
Owning a responsive mobile design is vital. Why? Because mobile devices now account for more than half of all website traffic worldwide at the present time.
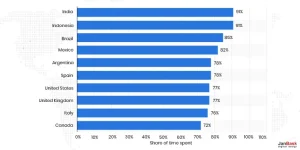
In addition to this, two-thirds of people who use the internet to make purchases do so through the usage of mobile devices. Because there are now more people using mobile devices than ever before, it is crucial for website owners to have a design that is responsive on mobile devices.
Because of this, the majority of businesses today are looking to engage with experienced web design services that can assist you in developing a responsive mobile design that is both extremely appealing and sensitive to the needs of their organization.
You must be curious about how to construct a responsive mobile website if you intend to design a responsive mobile website and are currently in the planning stages of doing so. Or how to optimize your website for use on smartphones.
If you are searching the internet for an answer to the same question, then you have found the ideal post because we are going to emphasize every little detail regarding why companies need to have a website mobile responsive.

How to make a mobile responsive website for mobile devices. And some of the most typical blunders that you should try to avoid making while contemplating how to make your website mobile responsive for your company.
The number of people who own smartphones is steadily increasing, and the vast majority of those people have already begun to navigate the internet using their mobile gadgets. If you don’t have a website mobile responsive, then you run the risk of losing a significant number of potential clients to a competitor.
In the past, smartphones were regarded as novel and intriguing pieces of technology; nevertheless, nowadays, they are an indispensable component of normal life.
These days, smartphones have become one of the primary means through which internet browsing is accomplished. The first option that a user or shopper has at their disposal is a mobile device.
This is true regardless of whether the user or shopper is looking to make a purchase or find a solution to a problem. It used to be a feature to have a responsive web design for mobile devices, but these days it is essential for entrepreneurs to have a website that is user-friendly on mobile devices and understand the benefits of responsive design.
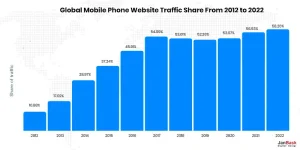
Reports suggest that mobile devices account for more than 52.6% of all internet traffic, and this percentage is expected to continue to rise in the near future. The global retail conversion rate for smartphones was found to be 1.82, according to another analysis. You might be aware of how important it is to have a responsive website mobile that is compatible with mobile devices by this point.
The majority of responsive web design services have already begun adapting their sites to be user-friendly on mobile devices. If you already have a website, you have the option of either making it mobile-friendly or creating a fresh custom-coded website for your firm.
Seek the assistance of an expert responsive web design company. Both of these options are available to you if you currently have a website.
If you are aware of the significance of having a mobile device, you need a guide to responsive design, and here it is!

A responsive design for mobile is one that has undergone different optimization procedures to ensure that its content can be read easily on mobile devices. Given the proliferation of mobile devices, it's no longer sufficient to simply have a website for your company; it must also be accessible on mobile devices.
Many people who use the web from their phones today are frustrated because they have to pinch and zoom to read the text on some websites. It's frustrating when your website's mobile responsiveness isn't fit for mobile use, so most people simply give up and go elsewhere. There’s responsive vs adaptive web design to consider and select from.

More people will pay attention to your responsive web design mobile that works well across many devices. You can see if your site is mobile-friendly with the help of a number of different tools, such as Google's own Mobile-Friendly Test and others like GMmetrix.
In terms of scalability, both adaptive and responsive web design are viable options for consumers:
Layout
Complexity
Load Time
SEO-Friendliness
Flexibility
It's crucial for websites and organizations to have a responsive website mobile since customers are increasingly relying on their mobile devices. Millions of visitors—and prospective buyers—could be lost without a mobile-friendly layout.
It is crucial to optimize your responsive web design mobile if you run an online store or provide a service. The vast majority of consumers now access these types of sites from their mobile phones and tablets.
You may increase brand awareness and interest in your product by providing useful information and resources to your target audience. Customers are less likely to head to a desktop computer when they have questions or want to shop for a product, and more likely to pull out their phones or other mobile devices.
Not having a responsive design for mobile means you're only making half as much money as you could be. Because of this, there have been a lot of talks lately about the importance of having a responsive website mobile for businesses.
Consumers are increasingly likely to conduct their research and make their purchases directly from their mobile device's browser or app. Due to this, a responsive mobile website is a necessity for any modern business.
You could already be familiar with the methods that might assist you in developing an appealing and responsive mobile website for your company by this point in time.
Following this, we are going to discuss a few of the significant aspects that you need to take into account when it comes to responsive design for mobile.
Choosing a website theme that is compatible with mobile devices is the first and most significant consideration that we would like to bring to your attention.
The design of your website, as well as the theme and template that you choose for it, will have a significant impact on whether or not the website that you are currently constructing will be friendly to mobile users.
You need to make sure that the theme or template you choose is optimized for responsive mobile whether you are using Wix, WordPress, or Squarespace. This is something you need to do before making your selection.

