
"When was the last time some best designed real estate websites left you genuinely entranced?"
That is a question well worth considering, especially in real estate, where the best website for real estate could make the difference between being chosen by a potential client or being passed over. Your crisp digital presence is important in an industry where first impressions can lead to million-dollar decisions.
Think of the journey of a modern home buyer: it doesn't start with a handshake at an open house; it starts with an evening of exploring the web. Your website must do what you do best-build trust, give properties a great presentation, and show off expertise-all while you are absent. Show its visitors why you are the qualified option out there, and do so quickly-as in seconds.

The challenge is not simply having one of those best designed real estate websites; nearly every real estate professional has one. The challenge is to create the best website for real estate that actually performs—one that does more than showcase properties; it guides visitors through their journey. One that does more than list your services; it demonstrates what you can bring to the table. One that transforms casual browsers into loyal clients.
In this comprehensive guide, we drill down and dissect the best designed real estate websites that have nailed the game. We will discover real estate platforms that don't just pass muster but raise the bar. More importantly, we will unmask the principles and practices that make them extraordinary and pounce on tons of useful insights to enhance your own digital presence.
So whether you are looking for a total redesign or simply want to elevate your current platform, these real estate website samples will show what can happen when design and intent collide in real estate.
In the digital age, a compelling online presence is essential for real estate success. Your website serves as the first impression for potential clients, making its design and functionality crucial. Below, we've curated a list of exemplary real estate websites that effectively convert visitors into clients. These examples demonstrate how strategic design elements can enhance user engagement and drive business growth.
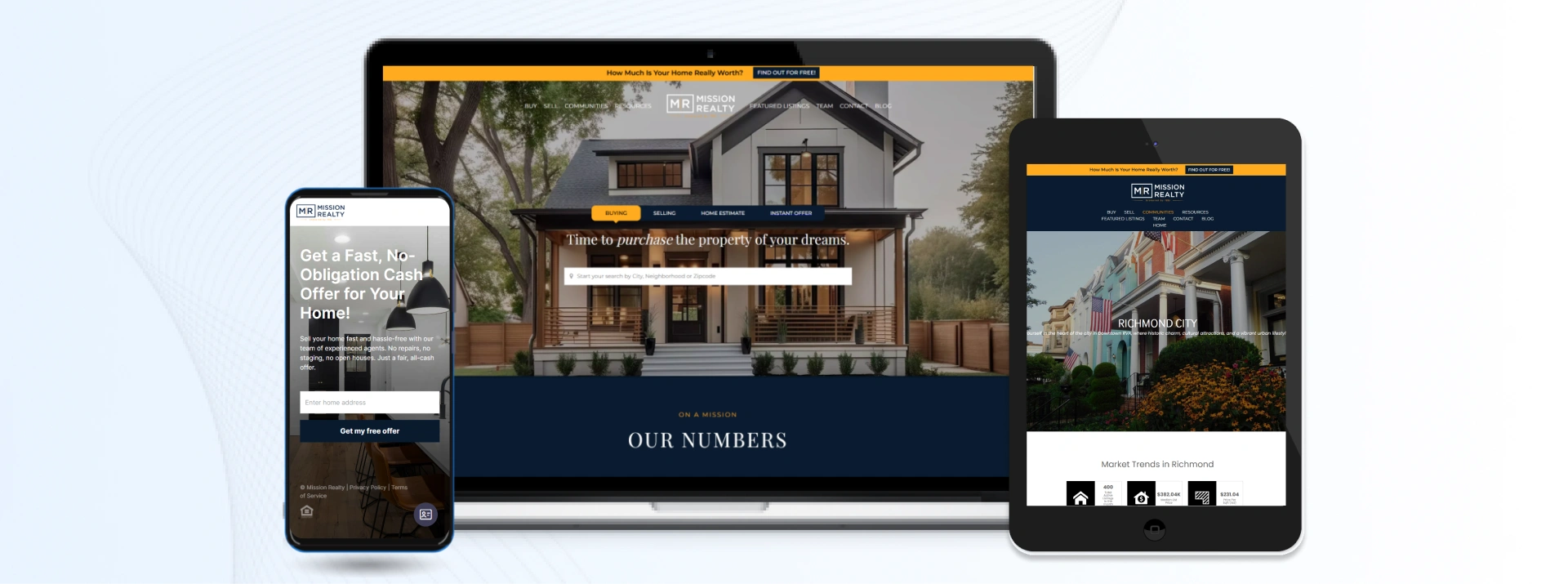
The Mission Realty website is a paradigm shift in everything we know about all cool real estate websites. It is more than just an ordinary real estate listing site; it works as an intelligent digital companion that is ten steps ahead to analyze and guide every step of the overall real estate journey. The platform finds its roots in the seamless combination of localized market intelligence with modern functionality, treating agents and visitors with a refreshingly intuitive experience.

From sophisticated market analysis tools to detailed neighborhood insights, every feature of this most popular real estate website serves a purpose in empowering users to make confident decisions. This is what distinguishes it: where simplicity, intelligent design, and useful expertise help transition a sometimes-complicated world of real estate into a delightful, instructive experience for all populations, from one-timers to savvy investors.
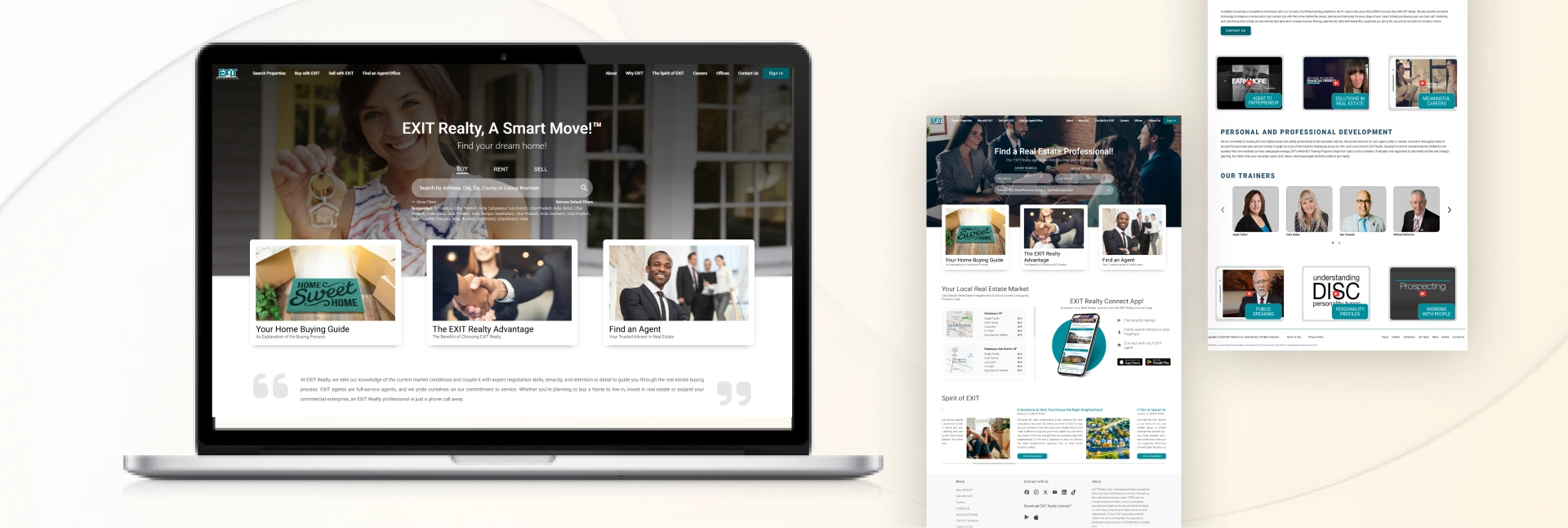
EXIT Realty, one of the cool real estate websites offers that perfect balance between luxury and accessibility. Imagine walking into an upscale boutique where everything makes perfect sense - that's the digital experience that they've crafted here. The site flows naturally, guiding visitors through regularly presented listings but not overtly proclaiming market expertise through topical insights and useful aids across the site.

Its distinguishable feature lies in its ability to translate complex real estate decision-making into simple steps, offering interactive calculators and market-analysis tools that serve more as trusted advisors than corporate utilities. It's like having that clever real estate expert in your back pocket to help you every step of the way, whether it be your first home in the works or your next investment move.
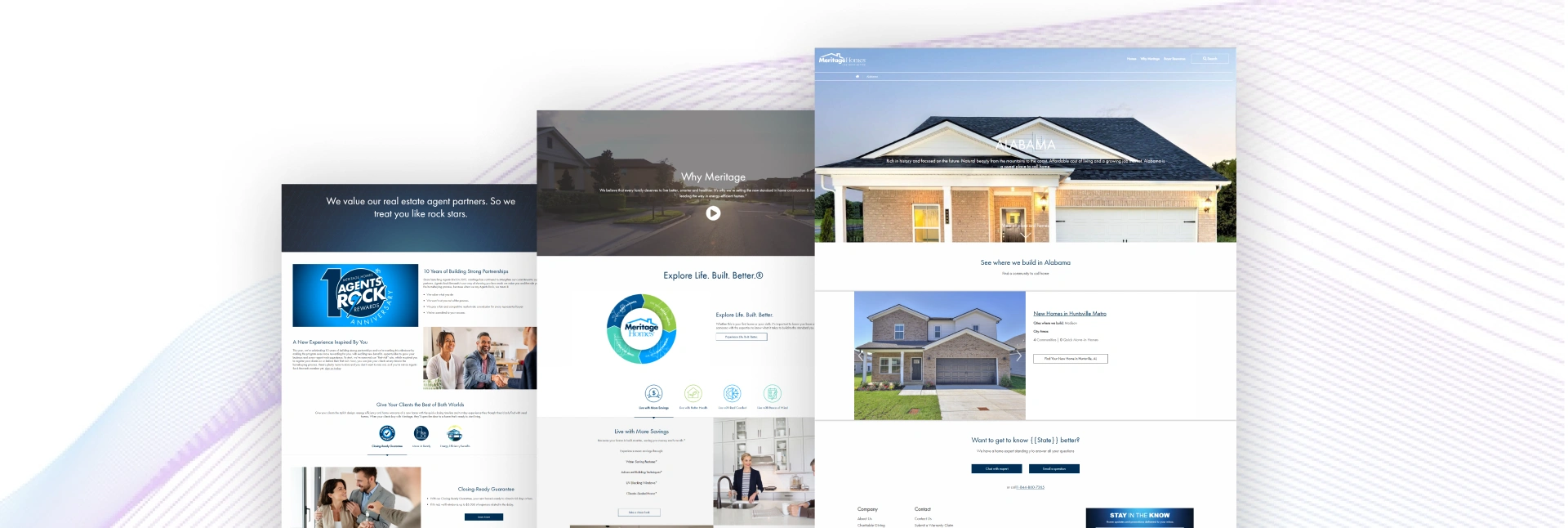
Meritage Homes', one of the best real estate websites designs, speaks of modern-day homebuying in an impressive, eco-conscious manner. It's almost like stepping into a digital showroom where sustainability is fused with style to make green living seem like an upgrade rather than a compromise. While other builders may list their energy features, Meritage gives life to these features through interactive displays and virtual tours, enabling one to see the difference such eco-innovations make.

