quantifiable audit of your site’s performance, highlighting bottlenecks and other issues you must immediately address.
If you encounter performance issues related to Core Web Vitals assessment, you must know how to improve web service performance from their perspective. But to do that, you must know what they are. Simply put, Core Web Vitals is a set of standardized metrics by Google that analyze and report a website’s user experience. Although meant for developers, all site owners can employ these metrics (page loading performance, interactivity, and visual stability) to get objective insights into user perception. The core tenets of web vitals are tabulated as follows:
Largest Contentful Paint (LCP) : To provide a seamless user experience, you must measure the LCP within the first 2.5 seconds after the web page starts evolving and loading so that customers can find the most crucial content on your internet site straight away without any delay. A speedy LCP can also assist in improving your internet site’s leap price and average engagement. Therefore, optimizing your internet site’s loading pace is critical to getting a quick LCP.
First Input Delay (FID) : One key metric for measuring interactivity is the First Input Delay (FID), which measures the time between a consumer's first interaction with your website (including clicking a button) and your site's reaction. Ideally, your site's FID should be less than 100 milliseconds. However, note that beginning in March 2024, Google will change FID with a new metric called Interaction to Next Paint (INP) as a Core Web Vital.
Cumulative Layout Shift (CLS) : Visual stability is critical to ensuring a high-quality user experience for your website, where a Cumulative Layout Shift (CLS) rating is used. This calculates the number of sudden format shifts that occur throughout a website's loading. A valuable personal experience is accomplished with a CLS score of much less than 0.1 seconds; because of this, the site experiences minimum sudden layout shifts, resulting in a robust visual experience for the user.
First Contentful Paint (FCP) : First, Contentful Paint (FCP) is a metric used to measure the speed at which visitors can view content (textual content, pictures, video, etc.) on your website. It calculates the time taken from the start of your page load to when any content appears on the screen. A low FCP time is ideal as it contributes to a superb user experience. The faster your page loads, the sooner and better your traffic understands it.
Interaction to Next Paint (INP) : Interaction to Next Paint (INP) is a critical web performance metric that reveals how fast a website responds to consumer movements, including clicking a button or typing in a search field. This metric is critical for websites that require everyday user interactions, as delays in response time can cause frustration and result in a poor user experience.
Time to First Byte (TTFB) : The term TTFB refers to the responsiveness of a web server and is measured in milliseconds. It differs from HTTP request TTFB since it involves the timeframe taken for DNS lookup, TLS, SSL connection, and server reaction time for an HTTP request; TTFB only measures the server response time for an HTTP request.
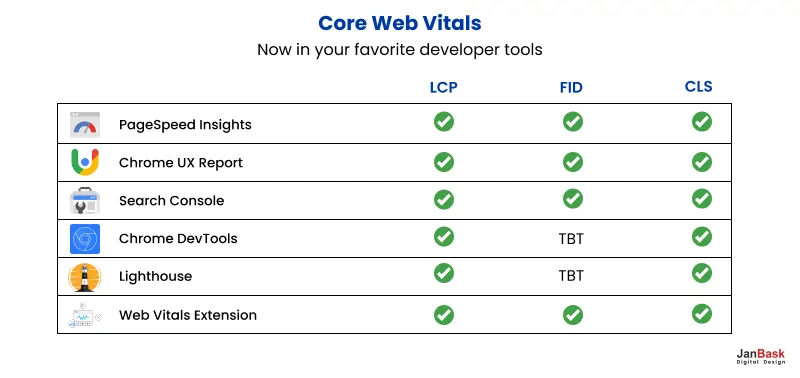
Google provides several tools for common usage that users and developers can use to assess and optimize website performance. A list of such tools and their measurement capability is outlined in the adjoining diagram:

Moreover, Google’s PageSpeed Insights can audit websites across different devices to recommend actionable insights. For instance, it can ask you to reduce server response time, ensure that the images have recommended height and width, and to avoid large layout shifts.
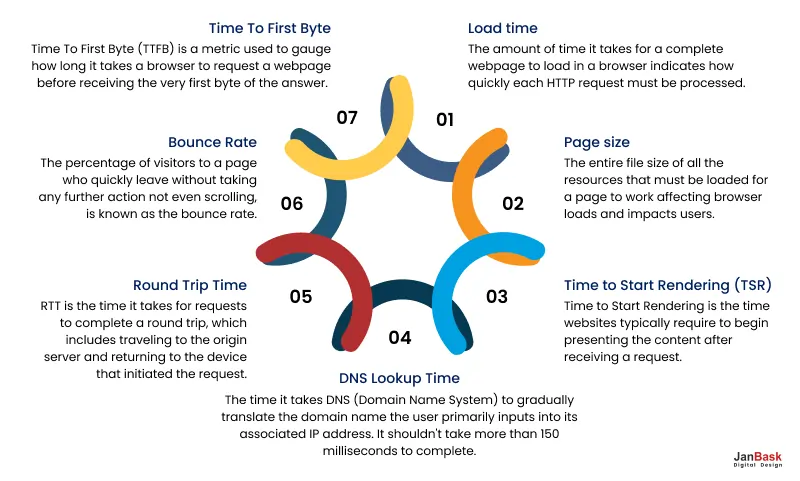
Apart from Core Web Vitals, some other performance metrics that you should consider are:


