
Your website has just seconds to make a first impression. Do your images attract visitors or drive them away? Images are more than just decoration for your website if SEO optimization for images is done in the right way. They can drive engagement to your website’s success.
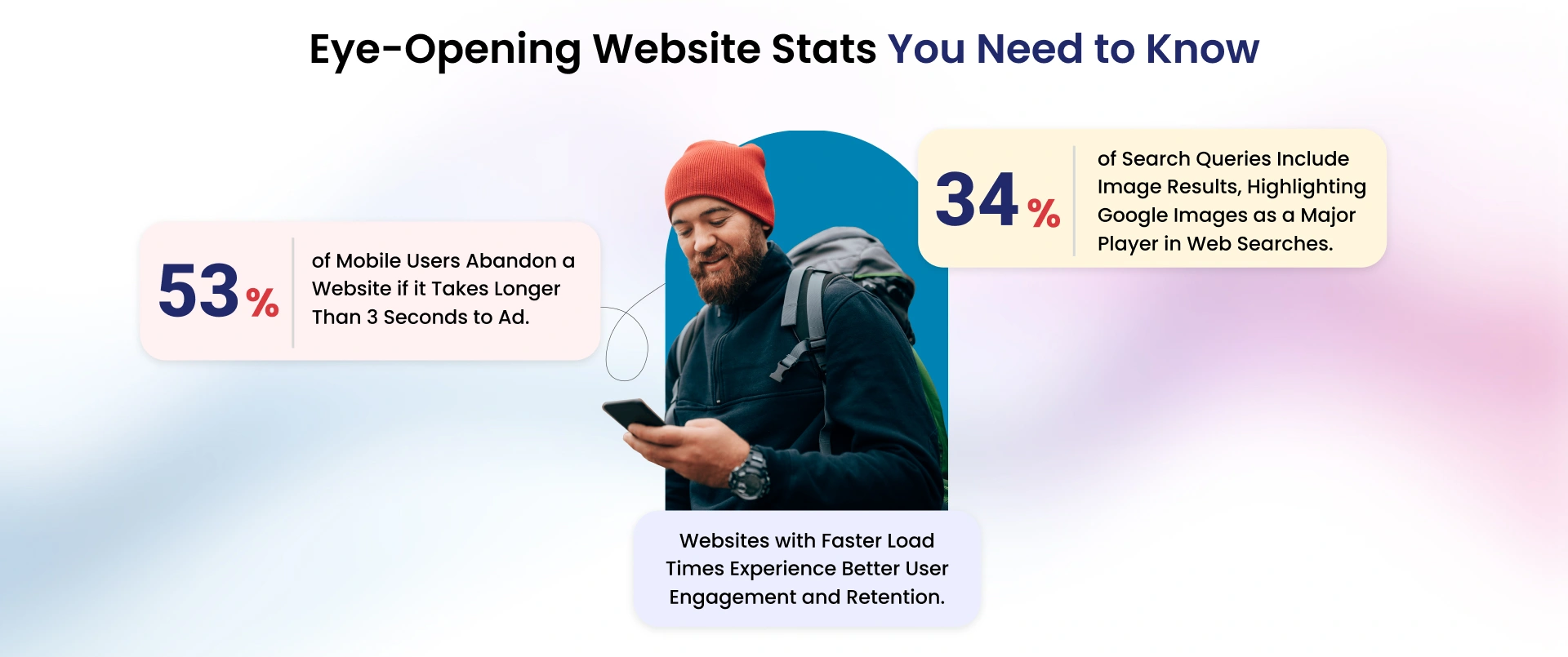
Consider this:

A poor-quality website image may turn audiences away, but a well-optimized image can increase engagement, rankings, and conversions of a website. However, many websites unintentionally lose visitors and search engine rankings due to poorly managed images.
If your website is struggling with slow load speed or low SEO rankings, your images might be the hidden culprit. But don’t worry. SEO optimization for images and users isn’t rocket science, but it will need some research & optimization in the right direction. But if this feels too technical, you are not alone. In this guide, I'll show you how to turn your website images into a powerful SEO asset.
SEO optimization for images is improving images on your website to boost the search rankings, page speed, and user experience. When images are correctly optimized, they help search engines understand their content, making them more likely to appear in relevant search results and drive traffic to your site without paying anything to the ads.