While Squarespace and Wix both charge fees for their responsive web design mobile building services, WordPress is a free plugin.
Even while they all have mobile-friendly designs and themes, Squarespace is generally regarded as being head and shoulders above the competition in terms of its rock-solid responsive mobile website.
If you're trying to convince people that WordPress should be their website builder, you should pay particular attention to the functionality that different themes provide.
WordPress comes with hundreds of pre-built themes, some of which perform well for a responsive mobile website.
On the other hand, there are themes that affirm to be mobile responsive but, in practice, cause the user to run into a variety of mobile responsiveness issues.
Therefore, it is imperative that you investigate and hire website design services to track the record of both the theme and its provider. You can also choose a theme with the assistance of well-known and trustworthy sites for theme providers such as Envato and ThemeForest, amongst others.
You also have the choice of going with a tailor-made responsive design for mobile for your online presence as a further alternative.
If you hire a responsive web design company that is reputable and competent, you will be able to acquire a custom-coded responsive website design that is not just optimized for mobile devices but also for all different kinds of screens.
If the website navigation is difficult, then not only your smartphone users but also your desktop users may leave your website. They may not come back.
Because the mobile user's screen of real estate is restricted, they will always try to reach the website that has a navigation menu that is both basic and condensed.
When a mobile user visits your website, they may find it difficult to get to the desired web page if it contains an excessive number of pages and subpages. This might lead to confusion among mobile users.

In addition to this, if the mobile site contains an excessive number of sub-pages, it will be difficult for users' fingers to touch the appropriate link. It is therefore highly advised that you choose a navigation menu that is both simple and brief, particularly for the mobile edition of your website.
In the event that you require additional support in relation to a website that is website mobile responsive, you are always free to get in touch with highly experienced website design services.
You might believe that you are finished with the process of creating a responsive mobile website after selecting an appealing theme or template for your website.
However, in reality, finding the appropriate and responsive theme is just one of the steps that you should take to create a website that is responsive web design for mobile devices.
Next on the list, we suggest getting rid of any information that isn't needed by looking at your website from the perspective of an automated mobile device:
The majority of internet users who access the world wide web today through their mobile devices prefer to obtain content that has been curated and is accurate from websites. Therefore, we strongly suggest that you display the same and not add an excessive amount.
We also suggest optimizing your website's image and creating your CSS as compact as feasible while developing a responsive mobile website. Similar to how CSS can cause slow page loads when used with large image files, large image files can also cause problems when trying to view a web page.
Keep in mind that the more virtual weight each new website piece adds, the slower your website will become. These components typically include pictures, video, and any special design or functionality that requires excessively large amounts of code.
As a result, the CSS code must load every time the website is visited, which could take longer if the code is particularly large.