The platform explains complicated sustainability principles through practical benefits including home automation pairing with reduced energy consumption for improved comfort and cost savings. Their digital platform achieves the same innovative value as their homes through balanced educational content and motivational information.
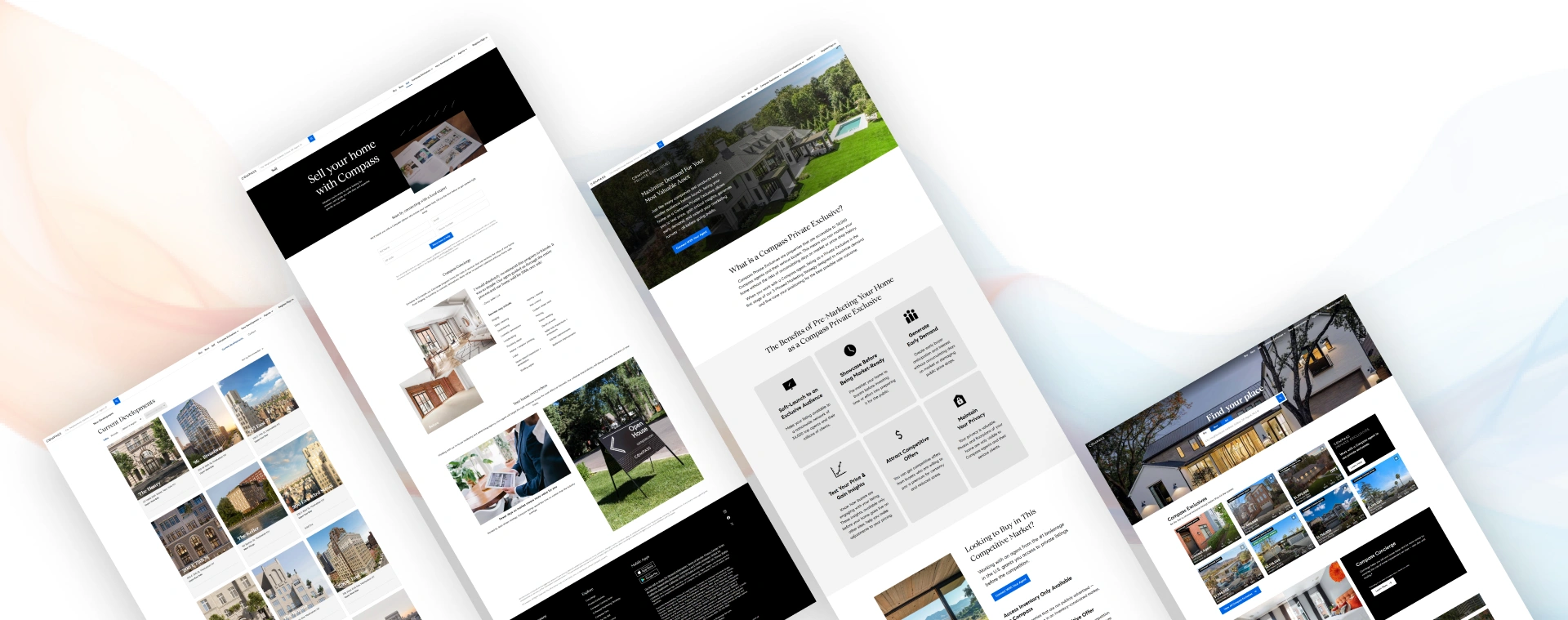
Have you seen why Compass is the best real estate web design? Their website is the perfect combination of style and functionality, exactly what would be expected of a firm that is changing the landscape of the real estate business. The fact that they have made house-hunting feel more like an adventure than a chore really sets them apart.

Their platform creates the connection between agents and clients but also goes beyond just property listing. While real-estate websites, in general, can be fairly clunky, Compass has somehow turned theirs into an easy, sophisticated tool that brilliantly highlights their tech-savvy approach to real estate.
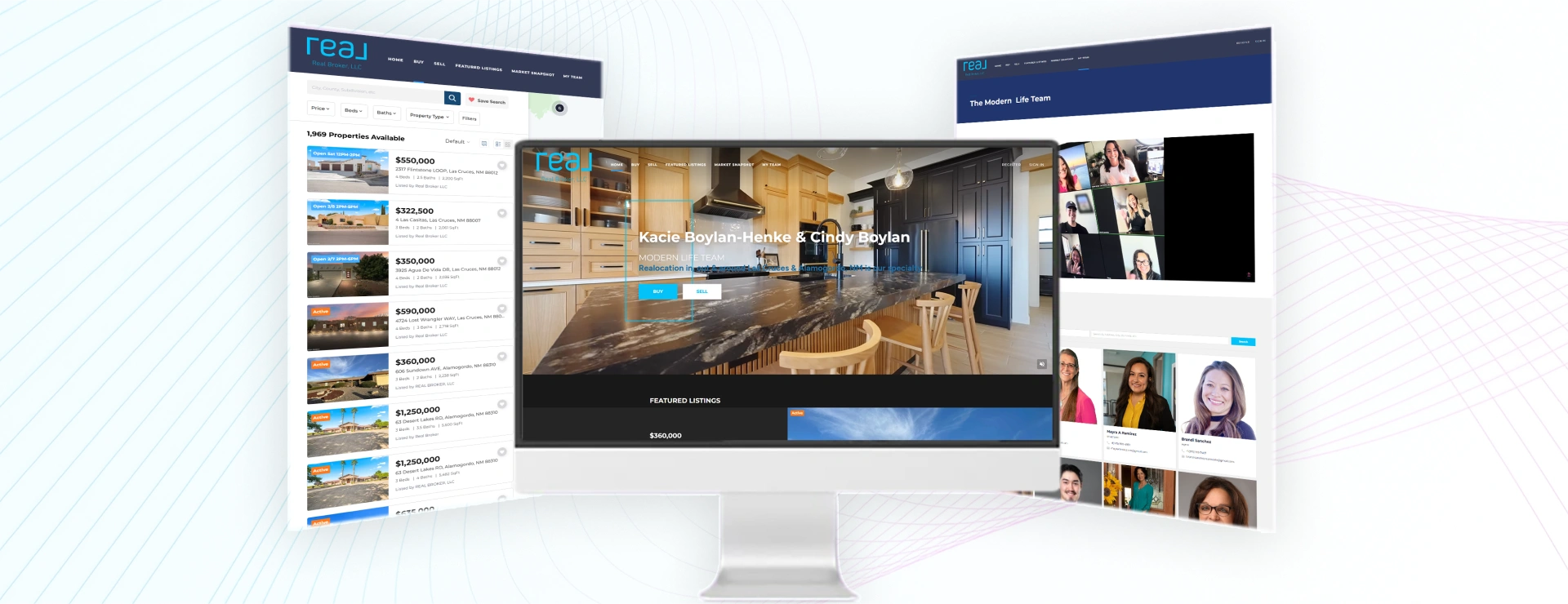
Glancing at Real NM's website presence, one would quickly see that they have fine-tuned the art of displaying the uniqueness of New Mexico's real estate market. Their website turns the usually stiff ordeal of hunting for properties in the Land of Enchantment into an experience. You can't miss how they've crafted their site to highlight those architectural features and pleasing desert views particular to the properties in that area.

This has created this clean, modern, and inviting space for buyers both in-state and out-of-state to investigate everything from quaint adobe homes in Santa Fe to modern developments in Albuquerque. It's a clean, contemporary design of a site where not just properties are listed; rather, a story of each property unfolds while at the same time creating the entire search process as natural as a conversation with your good friend and local realtor.
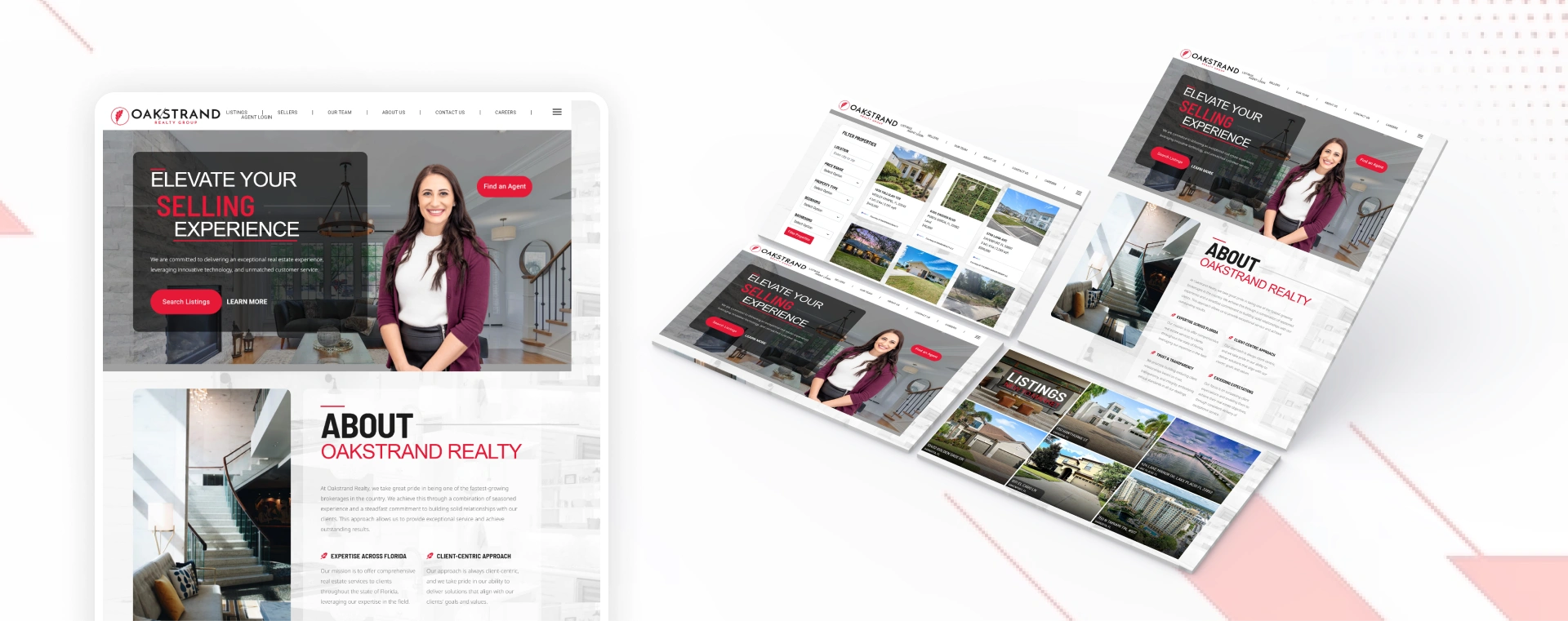
The website of Oak Strand presents an experience akin to visiting an artful real estate investment gallery that organizes its components with intention. The organization has perfected the method of presenting real estate investments in a straightforward manner that preserves their sophisticated character. Visitors easily progress through the site's impressive history and investment principles because of its clean organization while intuitive call-to-actions simplify the investment process.