The following will help you achieve the same results:
By focusing on SEO optimization for images, you’re not just improving your search rankings. You’re creating a better experience for your visitors and improving your overall website speed. Faster, well-structured images keep users engaged, improve accessibility, and help Google understand your content. In the end, optimized images mean happier visitors and better visibility for your site.
Google Lens enables users to search using their phone camera and photos instead of text, creating new opportunities for search engines. Your website images stand out in search results, attracting more attention and clicks than plain text links.

Through faster page loads, greater accessibility, and more search engine-relevant content, SEO optimization for images improves the overall SEO of your website. Well-optimized images are essential to reaching Google's preference for websites with speed and usability. At this point, SEO for images becomes crucial.
You're losing out on a big chance to improve exposure and traffic if your website's photos aren't optimized for search engines. With the correct image SEO techniques, you can turn photos into a helpful tool that raises ranks, encourages interaction, and increases conversions, all of which will improve the functionality of your website as a whole. It increases traffic to your website and raises its ranking in Google search results.
Follow these SEO best practices to ensure that you are optimizing images for SEO in the right direction and don’t miss anything behind.
The image format you choose directly impacts your website speed, SEO rankings, and user experience. Selecting the right file type is a key part of SEO optimization for images, ensuring fast loading times without sacrificing quality.
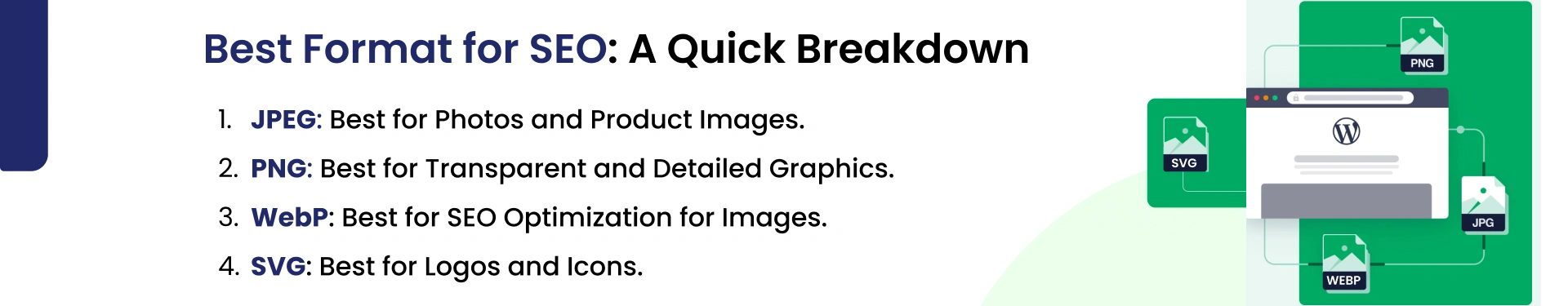
So, which format is best for SEO? Here’s a breakdown:

Developed by Google, WebP offers smaller file sizes with high quality, outperforming JPEG and PNG in compression.
Unlike other formats, SVG scales perfectly without losing quality, making it ideal for logos, icons, and simple illustrations.