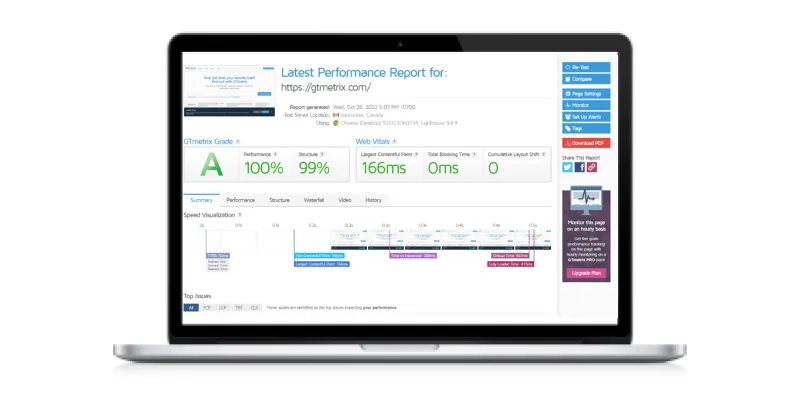
GTmetrix is another trusted tool to optimize website performance with servers worldwide. It provides recommendations for the top issues that need to be fixed immediately, apart from issues consuming the most resources. That’s not all; just like Google PageSpeed Insights, GTmetrix lets you know whether your website passes the Core Web Vitals parameters. Furthermore, you can check browser and device combinations to assess your website’s performance.

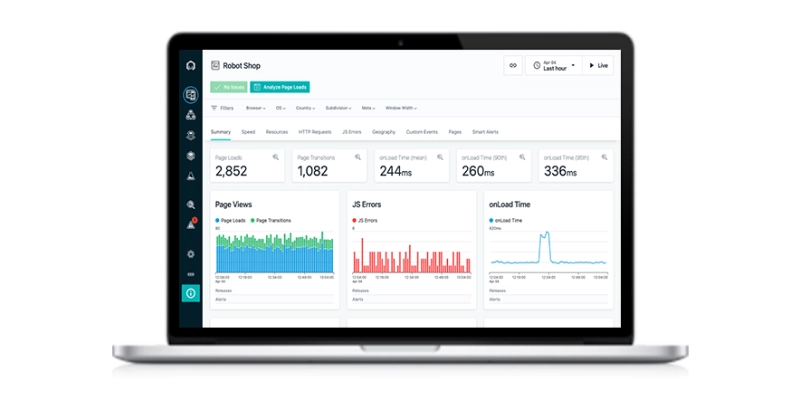
One of IBM’s premium offerings to optimize website performance is Instana Observability- a tool that allows instant and intelligent issue detection and resolution. The tool boasts a comprehensive dashboard, analytics, and “Smart Alerts” to notify you about real-time lags, such as JavaScript errors and HTTPS status codes. Furthermore, users get context-dependent traceability and integration with other log management and network monitoring tools.

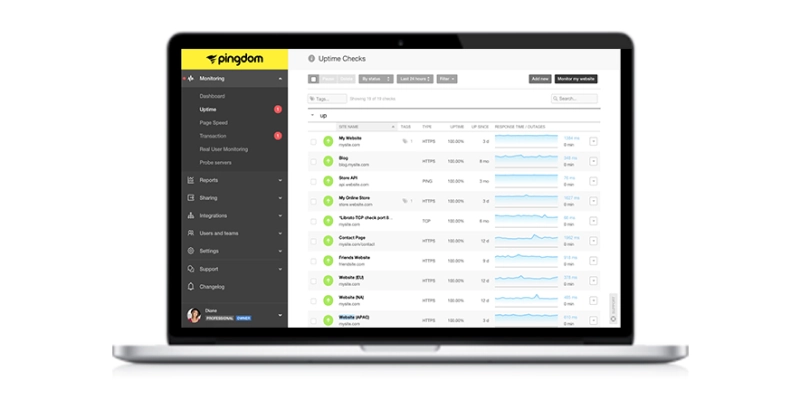
Pingdom is a renowned name among all tools to optimize website performance measurement tools, particularly for its feature to shoot real-time alerts if your website performs below the optimal standards.

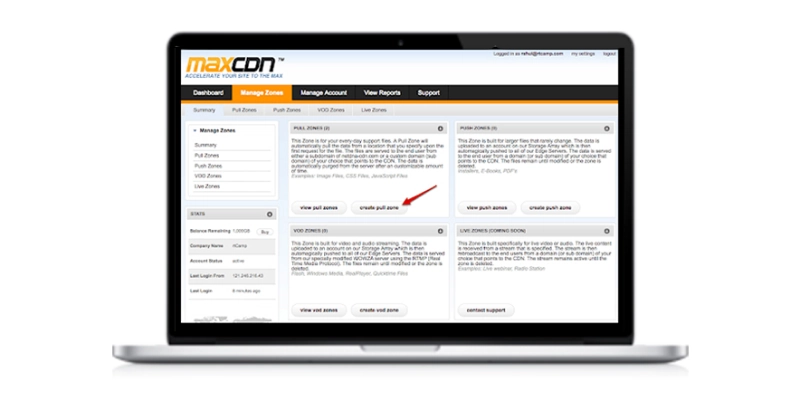
You can test the speed of your website at 14 various locations across the world using MaxCDN's new performance testing tools. Additionally, it allows you to compare the performance of two domains, which helps test various conditions or evaluate how well your website performs compared to a rival. In addition, the HTTP Speed Test allows you to compare the first and last bytes of two websites.
Optimizing website performance is a multidimensional process incorporating various technological tweaking to improve speed, user experience, and overall efficiency. A lot goes into fine-tuning a website perfectly, but specific broad strokes are crucial.