The unique quality that sets Oak Strand apart stems from its successful conversion of advanced investment approaches into simple tale-based explanations that generate authentic trust bonds. The company demonstrates its investment precision through a website that exhibits the same careful design methods. The website demonstrates Oak Strand's professional skills and investment safety therefore, it becomes a premium solution for individuals looking for a dependable investment partner.
Users who access eXp Realty's online system will find distinctive features compared to standard real estate website designs. Their digital method replicates the current real estate business environment, which demands immediate choices powered by optimal efficiency in all aspects.

The company redefined how real estate agents and their clients conduct their interactions through digital platforms during this modern age. Agents use their cloud-based platform to access essential tools for both marketing and transaction management which delivers a streamlined experience to clients during buying or selling processes. They have developed an impressive global network that enables agents to combine their market intelligence through collaborative work across regions.
eXp Realty achieves real innovation through its digital platform, which presents complicated estate procedures as natural, easy-to-use systems. Their system removes standard document processing issues and communication holdups by providing instant access to all necessary tools and data. People seeking modern real estate participation can see through eXp Realty how technological advancement streamlines and enhances the entire process.
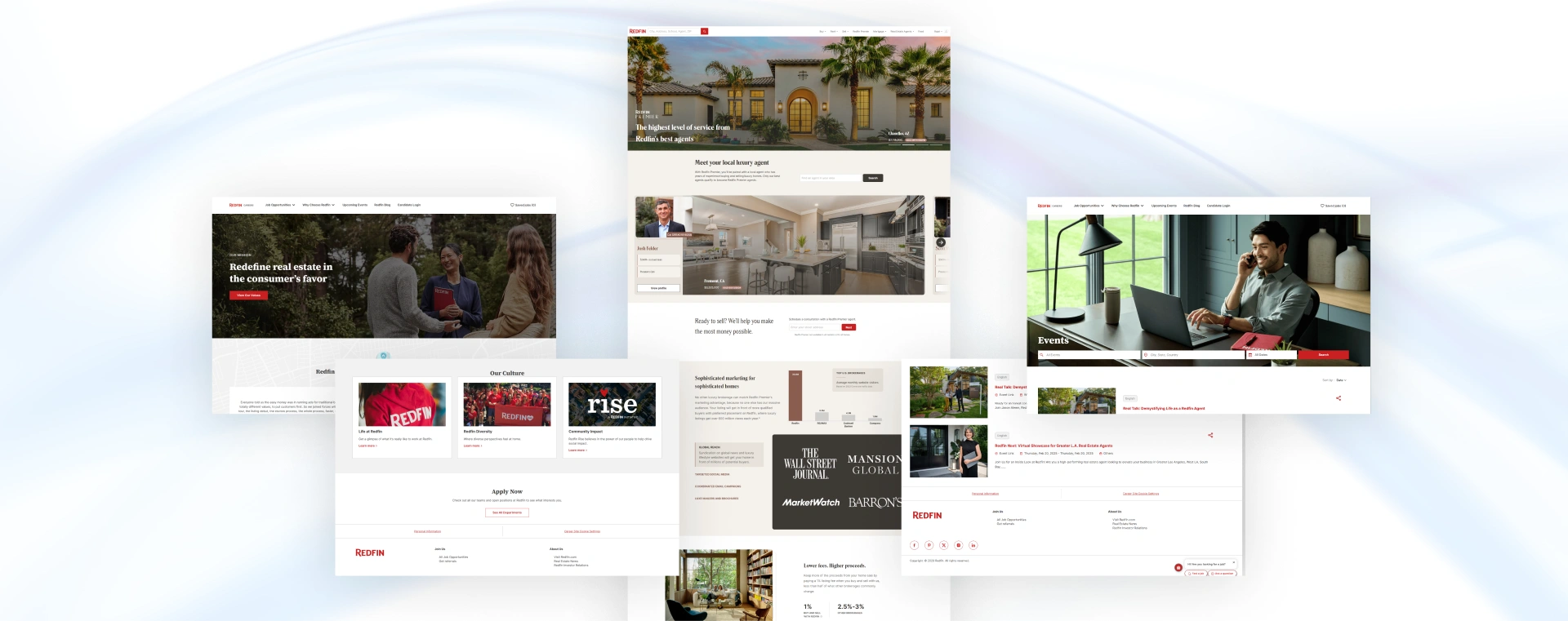
Redfin is an online real estate marketplace that simplifies buying, selling, and renting homes. Its website is designed to provide users with seamless access to listings, expert advice, and personalized services. With a focus on data transparency and a user-friendly interface, Redfin strives to make the real estate experience more efficient and accessible for everyone.

With 12.8 million monthly visitors, Redfin is the top-ranking website for a full-service brokerage
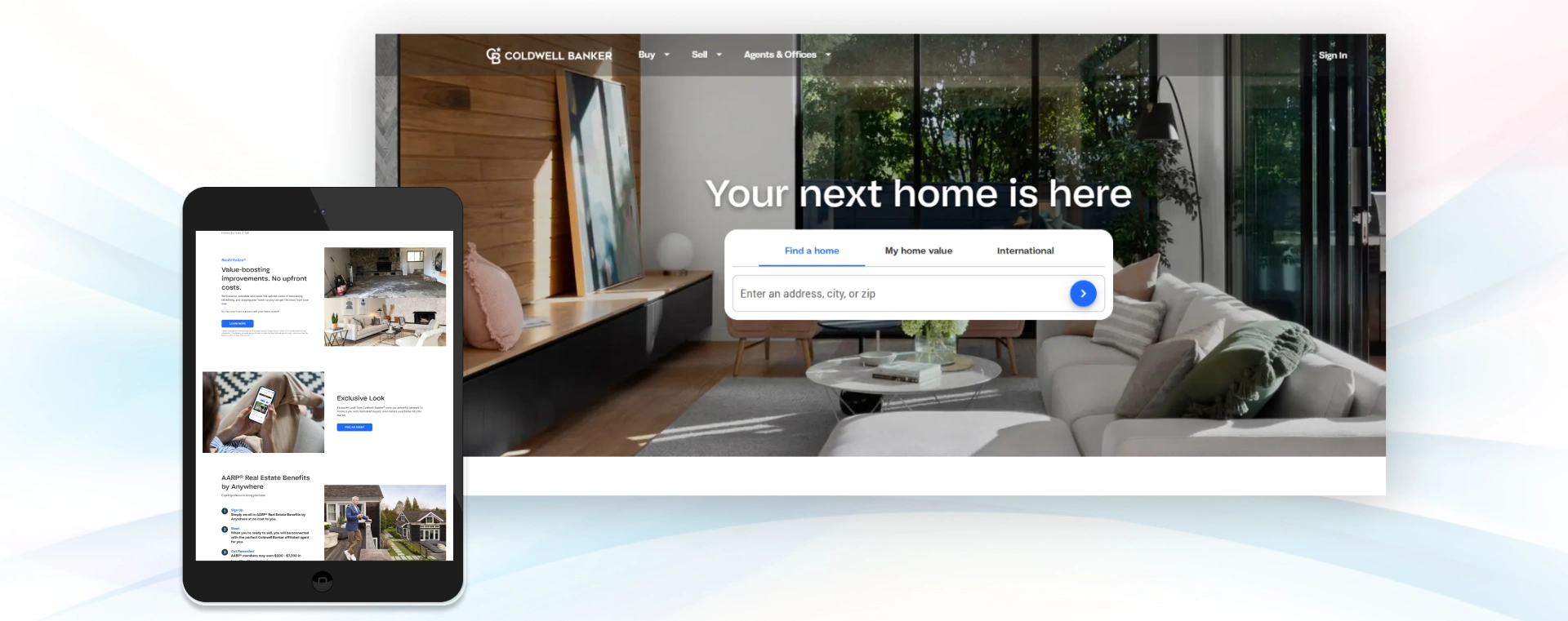
Coldwell Banker’s website offers an all-encompassing platform for individuals and businesses to explore real estate opportunities. With its commitment to customer satisfaction and extensive network of real estate professionals, Coldwell Banker provides the resources needed to navigate the property market with ease and confidence.

Coldwell Banker’s website provides users with a seamless, user-friendly experience, connecting them with trusted agents and delivering the tools necessary to make confident real estate decisions. Whether buying, selling, or renting, Coldwell Banker is dedicated to helping you achieve your real estate goals.
The Century 21 website is a comprehensive platform designed to simplify the real estate journey for buyers, sellers, and agents. With a focus on user experience and cutting-edge technology, Century 21 connects clients with the right property and provides expert guidance at every stage of the process.

Century 21 combines local expertise with global reach, delivering innovative tools and a wealth of resources to help you navigate every step of your real estate journey.
Greystar’s website is a comprehensive platform showcasing its expertise in residential real estate, property management, development, and investment. Designed with a clean and modern aesthetic, it effectively highlights its commitment to innovation, sustainability, and delivering exceptional living experiences worldwide.