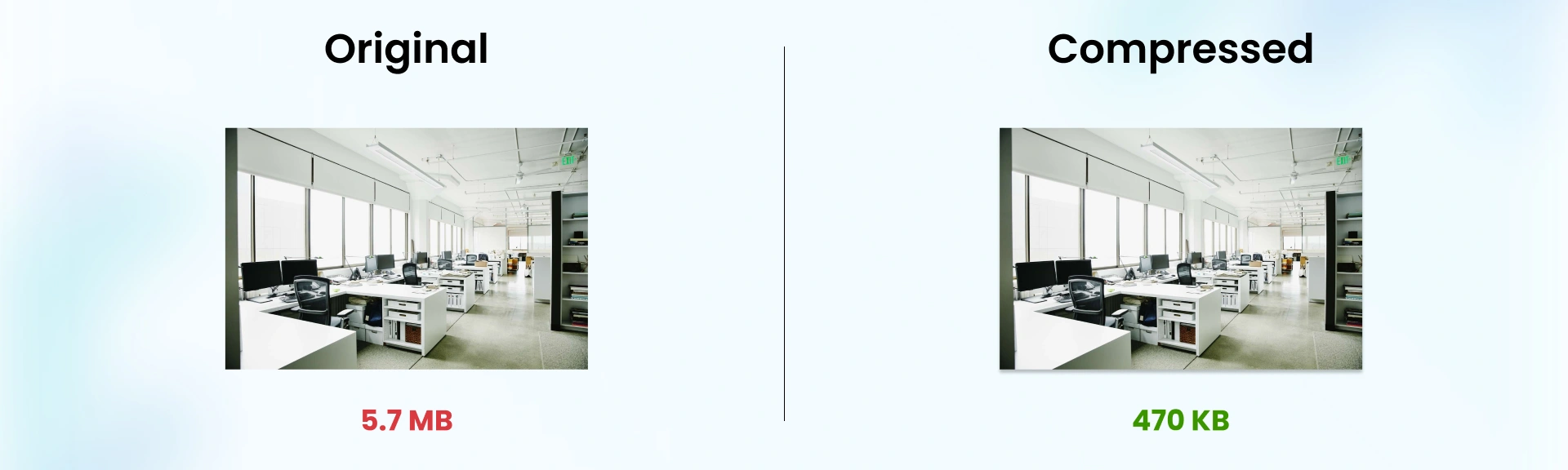
Large images slow down your site, negatively affecting user experience and rankings. Reduce file sizes without losing quality by:

Instead of generic names like IMG1234.jpg, use descriptive filenames that include keywords like blue-running shoes.jpg. This helps search engines understand the image content.
The alt text describes the image for search engines and visually impaired users. A reasonable alt tag is concise, descriptive, and includes relevant keywords, like: "A pair of blue running shoes on a track, ideal for marathon training."
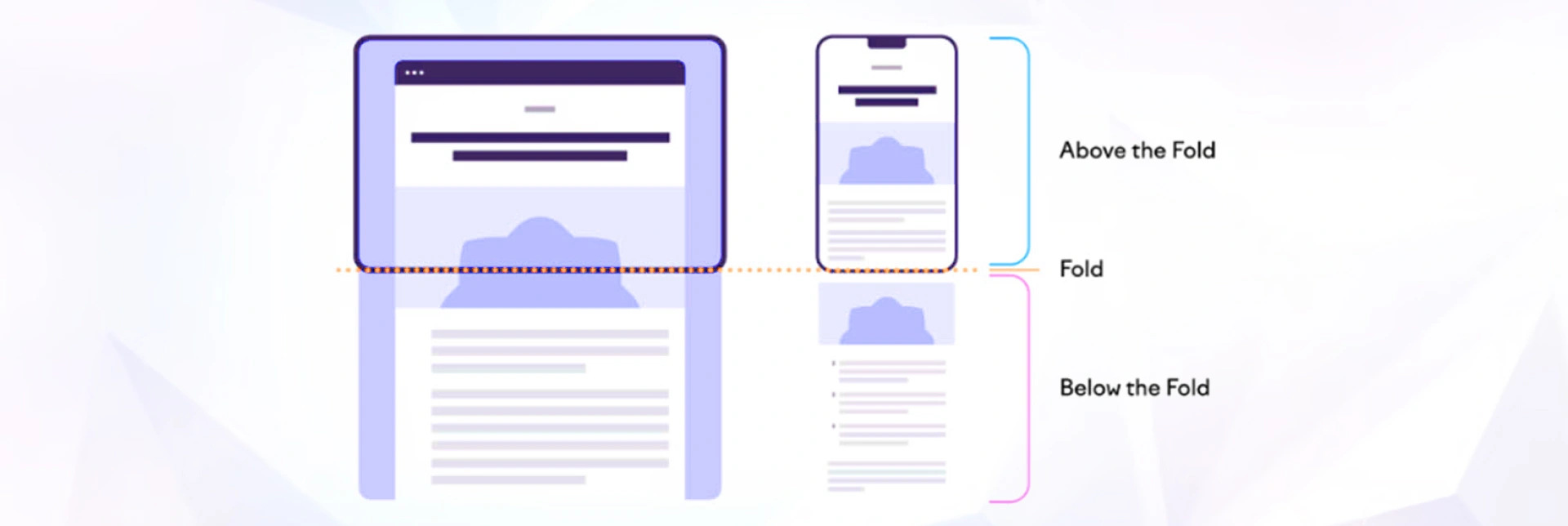
Lazy loading ensures images load only when they appear in the user’s viewport, reducing initial page load time and improving performance. Implement it using the loading="lazy" attribute in HTML.

