
Are you on the hunt for some clever and creative web design inspiration? Look no further! We've compiled all the latest trends in website design that will help jumpstart your creativity. Whether you're creating a portfolio or an eCommerce platform, grasp your visitors' attention with a few of our tried-and-true tips that deliver stunning results every time!
Spice up your designs with unexpected visuals, optimize the user experience to keep customers engaged, and make sure everything looks good across multiple devices. With these ideas and inspirations at hand, get ready to build something amazing!

Looking to Create a Custom Website?
Website design is not just a matter of aesthetics; it plays a critical role in shaping the success of your business. Here are some data-driven reasons why website design is crucial for your business:
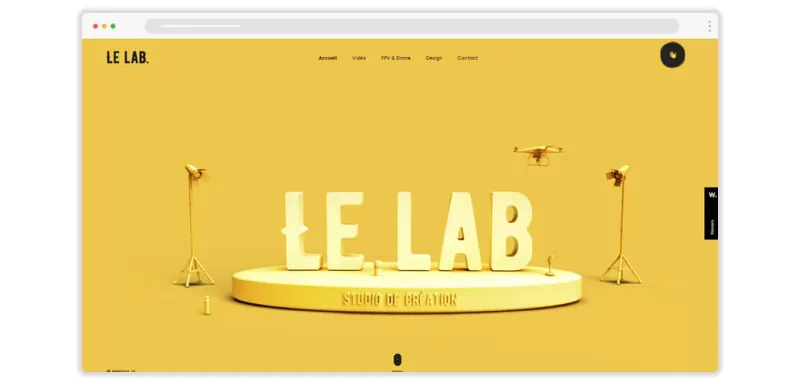
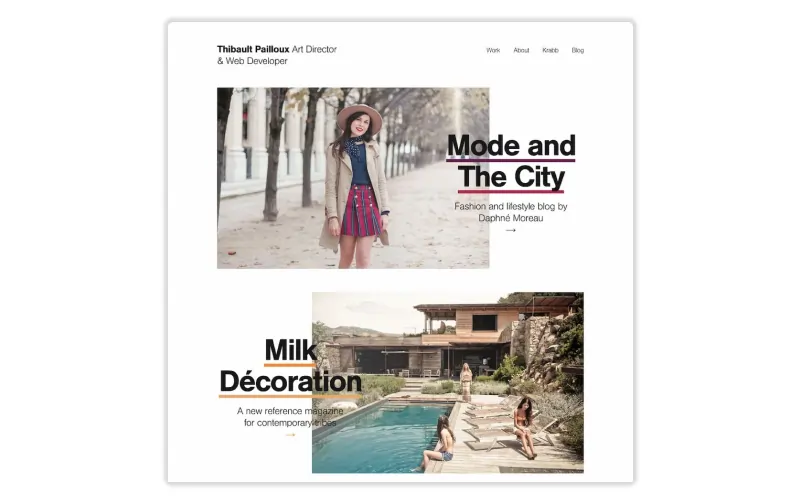
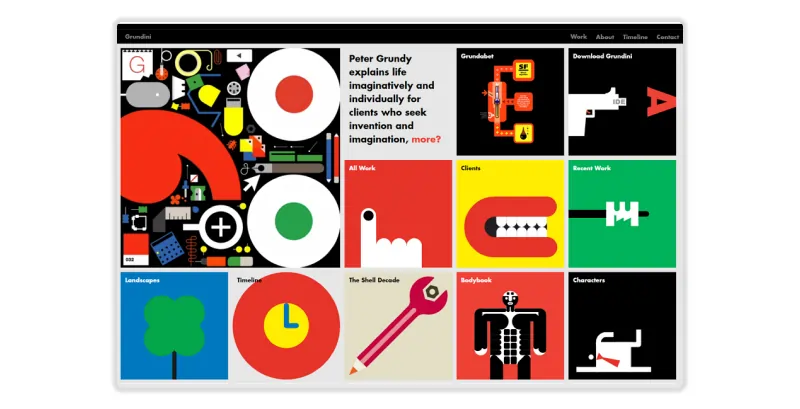
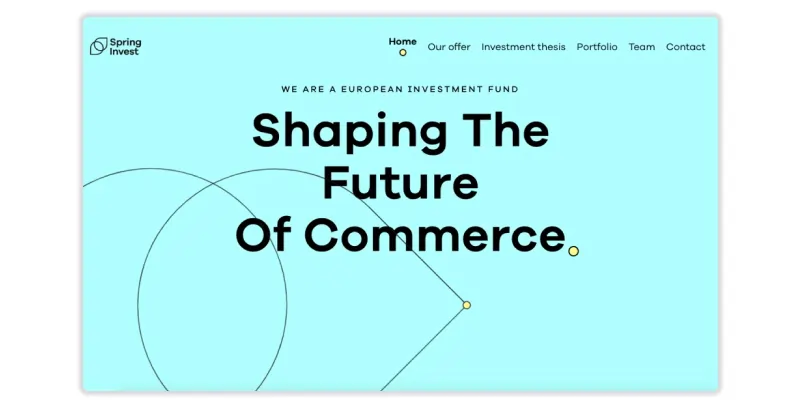
Discover a collection of remarkable website designs that push the boundaries of creativity and user engagement.