For instance, your goals on the front end include reducing the size of assets such as photos, CSS, and JavaScript files to improve loading time. Lazy loading, which defers the loading of non-essential items until needed, helps speed up the first-page load.
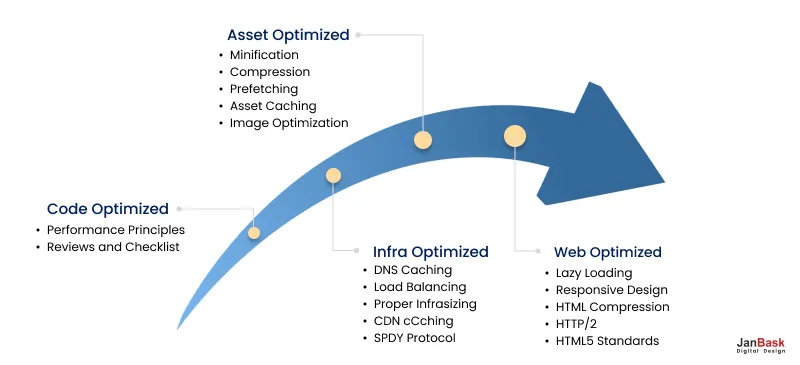
Furthermore, prioritizing crucial rendering paths ensures that essential content is provided quickly, resulting in a more responsive and engaging user experience. Depending on the overarching goals of the developer, marketer, or business owner, the website optimization process may vary. However, a guided roadmap can help ease the strategy-construction process, as shown in detail below:

A holistic strategy that addresses both front-end and back-end aspects is critical to unlocking the full potential of website optimization for improved performance. Check out the standard optimization framework matrix to get an idea.

Geographical areas also become nagging irritants but are less likely to be considered a technical hindrance. So, although these problems seem far too challenging, they are likely not. Furthermore, we shall touch upon all the best practices of a standard website optimization policy in this blog for the ease of our readers. Therefore, let us walk through some processes you can use to optimize your website.
This crucial first step determines the course of action for all your website optimization efforts. Performing a comprehensive audit for website optimization involves systematically examining various elements to assess and detect different areas of improvement. Refer to the different types of website performance audits in vogue to get an idea

You can perform the analysis using tools such as Google PageSpeed Insights, GTmetrix, or IBM Instana Observability, discussed above. Using a website speed report can also be a fantastic starting point. Ultimately, the more cross-platform data you have about your site’s functionality, the better.
Alternatively, you can solicit the expert opinions of the industry’s finest web design professionals from JanBask. JanBask’s web design experts will detect the loopholes in your website’s performance and provide competition-defying actionable strategies for you to employ from the get-go! The adjoining image shows all the key challenges that JanBask can help your online business overcome.

We understand and empathize with how tempting it may feel to you to simultaneously fix everything wrong with your website! However, we recommend only doing it if you have time and resource limitations. Streamlining your issue resolution process is crucial to save your precious energy and effort. This is why several key steps outline how to improve a website performance strategy, as demonstrated in the image below:

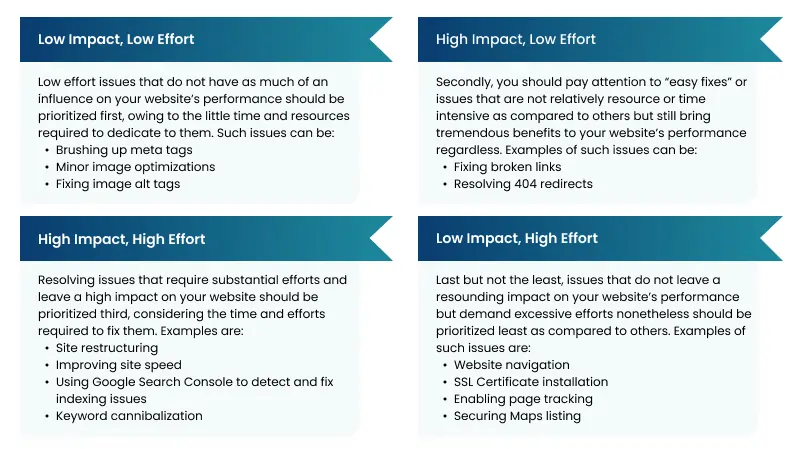
Here’s what you must do: prioritize user intent and user experience. That’s right! Create a hierarchy of issues that need fixing first in ascending order. You can take inspiration from the tabulation of priorities below to get started.

Are you still confused about which tasks to prioritize in a sequence? We understand that it can be a bit tricky to understand the significance of each task in website optimization, but this is what we are here for! At JanBask, we pride ourselves on our thorough website optimization experience and expertise to help you streamline improving web performance efforts.
Have you ever wondered whether your website’s current hosting provider could be a source of ongoing and potential speed issues? Well, now is your time to put on your thinking cap and sniff out the source of your website’s speed lags. Your hosting provider’s geographical location, physical infrastructure, and overall network connection bandwidth may be to blame. You may use a website bandwidth checker to get an insight into the connection’s bandwidth. Moreover, you can refer the infographic below get an overview of website hosting services commonly available today.