Using schema markup like Image Object helps Google understand and display your images in rich search results. This can improve visibility in Google Images and featured snippets, helping in SEO for image optimization.
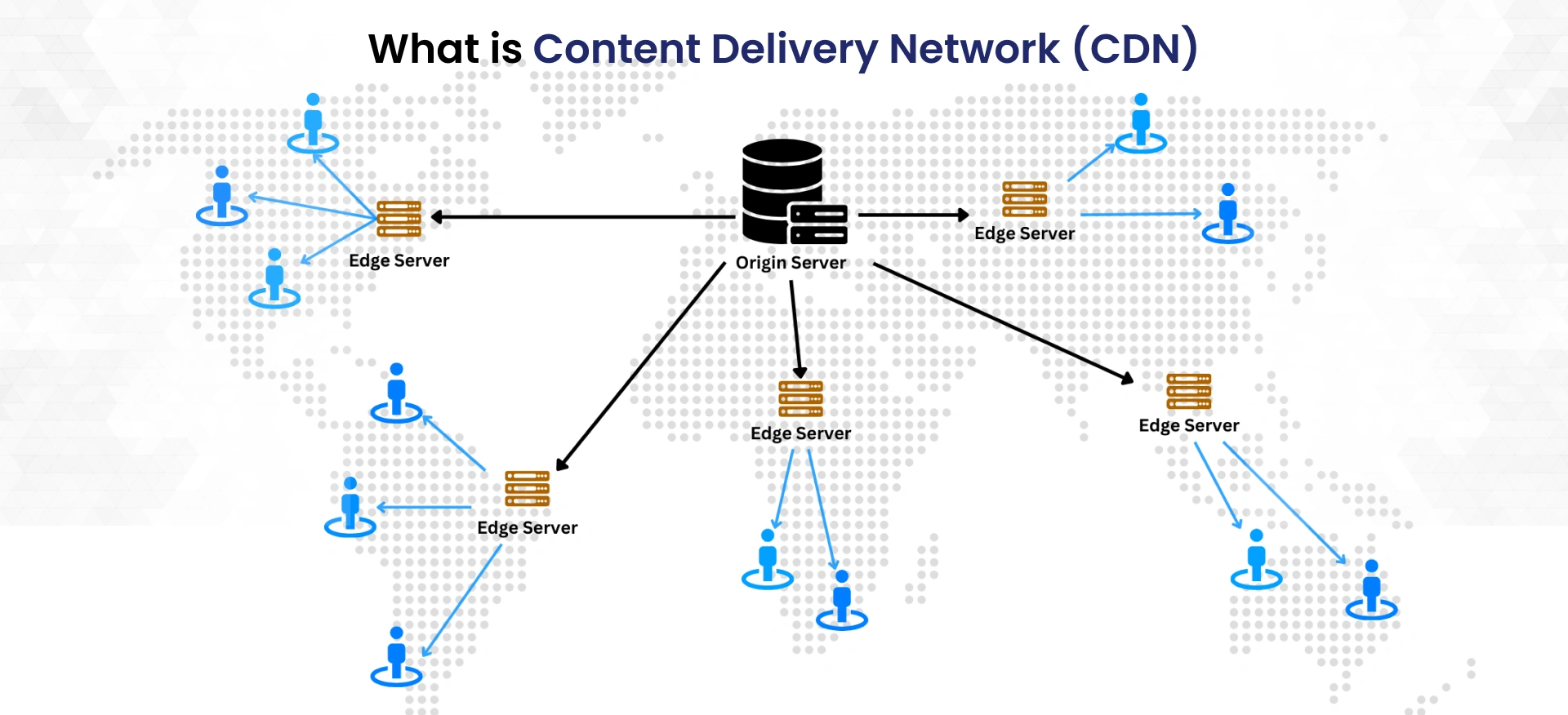
A CDN distributes images across multiple servers globally, reducing load times for users in different locations. Services like Cloudflare, BunnyCDN, or Amazon CloudFront help optimize image delivery.