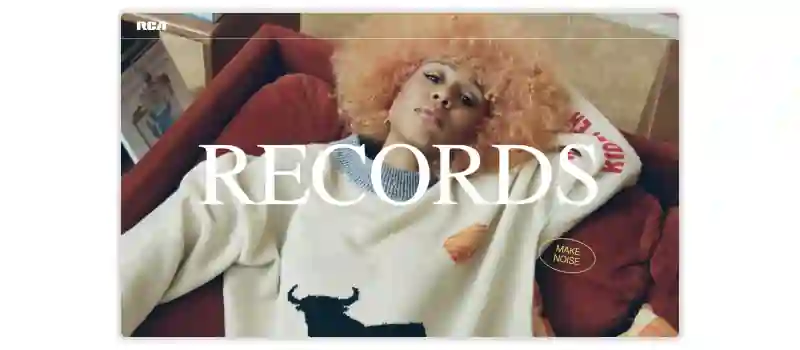
A trailblazer in music, RCA Records demonstrates its commitment to innovation through its dynamic website. As the second-oldest record label globally, RCA Records maintains its legacy while embracing modernity. The website's audacious design features an interactive image gallery showcasing a diverse array of contemporary and legendary artists. This bold move allows visitors to engage with the brand's history while staying connected to the present. Notably, the incorporation of a creative 404-page beat sampler showcases RCA's willingness to experiment and engage users even in unexpected moments.

Curious and Company's website is a testament to intrigue and creativity. From the outset, users are greeted by an interactive backdrop that beckons exploration. Moving the cursor across the screen reveals illuminated segments, enticing visitors to immerse themselves in the site's meticulously designed elements. Integrating an animated all-seeing eye enhances the user experience, providing seamless navigation while directing attention to crucial content. By employing these imaginative design choices, Curious and Company ensure that users remain engaged and focused throughout their digital journey.

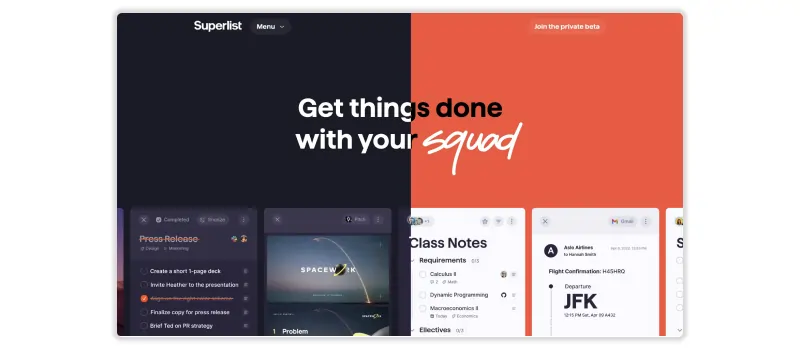
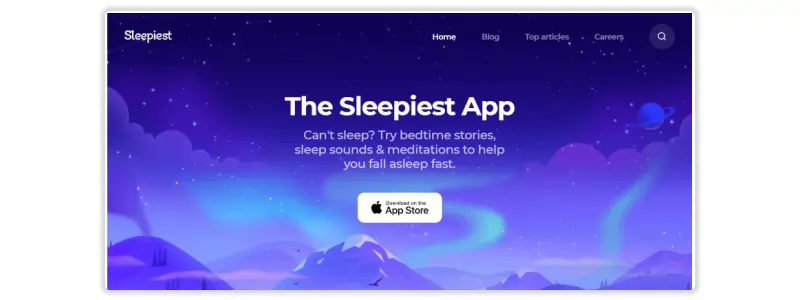
Superlist's website and mobile application seamlessly converge to embody productivity and functionality. The home page's intuitive design centers around impactful visuals, featuring headphones and a keyboard that visually communicate the brand's mission. The strategic placement of a scroll prompt invites users to delve deeper, encouraging exploration and engagement. This web design strategy ensures that visitors are introduced to the brand's core values and guided towards a comprehensive understanding of its services, making the user experience both informative and immersive.