The site balances functionality and aesthetic appeal, offering users a seamless way to explore properties, learn about services, and access resources. The intuitive navigation, rich portfolio, and focus on sustainability and thought leadership make it a standout platform for both prospective residents and investors. Its comprehensive features, such as resident portals and career opportunities, further reinforce Greystar’s position as a leader in the global real estate market.
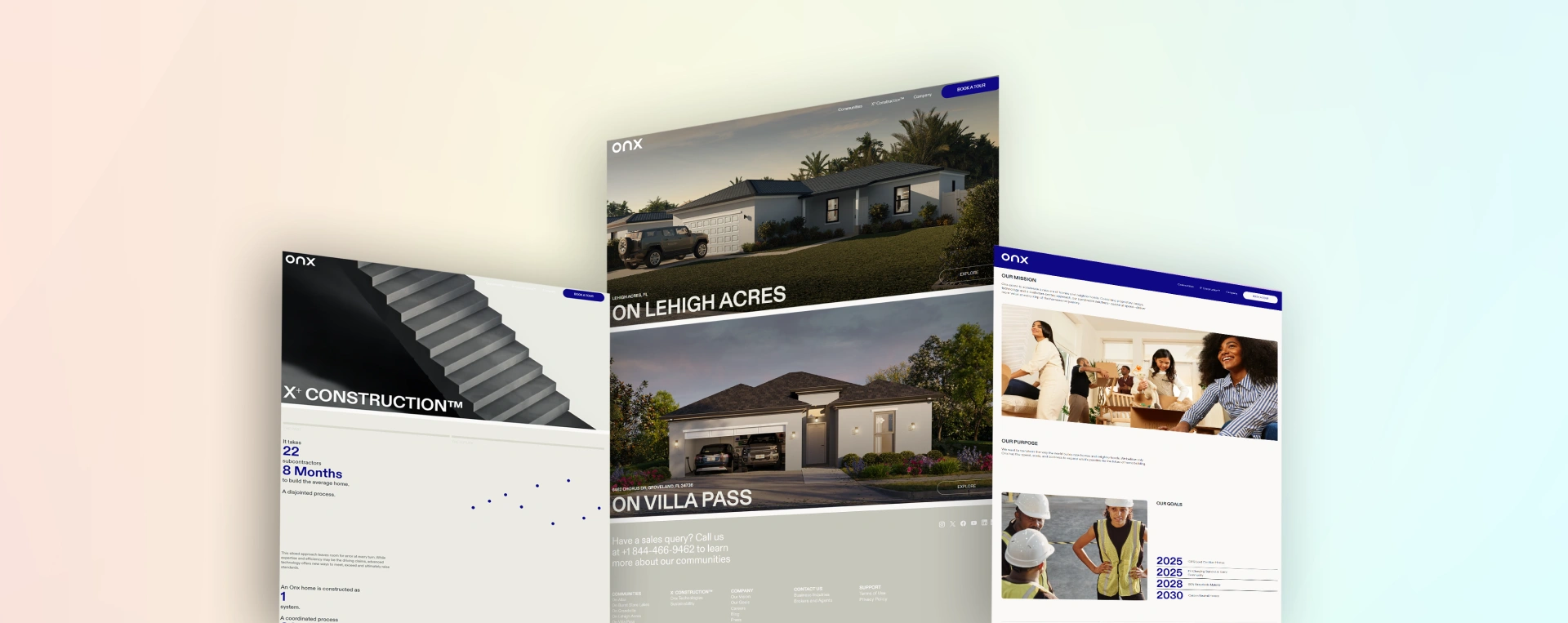
Onx Homes’ website is a showcase of its pioneering approach to homebuilding, combining design innovation with precision-engineered construction. With a sleek and modern interface, the site communicates its commitment to redefining the future of housing.

Onx Homes’ website successfully balances form and function. Its emphasis on technological innovation and sustainability, paired with engaging visuals and user-friendly navigation, positions Onx Homes as a leader in modern home construction. The strategic CTAs and clear value proposition make it easy for potential buyers to connect with their brand and offerings.
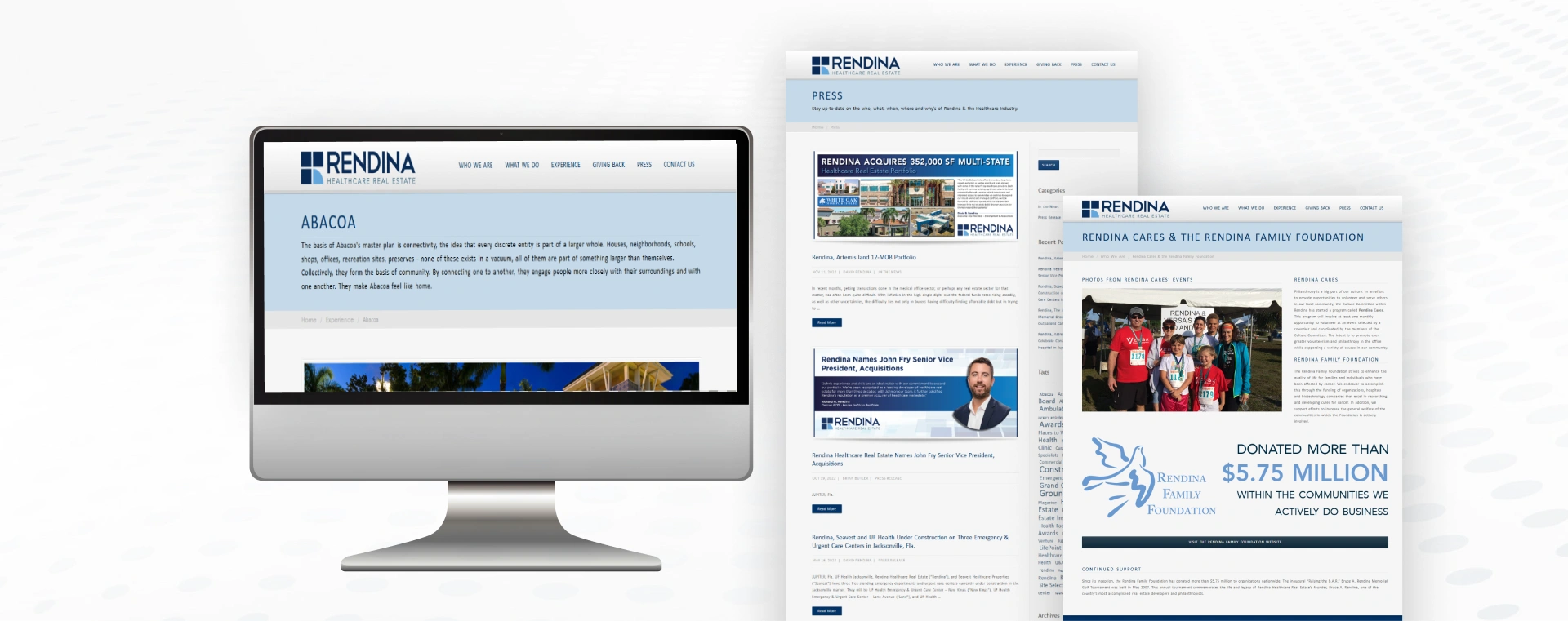
Rendina’s website showcases its leadership in healthcare real estate development, investment, and property management. The site is designed to emphasize their extensive experience, industry expertise, and commitment to delivering high-quality, sustainable solutions for the healthcare sector.

Rendina’s website is well-structured, clean, and professional, reflecting their expertise in healthcare real estate. The design is intuitive, with easy navigation and clear service offerings. Case studies and project highlights help build credibility, while the investor resources and focus on sustainability position Rendina as a forward-thinking leader in the industry. The website is not only visually appealing but also functional, making it a valuable tool for potential clients, investors, and partners.
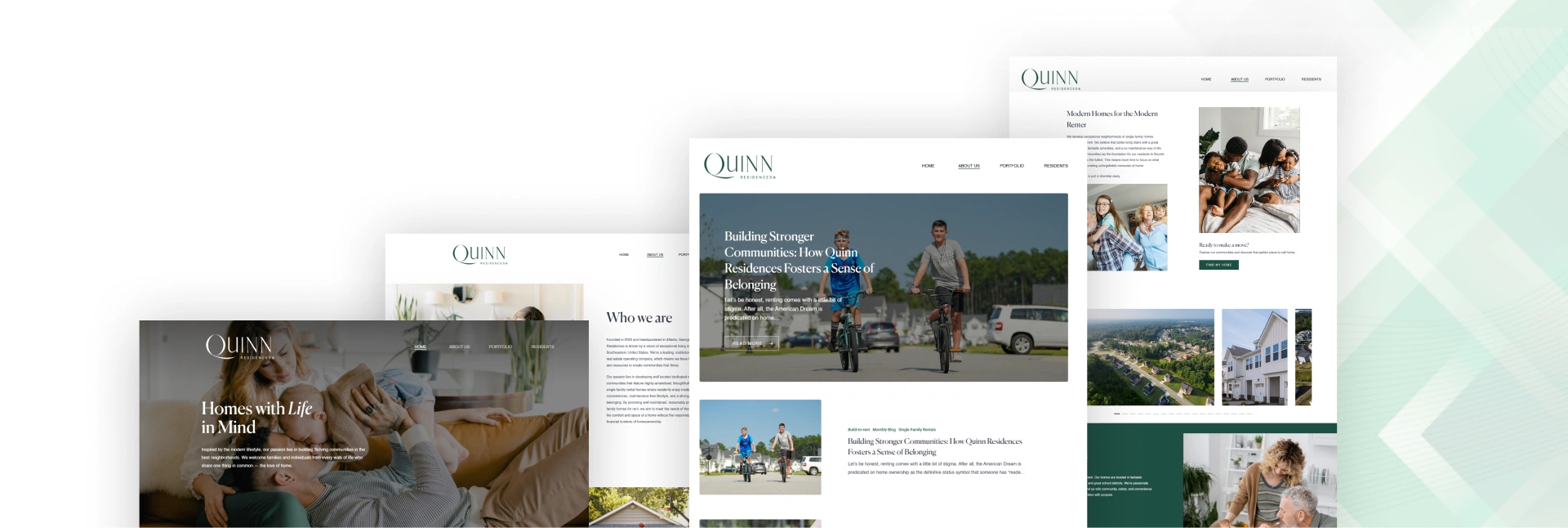
Quinn Apartments' website offers a detailed look into its stylish and modern apartment living options, showcasing properties that combine comfort, convenience, and cutting-edge amenities. The platform is designed for potential residents seeking upscale living spaces in vibrant urban locations.

Quinn Real Estate Group’s website is both visually appealing and functional, reflecting the company’s expertise and dedication to providing excellent service. The property listings are detailed and well-organized, while the intuitive navigation ensures that clients can quickly find what they need. The addition of agent profiles, market insights, and client testimonials enhances the overall user experience and builds trust. The site’s mobile-friendly design ensures accessibility on the go, making it a valuable resource for anyone looking to buy, sell, or rent a property.
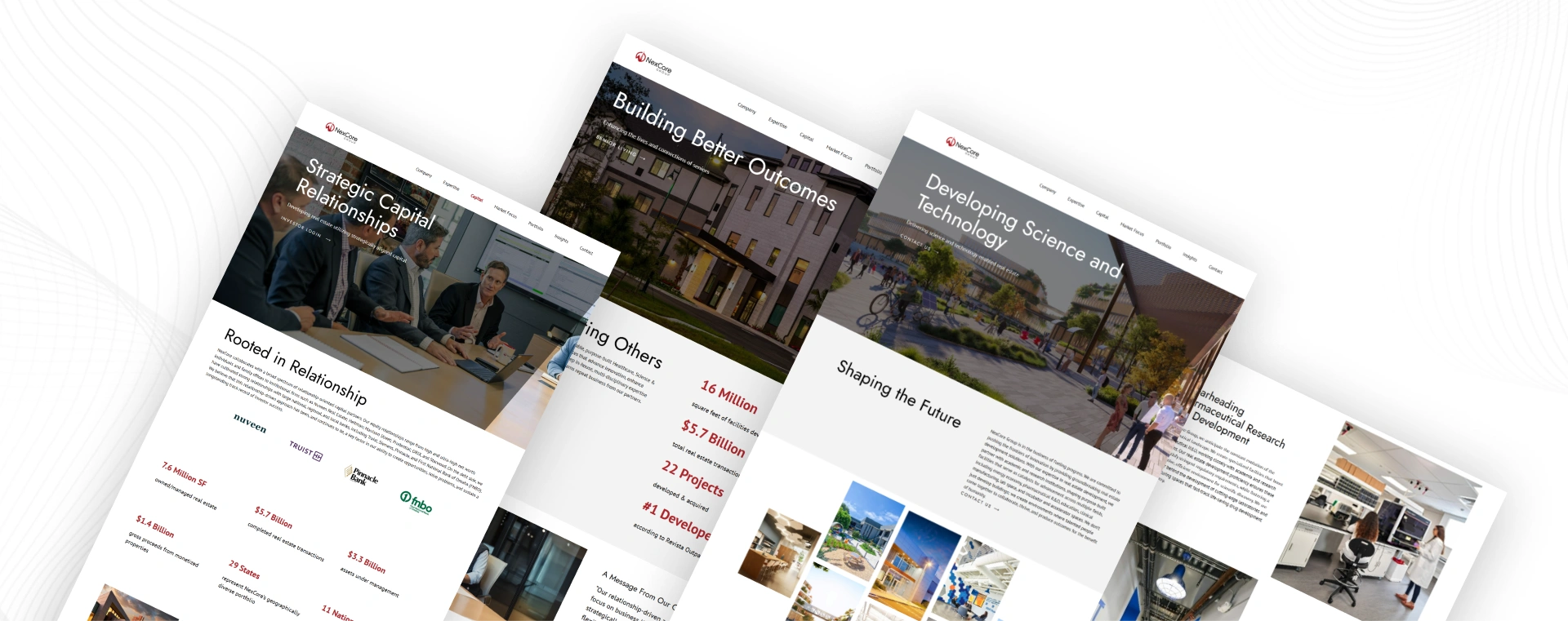
NexCore Group’s website highlights its focus on healthcare real estate development, offering expertise in the creation, management, and investment of healthcare facilities. The company’s commitment to improving healthcare through innovative real estate solutions is evident in its portfolio of properties nationwide.