Did you know that images can take up to 21% of a website’s weight, according to Kinsta? Well, it must have dawned on you just how vital image weight can be in website performance. However, several image compression tools can come in handy for your needs, especially with their tailored features. Let’s kook at some of the most popular online image compression tools:

CompressNow is as valuable a tool as it gets for converting any image file type into .jpeg format. It works well for pre-made and customizable image compression dimensions.
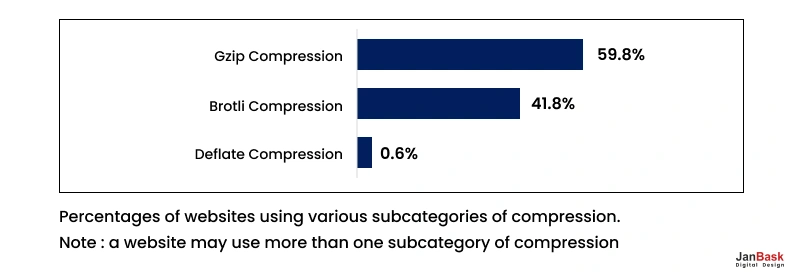
Regarding optimization and compression, consider compressing other frivolous file types that may secretly slow down your website and impact its loading time. The most commonly used compression type is Gzip, which is used by almost 60% of all websites, per data from W3Techs. Some other forms of compression are shown in the diagram below:

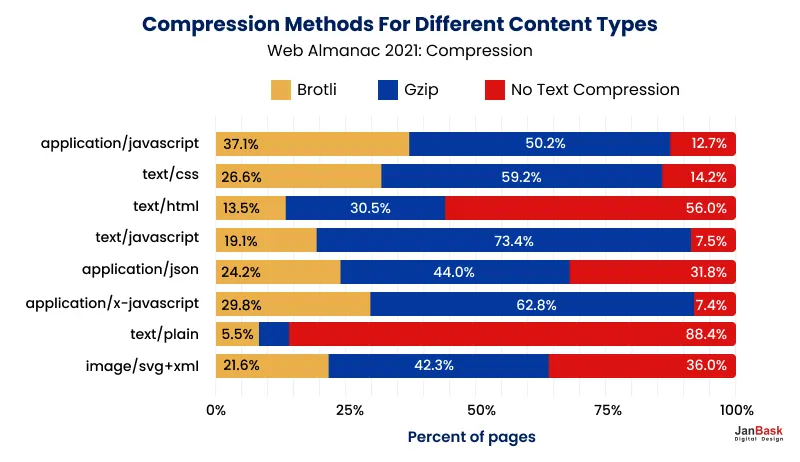
Furthermore, the compression methods employed by other content types to improve website site speed test can be understood from the following graph.

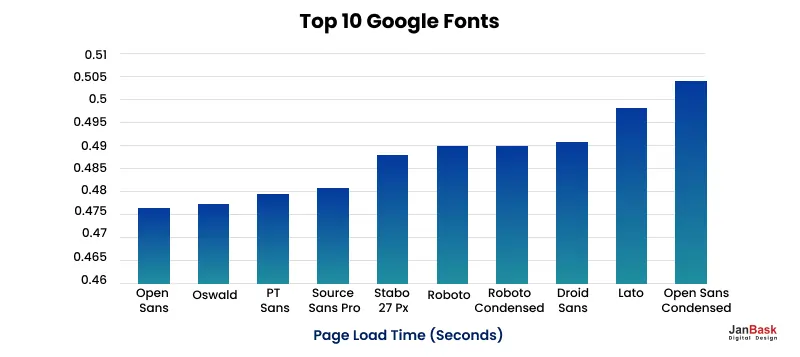
To enhance your performance, you might want to reduce the number of fonts you use, otherwise you end up dragging your website’s resources. Check out the graph below to understand how different fonts affect loading times.

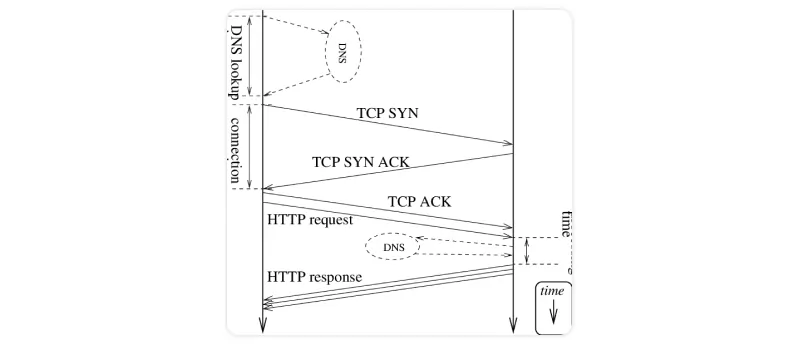
Limiting HTTP requests is a crucial aspect of website optimization, directly affecting the website’s performance and associated user experience. Every HTTP request a web page initiates causes latency since the browser must retrieve resources like scripts, stylesheets, and images from the server. To reduce this latency, web developers often combine CSS or JavaScript files into one, reducing the total number of requests. We shall discuss these strategies in more detail in the upcoming sections. Meanwhile, you can check the diagram below to understand the factors responsible for HTTP latency.