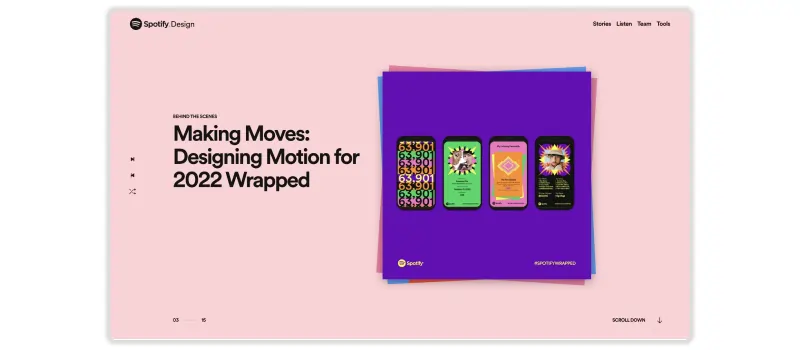
The Spotify Design website is a masterclass in seamlessly blending aesthetics and functionality. Bursting with dynamic animations and three-dimensional elements, the platform's visual representation echoes its dominance in the music-streaming industry. Serving as more than just a showcase, the website acts as a comprehensive conversion tool. It offers insights into the user experience and provides glimpses into the application's features and menus. By presenting a holistic view of what makes Spotify exceptional, the website solidifies its reputation and further entices users to explore its offerings.

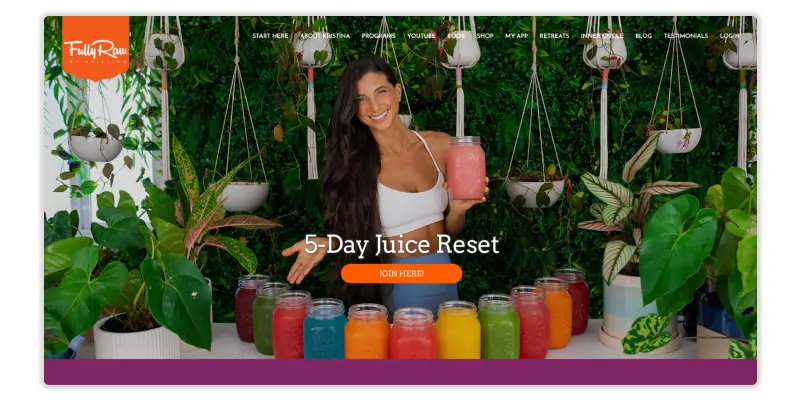
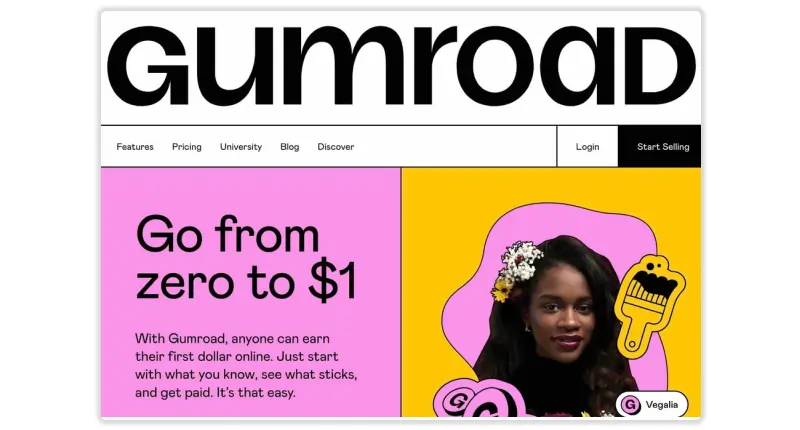
Embracing the vibrant persona of Kristina Carrillo-Bucaram, renowned as "FullyRaw Kristina," the FullyRaw lifestyle brand offers a diverse array of offerings, from online programs and retreats to a comprehensive book, live speaking engagements, and personalized coaching. The intricacies of this multifaceted business are artfully presented on the website, ingeniously organized to provide a seamless overview of its spectrum. The homepage serves as a well-structured gateway, efficiently guiding visitors through opportunities. Unified by a captivating fusion of bold colors and fonts, the brand's distinctive identity resonates harmoniously across the site, permeating the juices and produce's visuals, which authentically reflect its essence.