NexCore Group’s website provides a comprehensive platform for understanding their innovative approach to healthcare real estate. With a focus on sustainability, collaboration, and investment, the company is shaping the future of healthcare facilities across the nation, one property at a time.
Tishman Speyer’s website reflects the company’s commitment to creating vibrant and sustainable urban environments. The site showcases its innovative real estate projects, global reach, and client-focused approach, all while maintaining an elegant and professional design.

It combines aesthetic appeal with functionality, showcasing the company’s global impact and innovative approach. The intuitive navigation and engaging content—such as the project portfolio and investor resources—make the site user-friendly and informative. Additionally, its emphasis on sustainability and technology aligns with modern real estate trends, enhancing its relevance and appeal to diverse stakeholders.
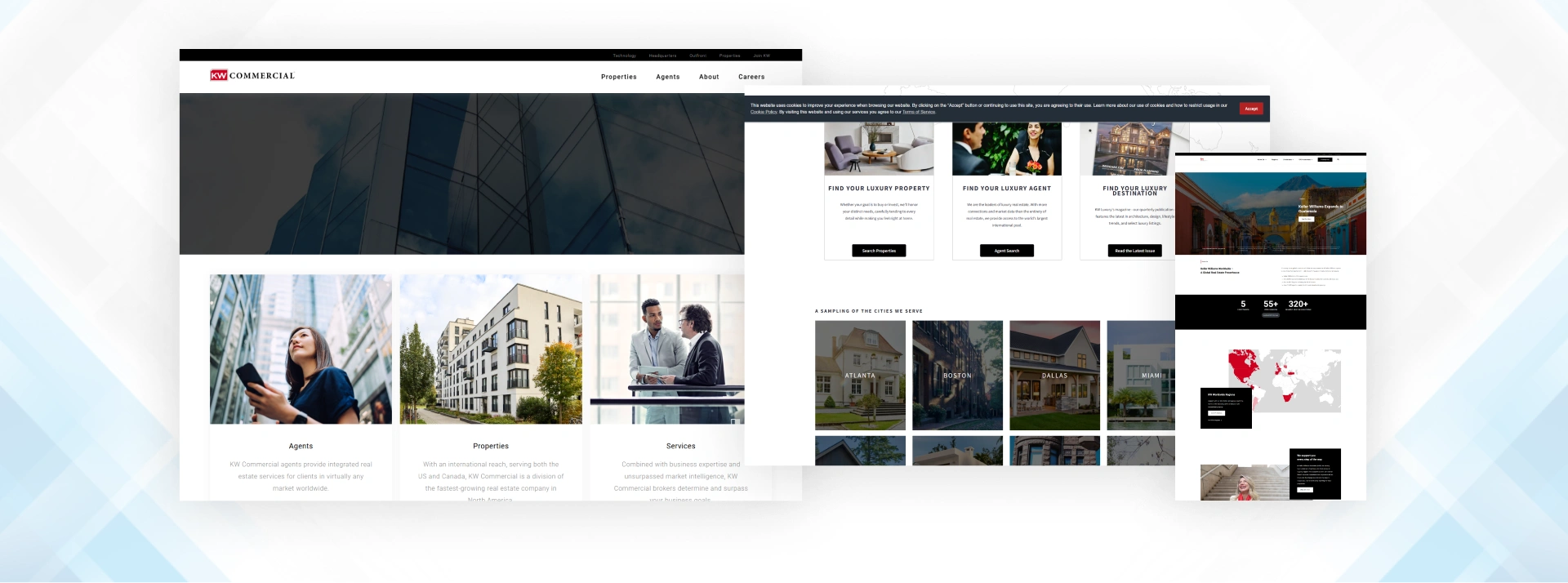
Keller Williams Realty’s website offers a robust platform designed to assist homebuyers, sellers, and real estate professionals. With a focus on technology, training, and a culture of collaboration, Keller Williams provides all the tools needed to make informed decisions and grow real estate careers.

Keller Williams Realty's website is designed to make the real estate process seamless for both clients and agents. By combining innovative tools, agent training, and a global network, Keller Williams is empowering real estate professionals and delivering exceptional service to homebuyers and sellers.
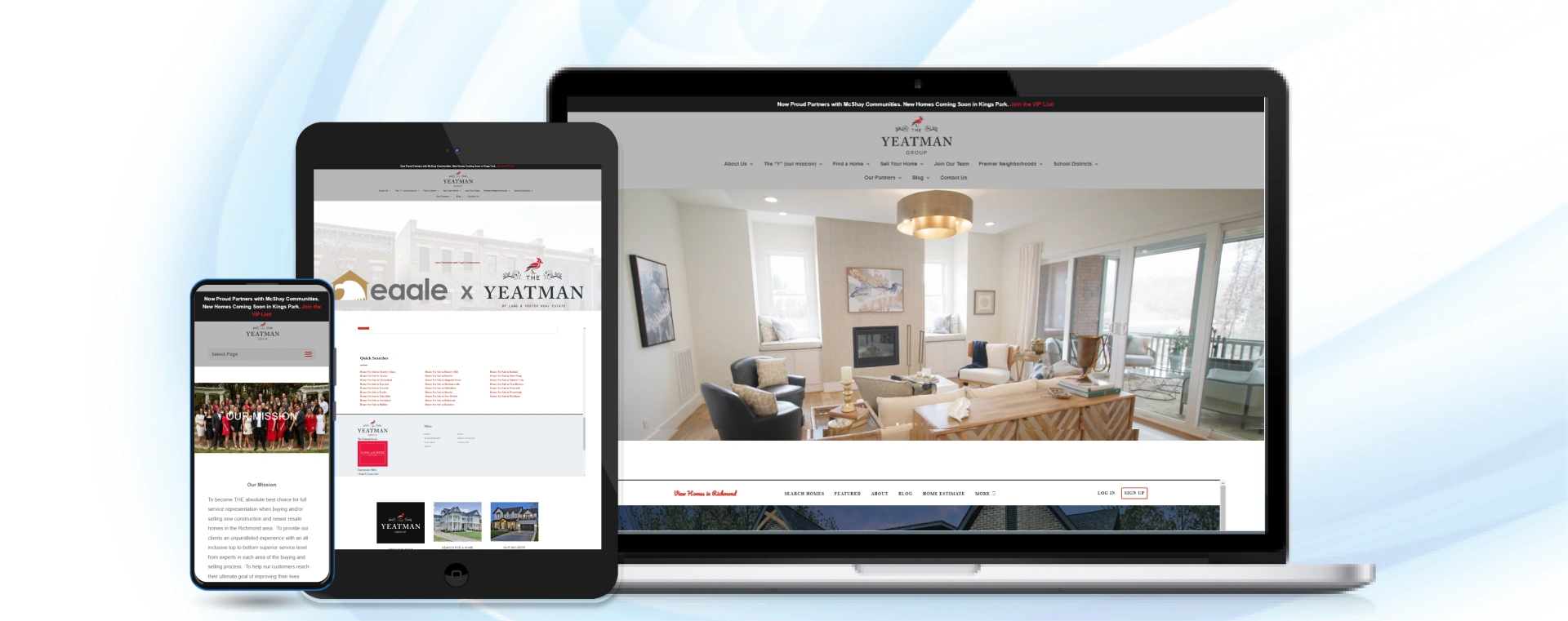
The Yeatman Group offers a personalized and expert-driven approach to real estate, focusing on both buyers and sellers in their pursuit of the perfect home or investment property. The website reflects their dedication to delivering a seamless, client-centered experience through a user-friendly platform packed with valuable resources.

With its well-structured layout, informative resources, and a client-first approach, the Yeatman Group website is one of those fantastic real estate website samples of how real estate professionals can leverage technology to enhance their service offerings and connect with clients.
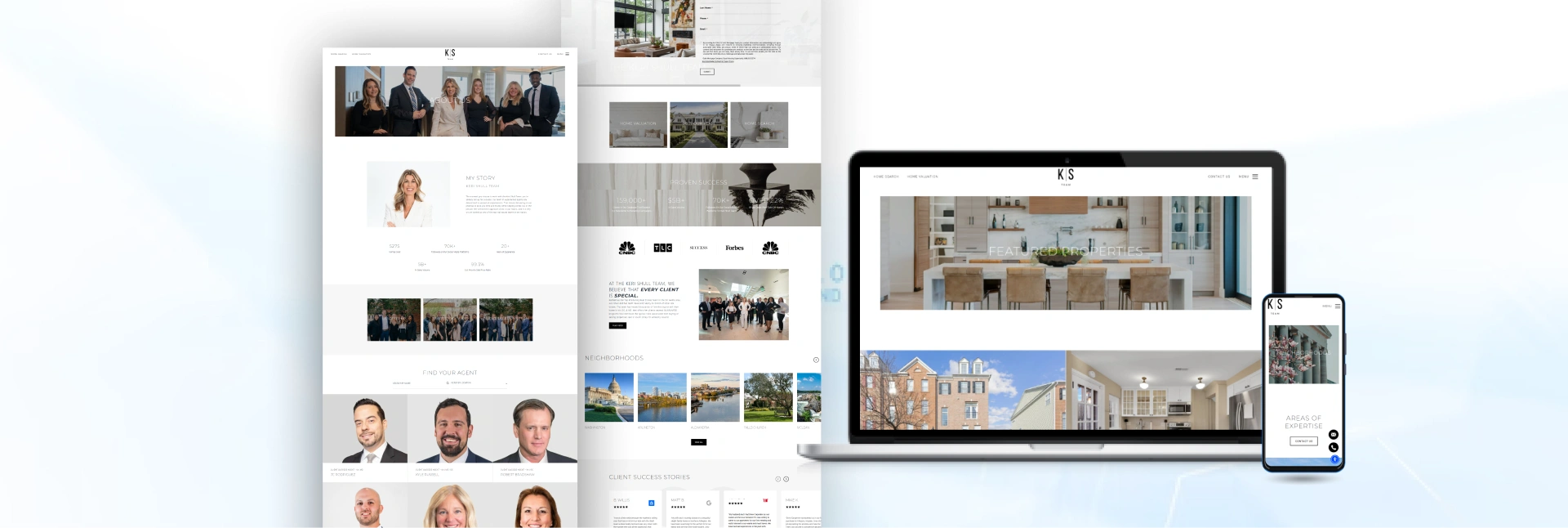
The Keri Shull Team is a powerhouse in the real estate market, specializing in personalized buying and selling experiences. With an emphasis on innovation and a client-first approach, their website serves as a comprehensive hub for prospective buyers, sellers, and investors looking for top-tier real estate services.