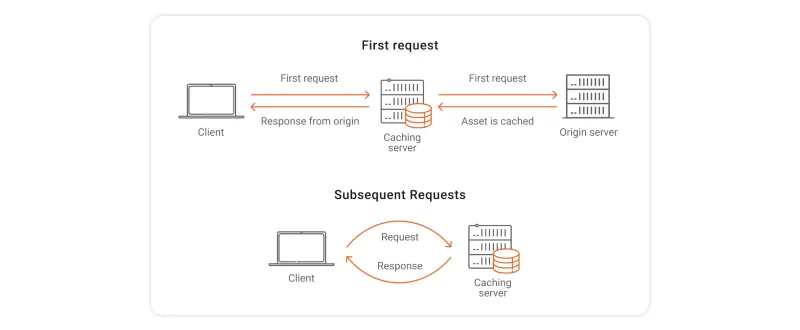
To limit the number of HTTP requests, you can consider HTTP caching as a go-to strategy. This is a process for storing web resources such as HTML pages, scripts, stylesheets, and images at several different places on the network to avoid repetitive transfers that ultimately lead to latency. This increases the efficiency of online applications and overall user experience.
Thus, when a user visits a web page, their browser can determine whether it already has a locally stored copy of the requested file. Unless it is already expired, the browser can retrieve from the cache rather than send a new request to the server. Check this blog to learn more about browser caching. Additionally, you can refer to the image below to get an overview of the concept.

Several Content Management Systems (CMS) and browsers already support caching for easy file retrieval. However, it benefits your business to go the extra mile and extend the caching timeframe through the CMS settings. This can be applied for static content types in your website, such as logos, images, downloadable files, scripts and stylesheets. Confused? Check out this blog to learn more about caching’s role in website performance optimization.
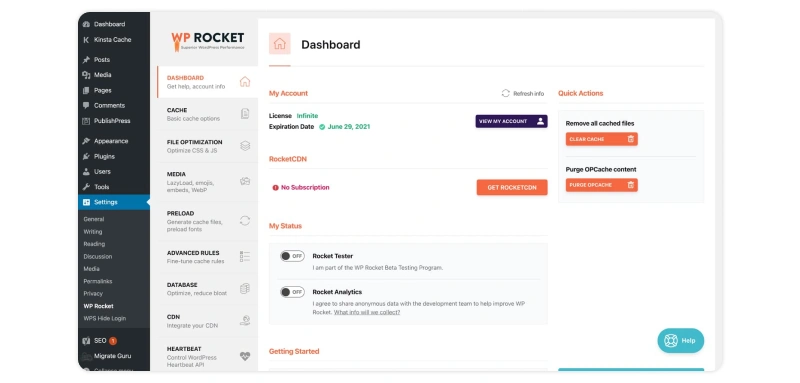
Additionally, you can take the help and guidance offered by third-party caching plug-ins providing all-in-one optimization features. Some of the plugins for WordPress (since it is the most widely used CMS out there) are:

WP Rocket is WordPress's most potent and impactful caching plugin. This tool comes power-packed with essential features such as page caching, GZIP compression, lazy loading of images and videos, cache preloading, CSS and JS file minification, eliminating render-blocking JavaScript resources, removing unused CSS, and scheduling automatic database cleanups. That’s not all; thanks to its default settings, you can expect to fine-tune your Core Web Vitals and improve your web performance upon activating this plugin.

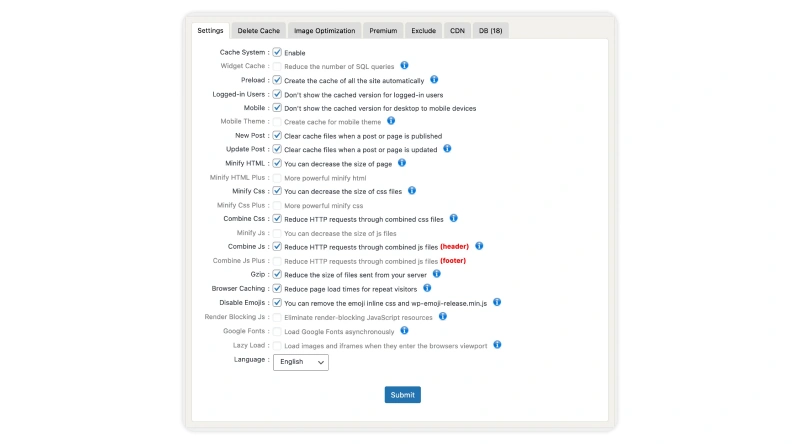
This tool comprises comprehensive features that enable users to apply permutations and combinations of several tactics involving minifying HTML and CSS files, eliminating render-blocking JavaScript files, lazy loading, cross-device cache optimization, etc. Therefore, this tool is fantastic for deriving clean and efficient code for your website and pages.

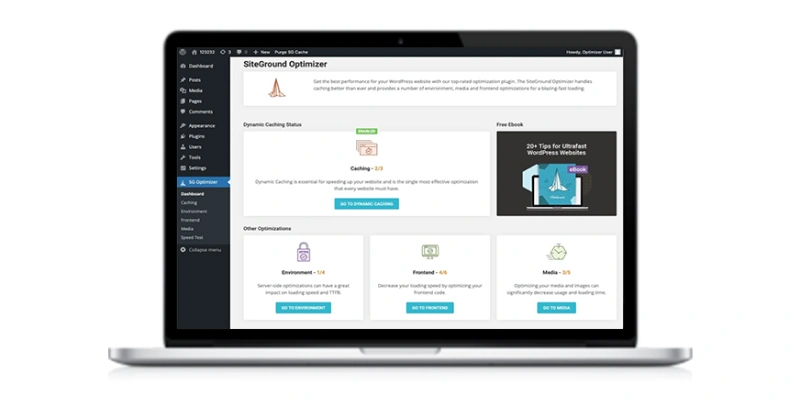
This expert-attested WordPress plugin boasts over 1 million active installations. The features prove its delivery, which is robust enough for a free plugin service. Some features include dynamic caching, Memcaching, file-based caching, WordPress Heartbeat optimization, GZIP compression, image compression, and front-end cleanup. Moreover, this plugin is best for non-technical users, considering the easy steps and guidelines the plugin provides.
Developers can dramatically improve page load speeds by combining CSS and JavaScript files. This process, called file concatenation, not only improves the first-page load speed but also benefits subsequent visits because cached files may be retrieved faster. Furthermore, reducing file size through compression techniques ensures that the consolidated files are transmitted faster over the network, contributing to an enhanced overall experience.
Moreover, combining JS and CSS files facilitates asynchronous loading. By placing non-essential scripts toward the end of the HTML document or using asynchronous loading techniques, vital content can be rendered quickly, offering quicker access to the web page’s fundamental functionality. Enabling such optimization tactics allows developers to strike a balance between speed and functionality, resulting in websites that promise faster load times with a rich user experience. You can take the help of tools such as GTmetrix to combine or minify (literally, decrease the size of) large JavaScript and CSS files.