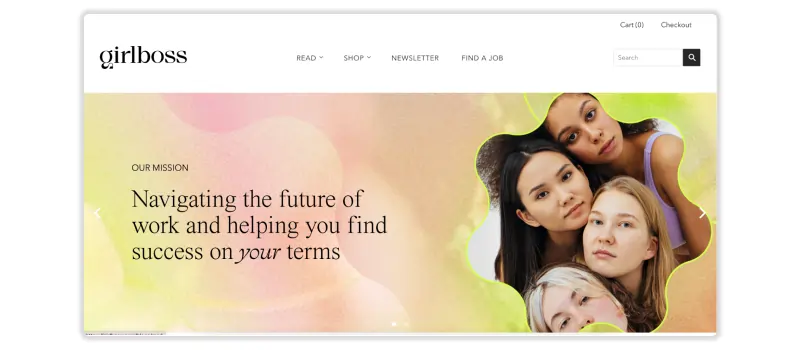
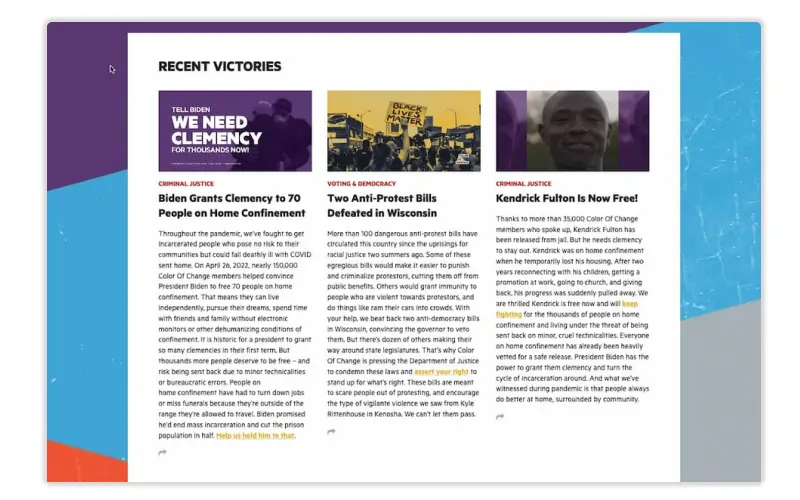
At the heart of the Girlboss digital realm lies a thriving community nurtured through compelling content, interwoven seamlessly with an enticing online shop showcasing "Girlboss approved" products sourced from a network of partner retailers and creators. Executed on the Shopify platform, the site effortlessly harmonizes the intricate demands of an online store while emanating a strong sense of community spirit. Anchoring the design is an intentional spotlight on content, where meticulously curated graphics blend original and stock photography with a contemporary feminine aesthetic. This artful symphony cultivates a virtual space that facilitates commerce and embodies the brand's personality and ethos, captivating audiences with its engaging and unified visual narrative.

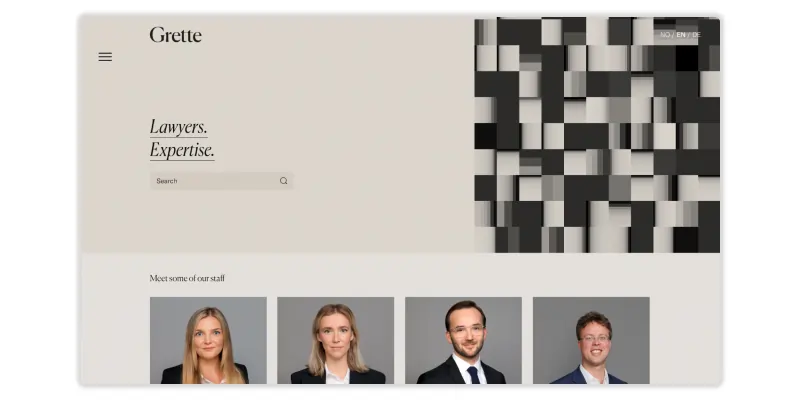
Balancing professionalism and style, Grette, a distinguished Norwegian law firm, crafts a digital presence that radiates competence without sacrificing elegance. The introduction is orchestrated through a hero section adorned with modern graphic elements and abundant negative space, extending a gracious invitation to visitors while briefly setting the stage for the legal prowess ahead. The meticulously curated backdrop for team headshots fosters a sense of aesthetic consistency and purity throughout the site, lending an air of uncluttered sophistication.
An element of surprise is deftly woven into the browsing experience, where the overlay transformation upon hovering over images is a testament to the elegance achieved through minimal CSS artistry. In this harmonious blend of substance and style, Grette establishes an online sanctuary that seamlessly embodies its core values and expertise.
Our online marketing services strategically target your audience across various platforms to maximize your brand's visibility and engagement.