Whether you’re buying, selling, or investing, the Keri Shull Team’s website is one of the most outstanding real estate website examples of how to merge technology, expertise, and customer service into one impactful platform.
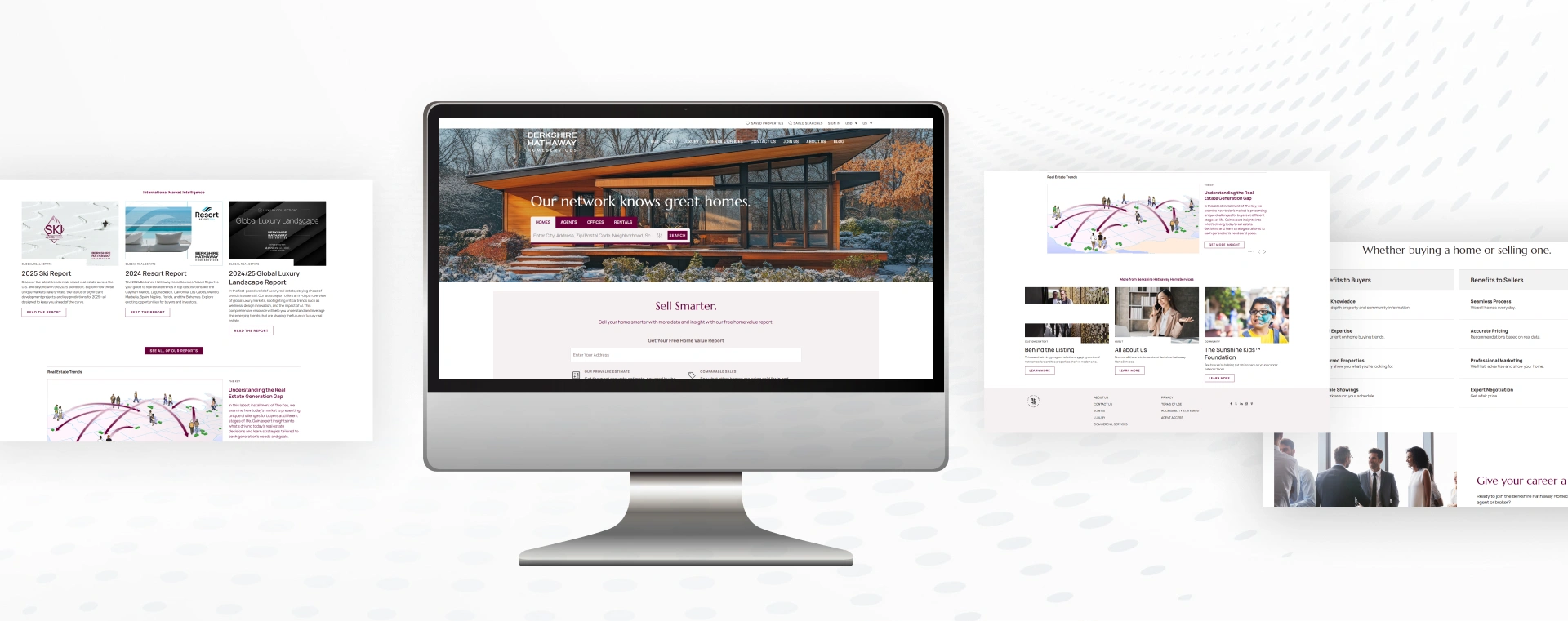
Berkshire Hathaway HomeServices (BHHS) offers a dynamic and comprehensive real estate platform focused on providing exceptional service and trusted expertise for buyers, sellers, and investors. With a deep commitment to customer satisfaction, the website is designed to streamline the home-buying and selling process.

Berkshire Hathaway HomeServices combines expertise, trust, and innovative technology to provide buyers and sellers with the tools they need to make informed, confident real estate decisions.
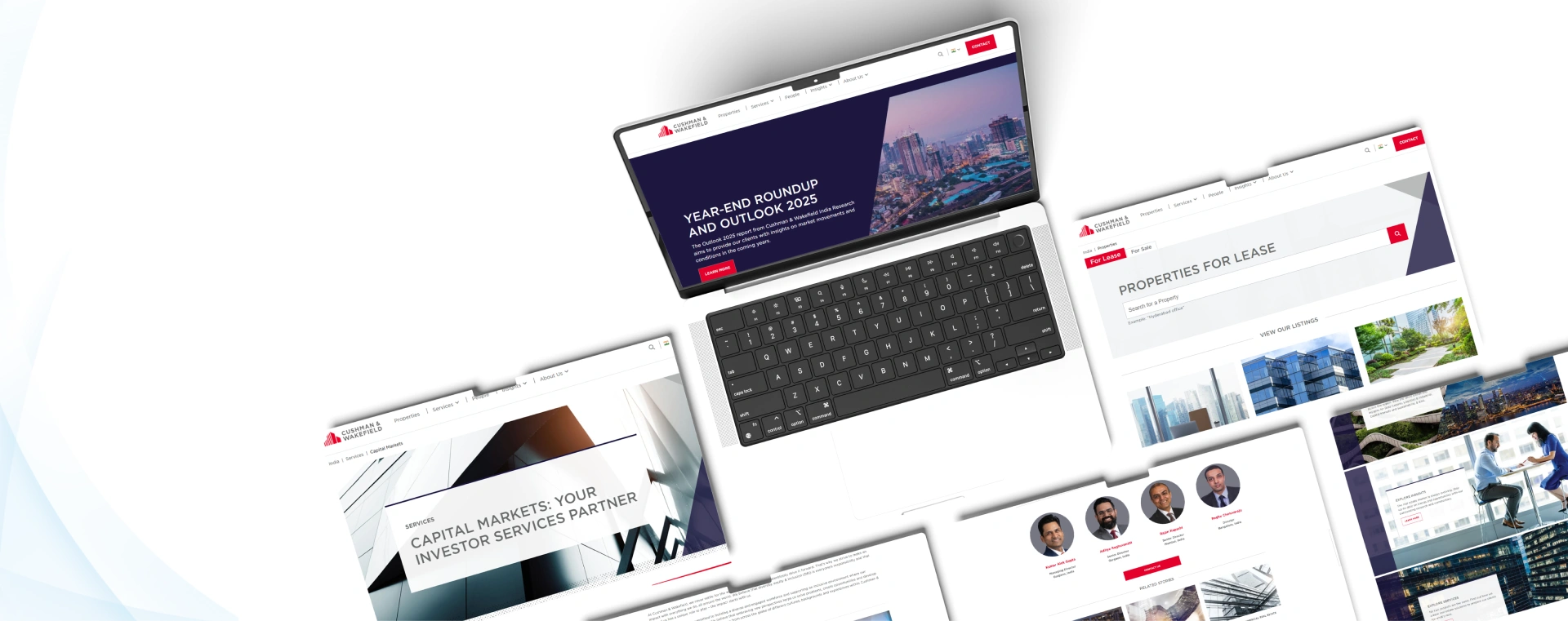
Cushman & Wakefield’s global website is a powerful resource for businesses, investors, and individuals looking for expert real estate services. The platform offers a comprehensive array of services, from leasing and investment sales to strategic advisory and property management, with a focus on delivering innovative and sustainable real estate solutions.

Cushman & Wakefield’s website delivers powerful real estate solutions, with a focus on innovation, sustainability, and a global approach that helps clients navigate today’s dynamic real estate landscape.
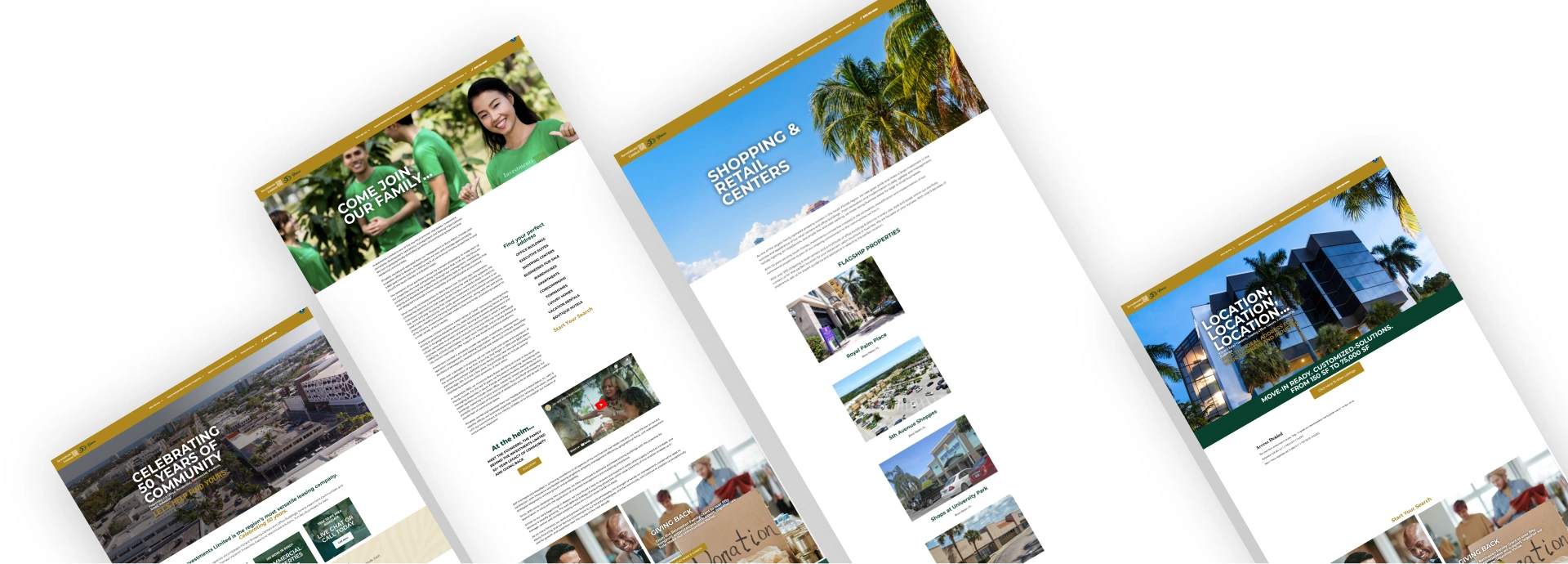
Investments Limited is a real estate investment company focused on providing expert investment strategies, development opportunities, and management services. Their website serves as a comprehensive platform for clients to explore investment opportunities, learn about the company’s portfolio, and connect with the team.