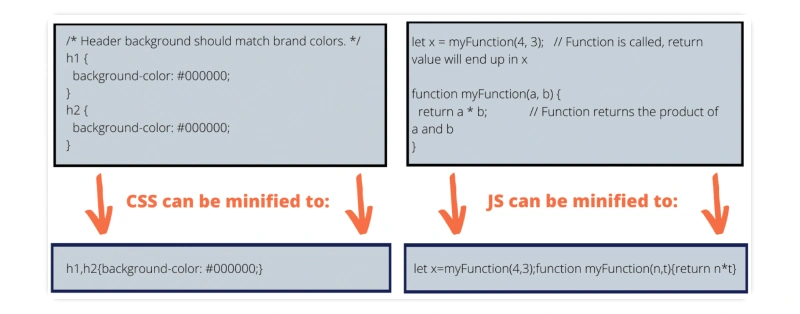
Or, you can minify CSS and JS manually by:

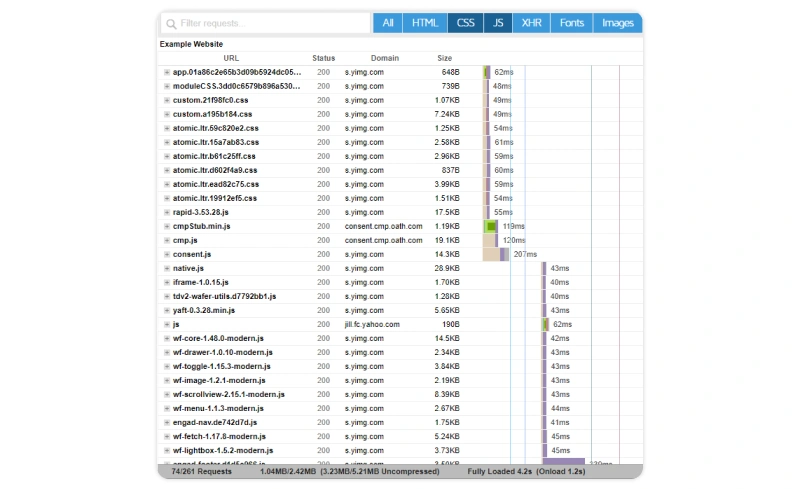
However, if your website is extremely complex or uses HTTP/2, then you should rather not combine your JS and CSS files lest you end up with a larger combined file that further drags your website’s processing resources. Moreover, HTTP/2 is better equipped to handle concurrent connections unlike HTTP/1.1. Take a look at the example below to understand how combining large scripts and stylesheets can potentially harm rather than benefit your website on HTTP/2.

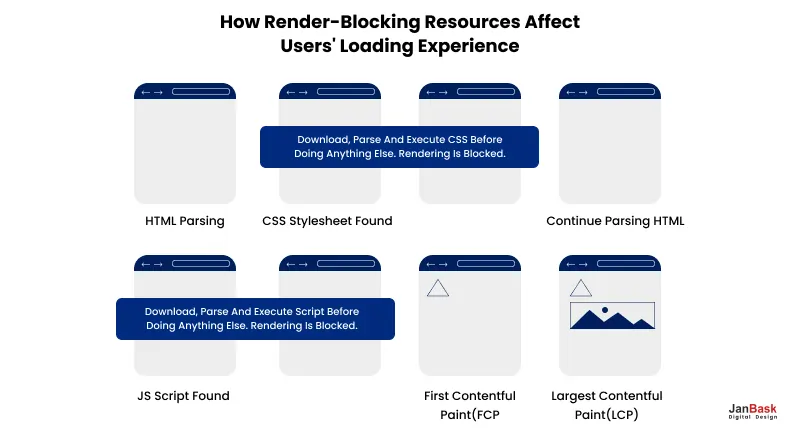
Speaking of enhancing website functionality, consider eliminating render-blocking CSS and JavaScript for improving load speed. Render-blocking are files which must be mandatorily downloaded, parsed and executed upon being encountered by the browser. Such files impact page load speed without necessarily enhancing the user experience. Refer the adjoining image for greater conceptual clarity.

Such render-blocking resources affect the browser’s Main Thread, and the more they are served, the slower the page loading becomes. Thus, large scripts and stylesheets become a hassle in optimal website experience.
More people than ever before access the internet via their mobile devices. Refer the infographic below to understand the importance of mobile-first design.

Now that you know the importance of mobile-friendly design for your website's performance, consider what you need to do to achieve one. While getting started, you or your developer might run into the following issues:

While fixing the issues outlined above, revamping your mobile website to include the following features can also be considered.