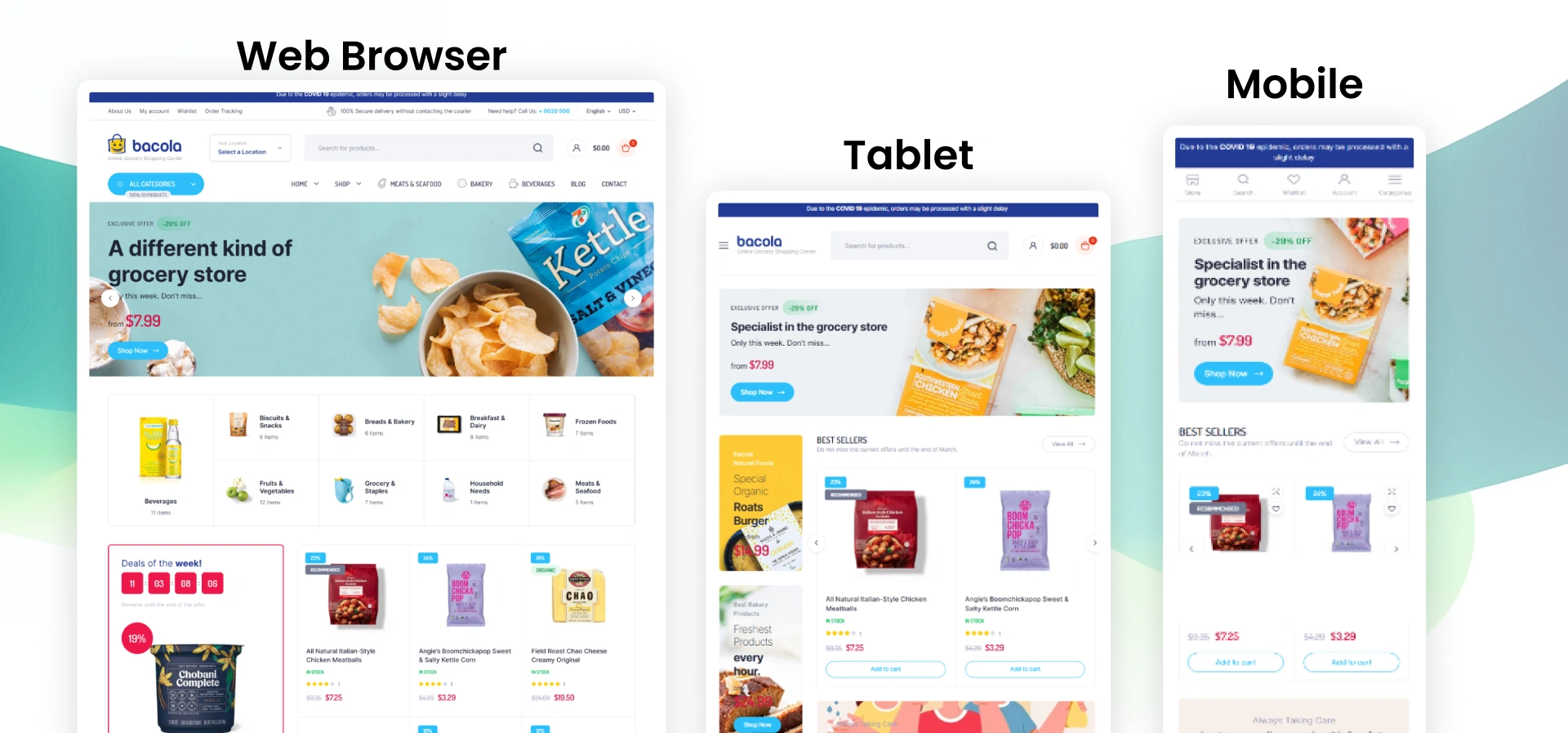
Use responsive images with the set attribute to deliver different image sizes based on the user’s device, ensuring faster loading and a better mobile experience.
Following these best practices, SEO optimization for images can improve your site’s speed, search rankings, and user experience, helping you attract more traffic and keep visitors engaged.