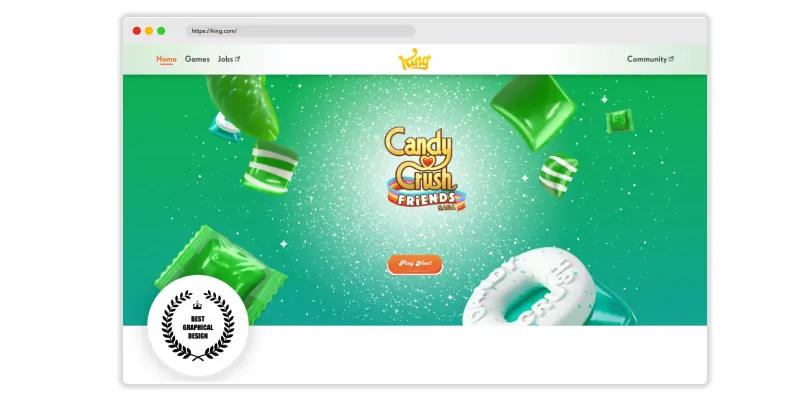
Setting itself apart from conventional graphical websites, King emerges as a trailblazing interactive entertainment powerhouse, boasting a staggering portfolio of over 200 games, including the iconic Candy Crush sensation. Garnering acclaim with a coveted best website design award, King's online presence transcends the ordinary spectrum of colors, icons, and images. Instead, it delves into intricately crafted mascots, the narratives underpinning them, and the profound user connections woven into each gaming experience.
The website unfolds as an immersive journey, orchestrating a symphony of illustrations, motion graphics, audio, and video seamlessly intertwined with a vibrant palette. Visitors navigating the site are enveloped in experiential navigation that remains firmly aligned with the brand. They have judiciously positioned 'call-to-action' buttons to punctuate the journey, rendering each interaction purposeful and gratifying.

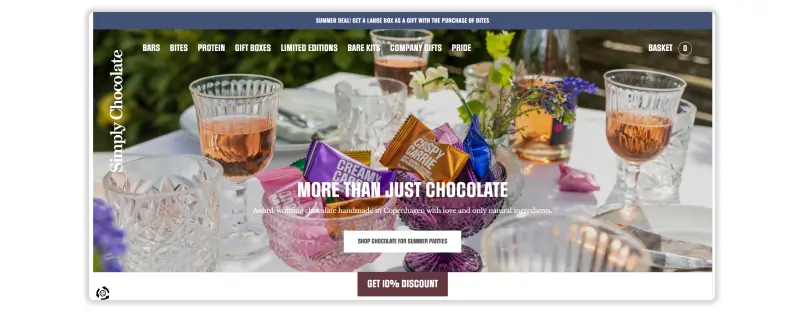
Denmark's artisanal chocolate maker, Simply Chocolate, presents a digital masterpiece as delectable as its sweet creations. The website pays meticulous attention to detail, dedicating individual pages to each chocolate bar, allowing them to take center stage. A symphony of branding consistency harmonizes as users scroll, transforming the act of exploration into an enticing visual narrative where every chocolate bar emerges as a compelling work of art, virtually begging to be savored. With a minimalist design ethos, Simply Chocolate weaves an immersive experience that beckons users to engage and delve deeper. This restrained approach channels focus onto the star attractions - the chocolate bars themselves - inviting visitors to succumb to temptation and explore the sumptuous offerings.
Our website design company specializes in creating visually stunning and user-friendly websites that leave a lasting impression.
As we step into the ever-evolving landscape of creative web design, 2024 promises to be a year of captivating innovation and exploration. The fusion of aesthetics, functionality, and user experience is giving birth to many experimental navigation techniques that redefine how we interact with digital platforms. Let's dive deep into these emerging web design trends, examining each one in detail:

Scrolling is no longer just a means of traversing a webpage; it has evolved into an engaging storytelling tool. Dynamic scrolling effects, such as parallax, create an illusion of depth as background images move at different speeds from the foreground. This technique captivates users and guides their journey, making the browsing experience more immersive. Infinite scrolling, where new content automatically loads as users scroll down, enhances user engagement by presenting a continuous stream of information without multiple clicks. As users seamlessly explore your content, they remain engrossed in the narrative you've meticulously crafted.