One of the most crucial technical SEO variables is load time optimization, and Google cares a lot about how long it takes for elements like images and CSS to load.
So, let's examine your options:
Thus, you can submit the movie to a third-party service and then embed it on your website instead of storing it on your own server. Because of this, the video's "weight" remains where it originally played, on the third-party site.
Users frequently report that they were unable to locate the content information they were seeking on the website. This occurs when a website design agency fails to prominently display its contact details.
While creating responsive mobile website pages, most businesses overlook contact information.
If you want to attract clients who are using their phones to contact businesses, you should make it easy for them to find contact details without having to do too much scrolling or navigating.
Your responsive web design agency may now quickly predict when a visitor will need their services based on factors like the site's content and the prominence of relevant products. Either a button or some anchor text can be used to take the visitor to the contact page.
Furthermore, you can include your phone number and email address so that customers can get in touch with you quickly and conveniently.
There is a call-to-action (CTA) button on every page of the website that either directs the user to another page or prompts them to fill out a form. Thus, it is reasonable to assume that your site might likewise provide a button that is beneficial to websites in terms of traffic, sales, and other metrics.
However, keep in mind that a beautiful button that works perfectly on a desktop computer may cause havoc on a mobile device.
You read that right; the positioning of your button can affect how your mobile website displays. Users may become irritated if you utilize a tiny button on your website since it will be more difficult for them to activate it.
To that purpose, it is suggested that you employ buttons of moderate size.
It is crucial for websites and organizations to pay special attention to the typefaces on the mobile website and web page for responsive mobile devices.
The typeface you pick for your website is just as important as the overall design when it comes to getting people to engage with your pages and take the necessary action.
Even if your font is easily legible on the desktop view, that won't matter much on mobile. Therefore, it is essential for websites to also verify the font size on mobile devices.
Your website could lose a visitor forever if the font is unreadable. Make it so the user doesn't have to pinch and zoom the front end; doing so creates an unfavorable impression of your site. With this, there is a good probability that visitors will leave for a competitor.
Hence, do not hesitate to visit your web design services and determine all font details.
If you work in the field of design, then you have most likely heard of the mobile-first approach. It is believed to be one of the newer movements that have lately emerged in the field of design.
If you go with a mobile-first strategy, you will construct your website initially for use on mobile devices, and then you will adapt it for use on other platforms such as desktop computers and tablets.
That indicates that the information you are going to develop is going to be geared toward mobile devices, which implies that it might not look as good on a desktop.
This strategy is of great assistance to businesses that observe that the majority of their visitors are accessing their websites from mobile devices.
Different websites have different elements, however there are four fundamental features that you must prioritize for a responsive website:
It Appears The Same On All Devices
Responsive sites work on desktops, iPads, phones, and browsers. Some devices may not render text, photos, graphics, or other elements well if you're not careful. Frustrated readers may hit the browser's top close icon.
Smartphones will reach 7 billion by 2024 and users may never see your website if it doesn't work for them. Ensure that your web designers test your site on many devices and browsers before the grand launch.
Elements Are Scaled Properly
Well-designed responsive sites scale all elements evenly as a web browser window grows or contracts. Thus, text and images adjust to fit smaller screens.
A clumsy adaptable website design may not fit the screen. The images may remain the same while the text resizes. Web surfers who don't know how to engage with your content may find this disorienting.
Therefore, ensure that elements are placed properly in alignment with the text and page design.
Users Can Click And Tap
A responsive website with tiny navigation icons may not perform as expected. Tablet, smartphone, and some desktop users hit navigation buttons. Smaller icons are finicky even for small digits.
An adaptable web design must consider user behavior, coding accuracy, and design appeal. Your website loses effectiveness if users can't use it.
Adequate White Space
You don't start chatting with a friend over coffee right away. You say something, your friend says something, and there may be some silence. Pauses let you breathe and think about what was said.
Web design uses whitespace similarly and itt simplifies your site's layout. Responsive websites often shrink without whitespace. Layout experts add padding and other whitespace.
Several people rely on their smartphones to do things like shop, learn, relax, and connect with friends and family is growing at an astounding rate.
Your site must therefore cater to users of mobile and other electronic devices.
A prominent way to test your website’s responsiveness is to use multiple tools available online such as Screenfly, cross-browser testing, emulators, and others.
These easy-to-use tools provide you insights on the responsiveness of your website. Thereby, making it easier to make necessary changes on the website.
With responsive design, it's not enough to simply adjust everything; rather, it must also take into account the capabilities of the web browser, device hardware, as well as device resolution.
Here are a few optimization tips and best practices for responsive design performance:
A website's file size is largely determined by the quantity of images and videos it contains, but you can stagger their loading for optimal efficiency.
There are two possible causes for a lag in video rendering: Content below the fold can be streamed as the user moves below the fold, and media that slows down the rendering process should be delayed until the layout and content have finished downloading. Lazy loading is a technique that delays the loading of large, unimportant elements to speed up website loads.
Some parts of a website are either not meant for mobile users or aren't worth the additional effort they require. We'd like our smartphone sites to be as straightforward as possible, so it makes sense to conceal content when necessary.
However, it is best practice to solely include these elements under certain circumstances so as not to waste browser resources and traffic by loading them even when they are hidden.
If pictures are not exported at the proper resolution, they may appear blurry on devices that have a higher pixel density. Images may need to be doubled, tripled, or even quadrupled in size, depending on the screen quality of the device.
The <picture> element is now widely supported by web browsers, and it automatically determines the best image size for the viewing device.
UX designers use pixel units when creating websites, but because devices have various resolutions, one point may not equal a pixel anymore. The iPhone X has 458 PPI, so as pixel sizes shrink, we can get crisper images in the same space.
Depending on device resolution, a 16px text size may appear larger or smaller. Web engineers use responsive em units for defining font sizes, where 1em = 1 point.
Navigation is usually safe (sometimes better, since users generally navigate in landscape mode with two thumbs), but skimming becomes considerably harder, which is less optimal since users must navigate more on the landscape.
Designers should also consider landscape breakpoints. Tiled components that stack vertically on mobile could be presented as a slider with right and left navigation buttons to avoid scrolling.
Desktop browser maximization is not the norm. Because of this, designers not only have to think about the usage of responsive breakpoints among devices but also about what happens in between those breakpoints.
As we build the tablet and desktop versions, we can start thinking about secondary objectives and user flows, minute interactions, and CTAs that achieve them. Focusing on the user's primary goals and eliminating unnecessary friction is more important. A product purchase may be the primary goal, while newsletter signup may be the secondary goal. (which could lead to a purchase later).
Responsive design UX is difficult because desktop users click, but mobile users tap and swipe. Physical differences exist. Mobile users hold their devices, while desktop users place them on a surface. These differences greatly affect how mobile UI designers create tap targets and other user-interface elements.
The field of responsive web designing is now experiencing rapid change, but by keeping up with the latest developments, we can ensure that our users always have the greatest possible experience. Experts really believe these methods and resources will be useful.
A flexible layout is beneficial for both our users and the search engine rankings of our websites. Get in touch with JanBask Digital Design for more details. Our experts can understand your concerns and propose a tailored solution for your business.