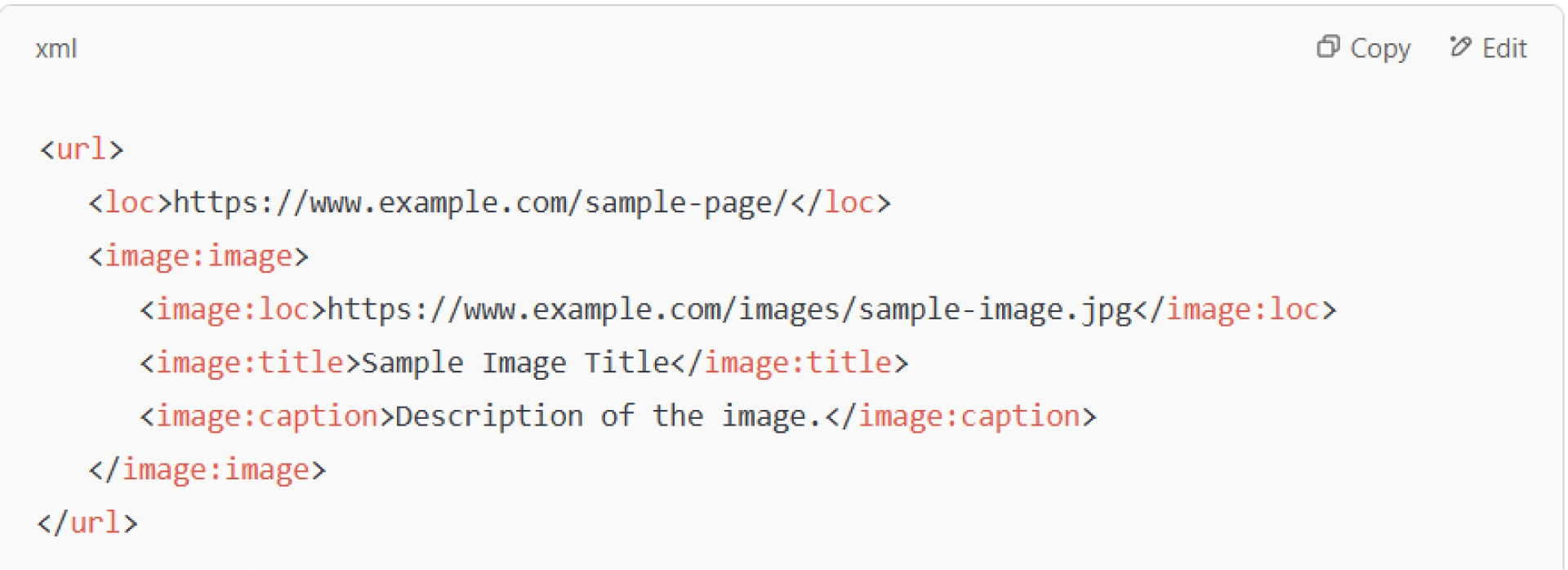
An image sitemap is an extension of your standard XML sitemap that provides search engines with detailed information about your images, ensuring they get properly indexed. This improves your chances of appearing in Google Images and visual search results, driving more traffic to your site. If you are wondering how to optimize images for SEO, ensuring they are indexed correctly is key.
An image sitemap helps search engines index your images properly, boosting their visibility in search results and driving more traffic. Here’s how you can create one for your website.

Open Graph (OG) meta tags are essential for SEO for images, especially when it comes to social media sharing. These tags help control how content appears when shared on platforms like Facebook, LinkedIn, and X (formerly Twitter), ensuring proper display and higher engagement.
Here’s how to structure Open Graph tags for better image SEO and social media performance:

Ensuring that your images are properly optimized is a key part of SEO optimization for images. If your website images are too large, missing alt text, or not indexed by search engines, they can slow down your site and hurt your rankings. Here’s how you can check your website images for SEO performance and fix any issues.
Large image files slow down page speed, which negatively affects SEO. Use tools like:
Alt text improves accessibility and helps search engines understand images. To check for missing or poorly written alt text, use:
If your images aren’t indexed, they won’t appear in Google Image Search. To check:
Images should load quickly on mobile devices. You can check for mobile issues using:
To check if your images appear correctly when shared on social media:
Optimizing is a strategic move to boost search engine rankings, enhance user experience, and drive organic traffic to your website. Images for SEO aren’t just about aesthetics. You can create a more efficient and visually appealing website by following best practices like selecting the correct file formats, compressing images, using alt text, implementing structured data, and refining Open Graph tags to boost the image SEO for your website.
Effective image SEO requires continuous effort, technical know-how, and tools to improve. If you want expert guidance without the hassle, JanBask Digital Design is here to help. Our specialists are on-page SEO, technical SEO, and full-scale website optimization, ensuring your images enhance rather than hinder your site’s performance.
Want to Elevate your Website’s SEO and Drive more Traffic?

Leave a Reply