Drag-and-drop interactions have transitioned from utility to artistry, allowing users to engage with content actively. Elements like images, icons, or entire sections can be manipulated and reordered through intuitive drag actions. This empowers users to personalize their experience and imparts a sense of tactile interaction in the digital realm. This trend can be particularly effective in showcasing product variations or offering users the ability to customize their journey. By incorporating drag interaction, websites are blurring the line between user and creator, fostering a deeper connection and engagement.

Typography has transcended its conventional role to become a pivotal design element. Structured typography involves carefully crafting fonts, sizes, and spacing to guide users through a content hierarchy. Bold headlines draw attention, while concise body text ensures readability and comprehension. By thoughtfully orchestrating typography, designers can create an organized visual flow that communicates information effectively. This trend seamlessly marries form and function, enhancing user experience while elevating the aesthetic appeal of your website.

Cinemagraphs, a marriage of static images and subtle motion, infuse life into web design. These captivating visuals arrest users' attention, creating an almost hypnotic effect that encourages prolonged engagement. By selecting specific elements to animate within a still image, cinemagraphs offer a dynamic contrast that draws users' gaze. The key lies in using cinemagraphs judiciously, aligning their movement with the narrative to avoid distraction. When executed with finesse, these mesmerizing elements can convey complex messages, evoke emotions, and imbue your website with elegance.

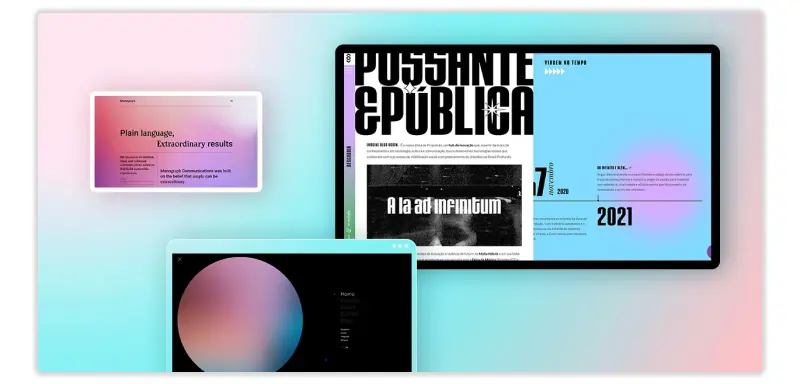
Color gradients have experienced a resurgence, evolving from subtle transitions to vibrant spectrums. These gradients add depth, dimension, and a touch of whimsy to your design, engaging users and guiding their attention. Colorful gradients can serve as focal points, creating a visual hierarchy that steers users toward essential elements. As users navigate your website, the interplay of colors enriches the overall experience, contributing to a memorable and visually appealing journey.

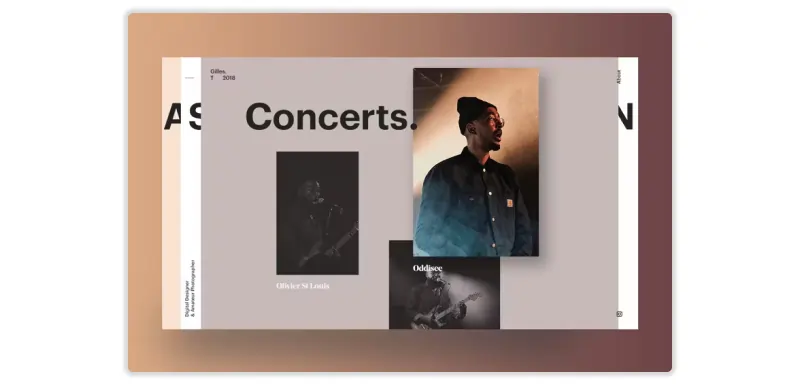
Layering elements, such as text over images or graphics, imparts a sense of depth and visual intrigue. This technique allows for the seamless integration of various design components, creating a cohesive composition that captures users' interest. Layering can be employed to highlight calls to action, provide context to images, or break up content sections. When executed thoughtfully, it adds visual complexity without overwhelming users, enhancing both aesthetics and functionality.