1. What Are Three Basics For Responsive Mobile Web Design?
Media queries, web browsers, and web interfaces are the three key components of a responsive mobile web design.
2. How To Check If Your Website Is Responsive To Smartphones?
Using the Toggle device toolbar function that is included within the developer tools of the browser, a user is able to quickly and simply evaluate the responsiveness of a website that is hosted locally.
It is possible to launch the developer tools in Chrome and Firefox by using the F12 shortcut key and then selecting the Toggle device toolbar from the menu that appears.
3. What Are the Principles Of Responsive Mobile Web Design?
It's possible that you're already adhering to a few of these guidelines without even being aware of it. Investigating the responsive web design's four components—responsive units, fluid layouts, flexible pictures, and media queries—will help you get a better understanding of the design.
4. Which Language Is Most Suitable For A Responsive Mobile Website?
Your website will appear great on all devices if it is designed with responsive web design. Only HTML and CSS are utilized in responsive website design. The term programming or JavaScript is not an accurate description of responsive web design.
5. What Is The Cost Of A Responsive Mobile Website?
You should generally plan on spending between $2,500 and $3,500 to have the structure of your website built. This price range includes one year of hosting services, which will end up costing $19 per month after the first year has passed.
These costs can vary depending on the type of website you are currently building, but you can generally anticipate paying between these amounts. However, these costs may highly vary based on your website requirements, nature of business, and service provider.
R
Nice motivational guidance on Responsive Design for SEO, really helpful for upcoming entrepreneurs and listed tips are valuable and worthful.
H
What a blog, I like it!! I am planning to start a business but was very confused about my website design and also afraid of failure but the guidance given by this post is amazing. Thanks team!
K
Thanks for giving such great ideas to website designing and SEO and I was looking for such a post for a very long time.
K
Earlier I was really confused as to whether I would be able to build my own website or now. But the comprehensive guidance in this article is super helpful.
J
Must read blogs to people willing to start an online business and planning to build a website for the same, have some great ideas that really inspire me.
B
How much time does it take to design a website without any previous experience? Do you have any idea?? Please let me know!
C
Do you guys help in building up a websiteI wanted to know because I want to hire your team for my organization as I am not familiar with the process well and will require professional help. Please let me know!
J
My friend and I were seeking information on responsive design focused on SEO for a long time but could not find anything relevant. Then one of our colleagues shared the link to your article. I must say you have shared some effective ideas, I am impressed with!
E
I am new in the online business and also don’t have much information about website design strategies. Also, the team that I had hired didn’t respond well. Can your team help me with some more effective and useful marketing ideas!!
D
Nice motivational guidance on Responsive Design for SEO, really helpful for upcoming entrepreneurs and listed tips are valuable and worthful.
D
What a blog, I like it!! I am planning to start a business but was very confused about my website design and also afraid of failure but the guidance given by this post is amazing. Thanks team!
C
Thanks for giving such great ideas to website designing and SEO and I was looking for such a post for a very long time.
C
Earlier I was really confused as to whether I would be able to build my own website or now. But the comprehensive guidance in this article is super helpful.
J
Must read blogs to people willing to start an online business and planning to build a website for the same, have some great ideas that really inspire me.
F
How much time does it take to design a website without any previous experience? Do you have any idea?? Please let me know!
C
Do you guys help in building up a websiteI wanted to know because I want to hire your team for my organization as I am not familiar with the process well and will require professional help. Please let me know!
K
My friend and I were seeking information on responsive design focused on SEO for a long time but could not find anything relevant. Then one of our colleagues shared the link to your article. I must say you have shared some effective ideas, I am impressed with!
R
Overall a nice blog, I was seeking information on the same for many days but could not find anything relevant. Then I came across your blog and found it really interesting and impressive. Thanks team!
K
I am new in the online business and also don’t have much information about website design strategies. Also, the team that I had hired didn’t respond well. Can your team help me with some more effective and useful marketing ideas!!