The inclusion of testimonials and detailed project information helps to establish credibility and trust. Overall, the website is a strong representation of the company’s brand, offering all the necessary information and tools for investors to explore and engage with real estate opportunities confidently. The mobile optimization and educational resources further add value, making the site both user-friendly and informative.
Weichert’s website is a user-friendly platform designed to make the home-buying, selling, and renting experience as seamless as possible. With personalized tools, expert guidance, and a commitment to your success, Weichert is your trusted partner in real estate.

Weichert Realtors’ platform combines technology, expertise, and personalized service to make finding your dream home or selling your property as stress-free as possible.
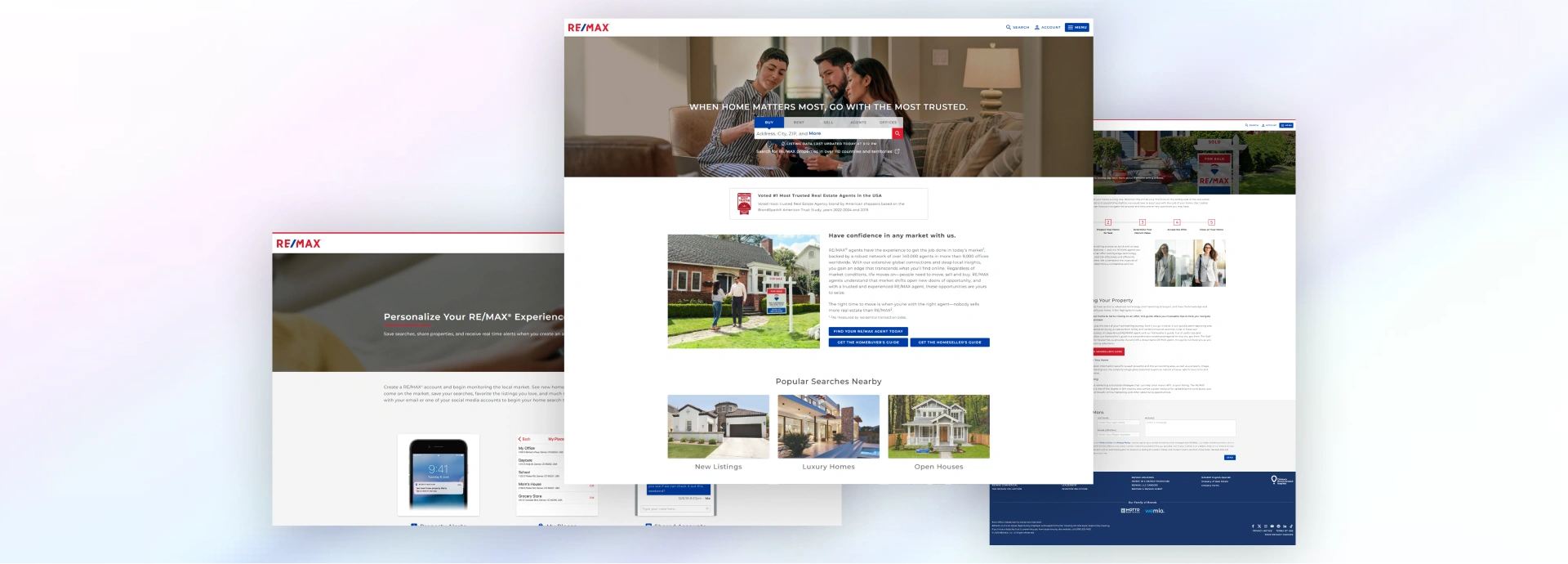
RE/MAX’s website is a powerhouse platform designed to simplify the real estate journey for buyers, sellers, and agents. With its extensive resources, innovative tools, and global reach, RE/MAX empowers users to achieve their property goals effortlessly.

With its combination of global reach, advanced tools, and expert support, RE/MAX’s website sets the standard for excellence in real estate.
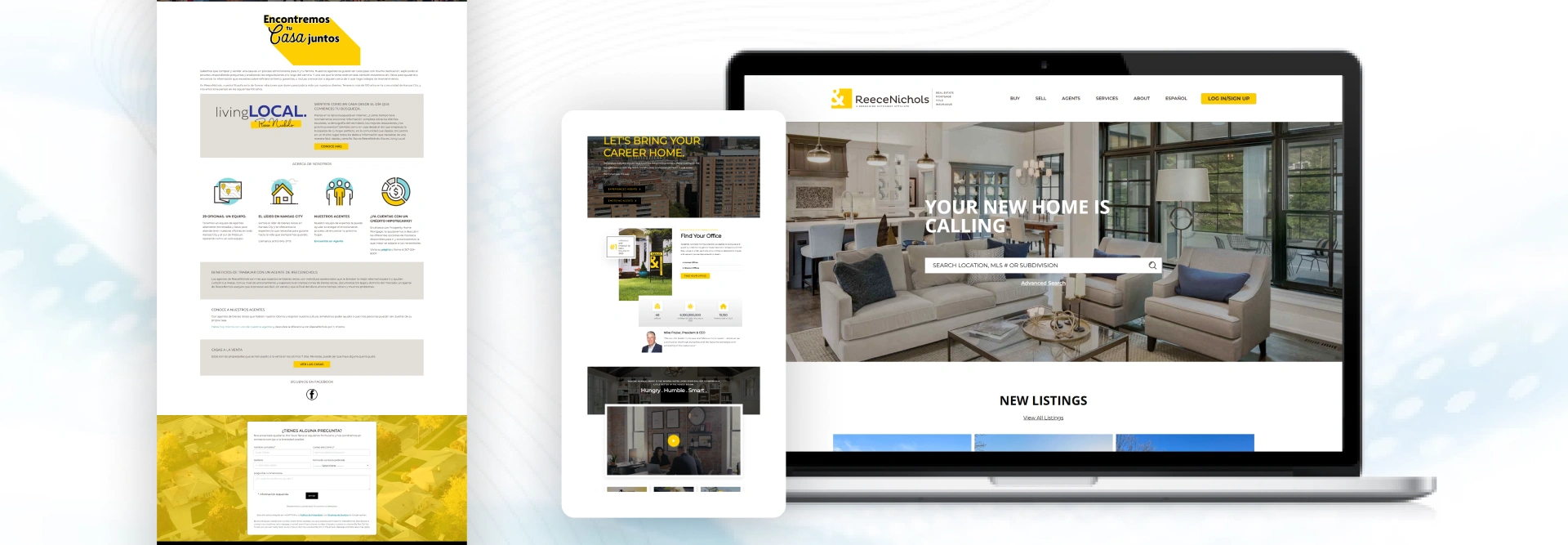
ReeceNichols’ website is a dynamic platform that connects buyers, sellers, and agents with the tools and insights needed for a successful real estate journey. With a focus on community and cutting-edge technology, the site provides everything users need to make informed decisions.

ReeceNichols combines personalized service with innovative tools to make your real estate experience smooth, efficient, and enjoyable.
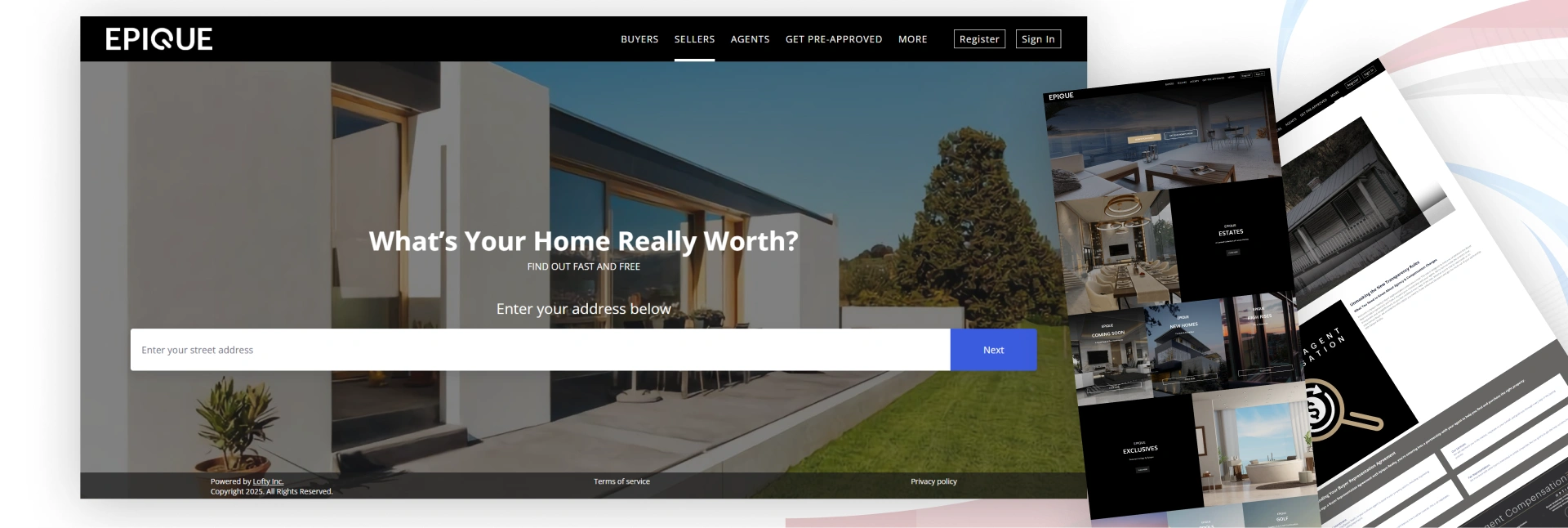
EpiQue Realty’s website is a modern and sophisticated platform tailored to meet the needs of buyers, sellers, and investors. It provides a seamless user experience with tools and resources that make navigating the real estate market effortless and efficient.