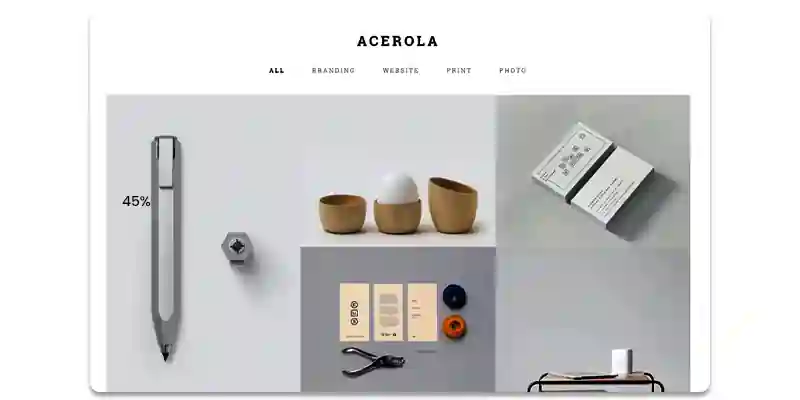
In a world inundated with information, ultra-minimalism emerges as a breath of fresh air. This trend champions simplicity, emphasizing clean lines, generous white space, and uncluttered layouts. By distilling design elements into their essential forms, ultra-minimalism directs users' attention to what truly matters. Minimalist navigation bars, without excessive buttons or distractions, guide users with utmost clarity. This trend enhances user focus and communicates a sense of sophistication and elegance that resonates with modern audiences.

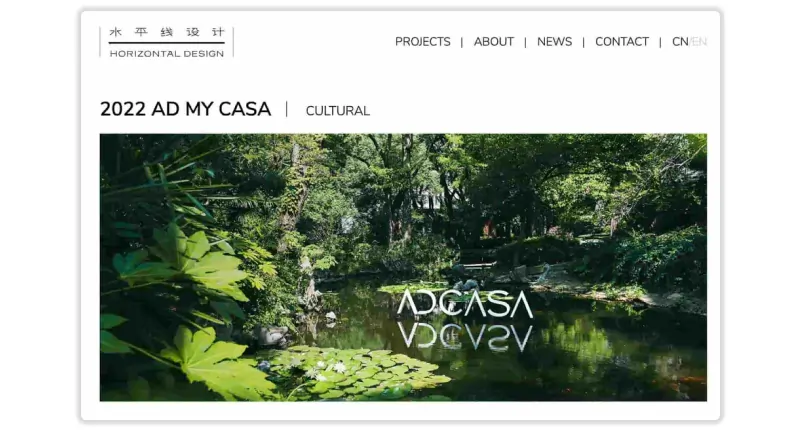
Breaking free from traditional text orientation, blending horizontal and vertical text injects dynamism into web design. This technique adds a unique visual rhythm that guides users' eyes along diverse axes, creating an engaging and unexpected browsing experience. By strategically incorporating horizontal and vertical text, designers can highlight key information, introduce an element of surprise, and enhance visual diversity. This trend redefines conventional reading patterns, inviting users to explore content in novel ways.

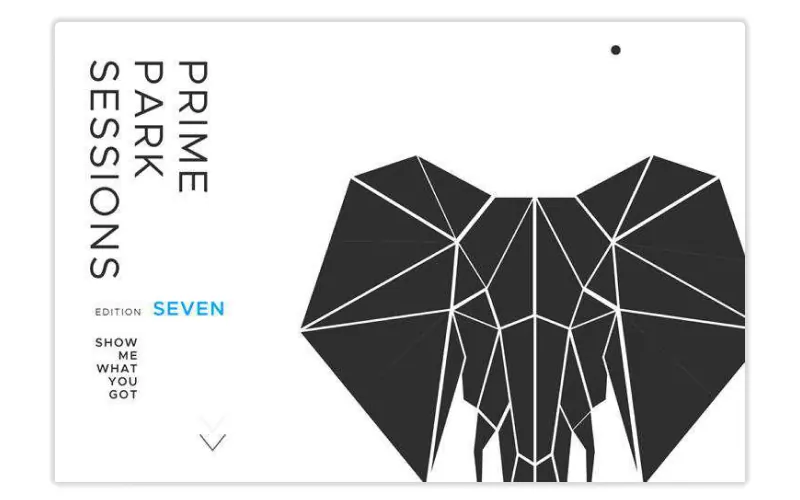
Geometric shapes and patterns usher in a symphony of order and creativity. By integrating triangles, circles, squares, and other geometric elements, designers craft visually compelling layouts that guide users through content effortlessly. These shapes can be navigation aids, drawing attention to important sections or calls to action. Patterns, whether subtle or intricate, lend an air of consistency and visual intrigue that elevates the overall user experience.