Lucky for you, JanBask specializes in mobile website design to skyrocket your mobile website’s organic traffic to newer heights. Contact us today to get started!
Employing a CMS's built-in website performance optimization features can help you overcome the complexity of manual optimization strategies. Thus, with features like built-in CDN, you can save time, energy, and resources through automated optimization techniques.
On the other hand, page speed optimization can enhance your CMS database performance. However, you must be wary of using excessive plug-ins that could increase your database speed. You must also
Consider JanBask’s Sitecore CMS consulting services to get started with your CMS-specific issues.
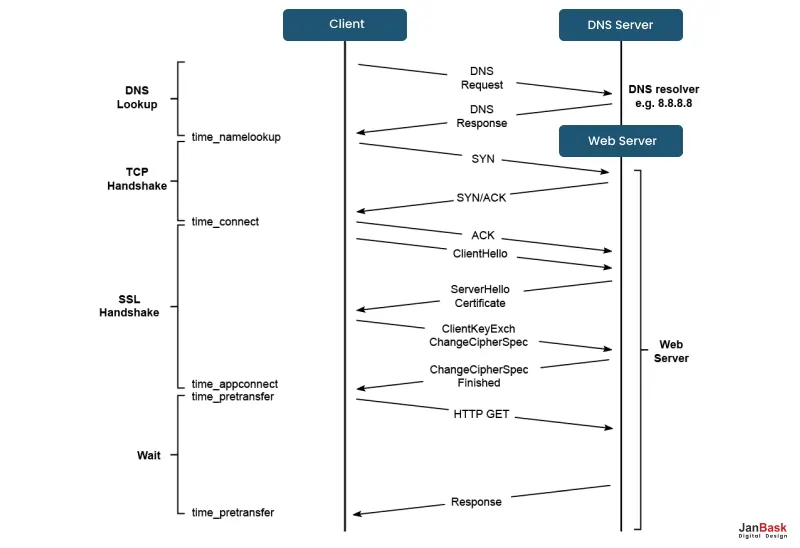
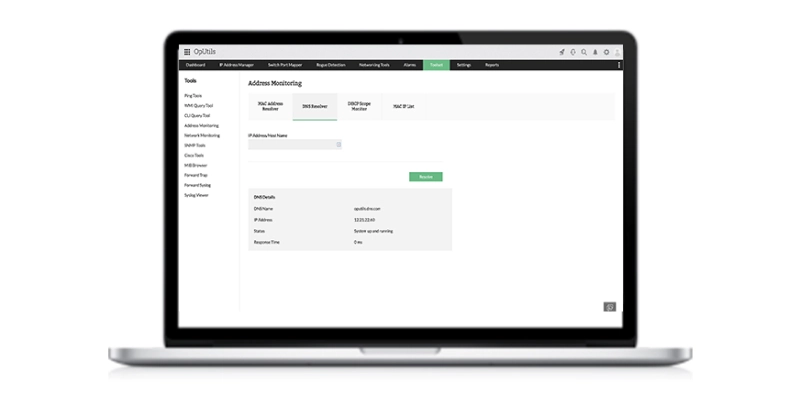
TTFB is linked to DNS response time in that the longer it takes for the DNS Server to respond, the slower TTFB takes to register. FYI, TTFB or time to the first byte is the time required by a browser to receive the first byte of data from the web server, demonstrated by the image below:

You can use DNS assessment tools to detect issues with DNS and resolve them simultaneously. An example of such a tool is OpUtils, whose intuitive user interface makes it easy to resolve DNS issues.

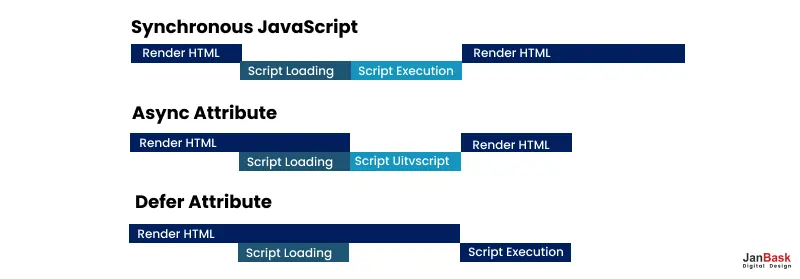
Several files on your webpage load in a sequence, allowing elements to appear only when one file after another is loaded successfully. However, this results in a slower page loading speed which ultimately impacts user perception involving website performance. This is where you might want to consider asynchronous loading to rev up your website’s performance. While synchronous loading depends on the sequence-wise loading of files for the element to render, the asynchronous version involves the simultaneous loading of essential files while relegating the non-essential ones to load later.