EpiQue Realty’s platform blends technology, expertise, and a user-first approach to redefine the real estate experience.
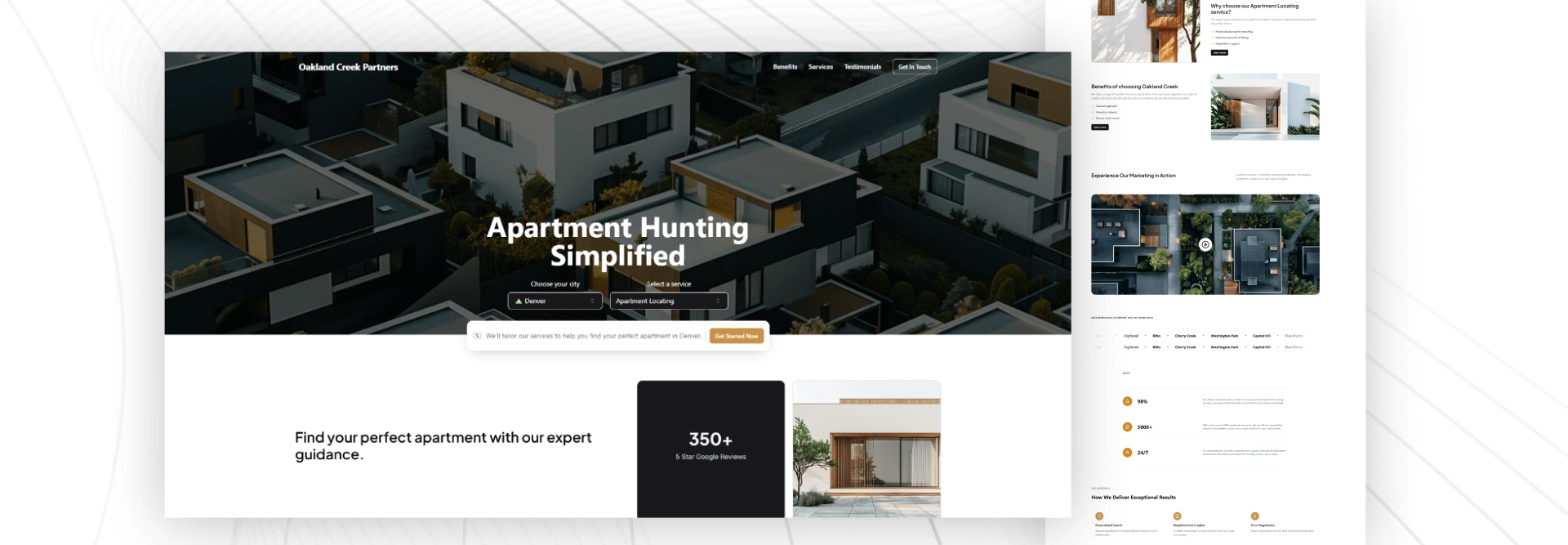
Oakland Creek’s website is a user-centric platform designed to make finding your ideal apartment in Denver an effortless experience. With tailored search tools and expert insights, it empowers users to discover homes that perfectly fit their lifestyles and needs.

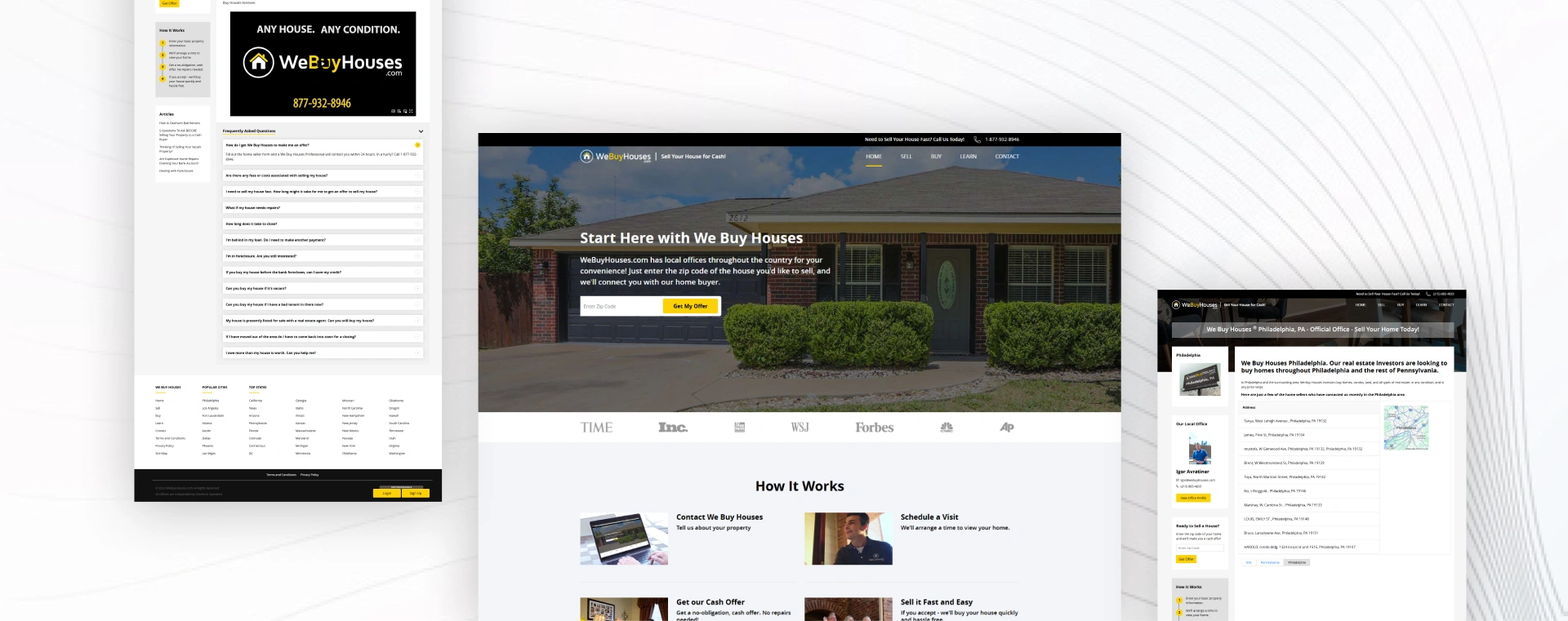
WeBuyHouses.com is a trusted platform that offers a quick and hassle-free solution for homeowners looking to sell their property. Whether the home is facing foreclosure, needs repairs, or simply no longer fits the owner’s needs, WeBuyHouses.com helps make selling easy, fast, and transparent. Their website is designed to engage homeowners in need of a straightforward home-selling experience, providing a solution without the complexities of traditional real estate transactions.

It simplifies the home-selling process and clearly communicates the benefits of working with their service, especially for those looking to sell quickly and without the hassle of traditional real estate methods. The site's clear and easy navigation, combined with useful tools like the home valuation tool, enhances the user experience.
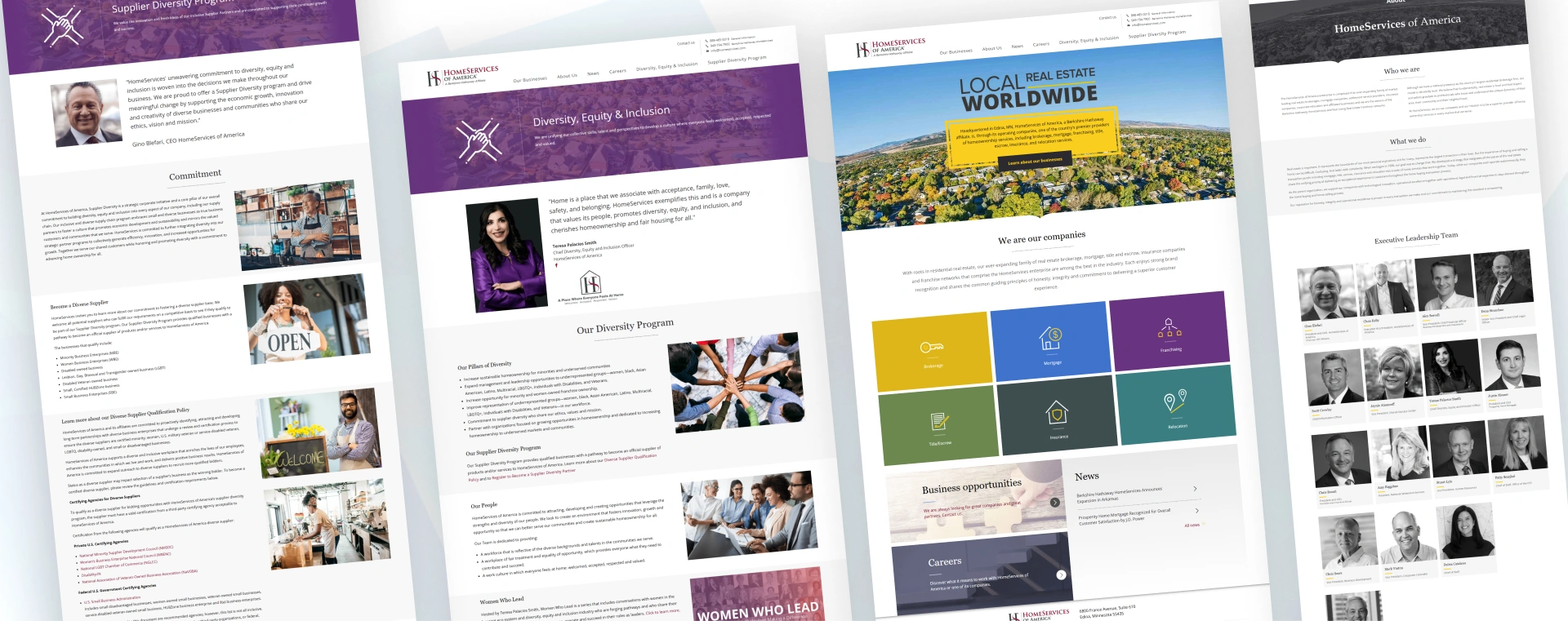
HomeServices of America’s website offers a wide range of real estate services backed by a strong network of local expertise. Known for delivering personalized solutions, the platform simplifies buying, selling, and investing in real estate with industry-leading tools and resources.

HomeServices of America’s website is designed to make the real estate process efficient, informed, and tailored to meet your needs, ensuring a smooth transaction from start to finish.
We now formally conclude the blog on what is the best real estate website. But here’s where your work starts. Your website is the foundation of your real estate business in the modern age. A well-designed, user-focused site can set you apart, attract the right audience, and turn visitors into loyal clients. Explore our real estate website design services to build a platform that drives growth and trust.
If you’re ready to elevate your real estate website but aren’t sure where to start, JanBask Digital Design is here to help. With expertise in crafting visually stunning, high-performing websites, we specialize in creating digital experiences that not only look great but deliver measurable results.
Your digital storefront deserves nothing less than the best. Reach out to JanBask Digital Design today and take the first step toward standing out in the competitive real estate market.
Explore the Best Real Estate Websites and Get Inspired!

S
Helpful for someone like me who’s just starting out in real estate. I saved a few of the designs for reference.