You can avail several plugins to help get started with your asynchronous loading process, some of which are:
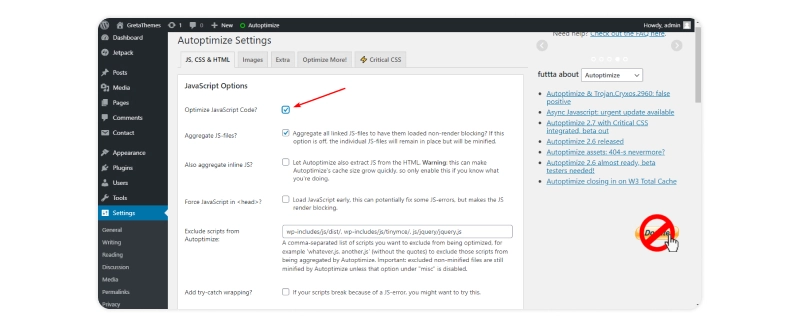
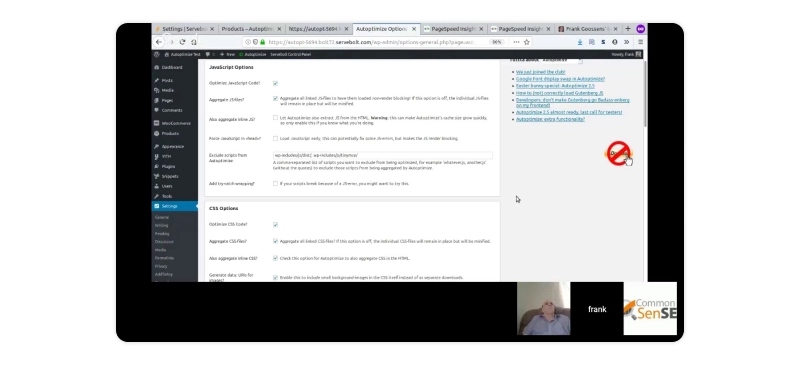
AutoOptimize

This plugin is fantastic for minifying, combining, and optimizing CSS and JS files. But, this tool really shines when it comes to optimizing uncombined JavaScript files. Its cornucopia of features ensures that there is something for everyone when it comes to website optimization.
Async JavaScript

Suitable for optimizing WordPress websites, Async JavaScript helps users to eliminate their render-blocking JS scripts in above-the-fold header content while also allowing them to “async” or “defer” other specific files. These functions help you to optimize your website performance at will through improved page load speeds.
Speaking of website performance-optimizing plugins, you would want to choose only the best, wouldn’t you? Check out this blog to learn the best CRM plugins for WordPress. Similarly, you would want to eliminate other poor-performance plugins that drag your website down. The general rule of thumb is, that you should only employ the fastest and latest version of plugins that you install.
1. Can we over-optimize a website while improving performance?
It is possible to over-optimize a website too much for better performance. Although optimization is essential, going overboard might also bring about decreased returns, additional complexity, or unintended consequences. Achieving a stability that matches the site's and its customers' unique needs is vital for powerful and lasting performance enhancements.
2. How do server location and web hosting impact internet site overall performance?
The region and hosting network of a server significantly impact a website's performance. The distance between the server and the users affects how long it takes for the website to load. Choosing a reliable website hosting issuer with configured servers is essential for premier performance and rapid response times. This will make sure a smoother and extra responsive user experience on the website.
3. Can user behavior analytics be leveraged for performance optimization?
User behavior analytics may be used to optimize your website’s overall performance. We leverage precious insights into user engagement by way of studying how visitors have interaction with your website, inclusive of their clicking styles and navigation paths. This information can help us to prioritize enhancements, impacting the website's user experience and usual overall performance.
4. What role does an internet browser desire play in website performance?
The choice of web browser may have a massive impact on the performance of your website. This is because certain browsers have varying methods of deciphering and rendering code, which can have an effect on the page loading time and ordinary user experience. To make sure that your websites run smoothly and efficaciously throughout popular browsers such as Chrome, Firefox, Safari, and Edge, web developers must prioritize browser compatibility and optimize their websites for that reason.
Optimizing website performance is crucial for organizations and individuals within the digital age. A fast and optimized website improves user experience and is pivotal in search engine rankings, indicating online success. You can drastically enhance your website's speed and responsiveness by enforcing the strategies mentioned in this blog, optimizing images, leveraging browser caching, minimizing HTTP requests, and embracing content delivery networks.
Continuous monitoring and experimental strategies are essential to ensure optimal performance overall. Regularly investigate your website’s performance using tools like Google PageSpeed Insights or GTmetrix to perceive regions for improvement and stay ahead of emerging competition.
Optimizing your website's overall performance can definitely impact your user experience and contribute to the long-term durability of your online presence. Therefore, investing time and effort in refining your site's performance is crucial. Doing so lets you engage users more efficiently, boost conversions, and in the end help you achieve your digital business dreams.
Interested in our SEO Services?

Z
I came to know that Website Performance Metrics Are very Important
P
Great article, you always have very informative content.
J
Now a days users want website to load very quickly, they can’t wait long because their are several other options, they will go for the better one
K
Website performance tips are very useful.
P
Super well written! – Have read your text a few times. Well made !
A
As a website owner I will regularly monitor website performance.
E
It is clear to keep the website accessible and available for your customers by improving its performance.
Z
This is a must-read for all web designers who struggle to keep their sites fresh and interesting on a daily basis. Thank you for writing this!
A
Recently I read your team’s post, and I just fell in love with your team writing. The technique of your team explaining a complex topic in an easy-to-understand way is really impressive. I finally understand this topic of improving your website speed now.
G
I am really impressed with your team’s writing style. Thank you for taking the time to write this article about improving your website speed. It’s one of the best things I’ve ever read. I think your team has got real talent. Please post some related stuff to read more.
J
I want to tell you how much I appreciated your clearly written and thought-provoking article. I have heard so many times that reading is a good habit to have. But, after seeing your teams article I realized that writing can be a better option, too
H
I have just finished reading the article you wrote on Improve your website speed. I want to tell you how much I appreciated your clearly written and thought-provoking article. Thank you for your thorough research and clear writing. Hats off to this content.
M
At first I didn’t know about Improving your website speed. Then I read your article and now I know Improve your website speed. The way your team explains the complex topic that easily is truly amazing. Every line of this article is written very beautifully. No words, just applause