Three-dimensional design elements transcend the flatness of traditional web design, inviting users to embark on an immersive journey. 3D visuals add depth, perspective, and interactivity, creating an engaging environment that evokes a sense of realism. From buttons that appear to pop off the screen to interactive 3D models that users can rotate, this trend transforms the digital space into a virtual playground. The fusion of depth and interactivity enhances user engagement, fostering a connection beyond the screen.

The harmonious overlap of text and images blurs the boundaries between content elements, forging connections and guiding users' attention. This technique, when skillfully executed, creates a seamless integration of visuals and context that enhances storytelling. Overlapping text and images can be used to introduce a sense of visual hierarchy, provide context, or add a layer of intrigue to the user experience. By defying conventional design constraints, this trend invites exploration and interaction.

Grid-based layouts provide an organized framework that promotes clarity and consistency. This structured approach aligns content elements, allowing users to navigate seamlessly through your website while maintaining a sense of order. Grids offer a versatile canvas for presenting information, from image galleries to product listings. Whether in the form of masonry grids or traditional layouts, this trend streamlines the browsing experience, enabling users to effortlessly find and engage with desired content.

The allure of organic shapes lies in their fluidity and innate connection with the natural world. Departing from traditional rigid geometries, organic shapes infuse a sense of life into web design. These irregular, flowing forms create a visual harmony that captivates users and guides their navigation. Organic shapes can serve as background elements, framing content and drawing attention to key areas. Their fluidity adds an air of approachability and authenticity to your website, fostering a connection that resonates with users.

Web textures breathe life into the digital realm by invoking tactile sensations that resonate with users. These textures add depth and dimension, transforming a flat screen into a multisensory experience. From subtle paper-like backgrounds to pronounced textures resembling fabric or wood, web textures imbue your design with warmth and familiarity. Textured elements can be strategically integrated to enhance navigation cues, demarcate sections, or highlight interactive elements. This trend bridges the virtual and tangible gap, creating a more immersive and memorable browsing journey.

Incorporating game-like elements into web design creates an interactive and engaging user experience. Gamified design introduces challenges, rewards, and interactivity that captivate users and encourage them to explore further. This approach transforms passive browsing into an active and enjoyable adventure. Interactive quizzes, progress bars, and achievement badges are just a few ways gamification can be implemented to enhance navigation. By tapping into users' intrinsic desire for achievement, this trend fosters deeper engagement and a lasting connection.

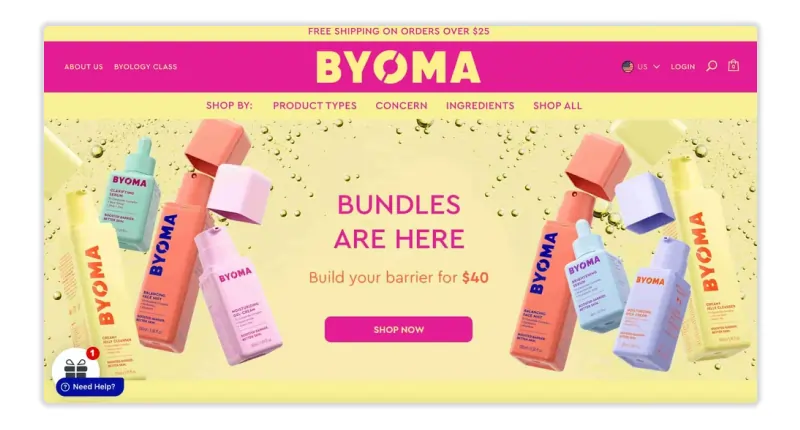
In a visual-first digital landscape, product photography takes center stage. High-quality, well-curated imagery can effectively communicate your brand's essence and offerings. By emphasizing product photography, you create a visual narrative that guides users through your products or services. Strategic placement of product images and hover effects or zoom functionalities allows users to explore details and engage with your offerings more intimately. This trend empowers users to make informed decisions, enhancing their overall experience.

Pastel colors, with their soft and soothing palette, evoke a sense of tranquility and calm. These gentle hues lend a touch of elegance and sophistication to your design, creating a harmonious visual atmosphere that complements various content types. Pastel colors can enhance user intuition when applied to navigation elements, guiding them seamlessly through your website. The use of pastels contributes to a balanced and pleasing aesthetic, contributing to a positive and memorable user journey.

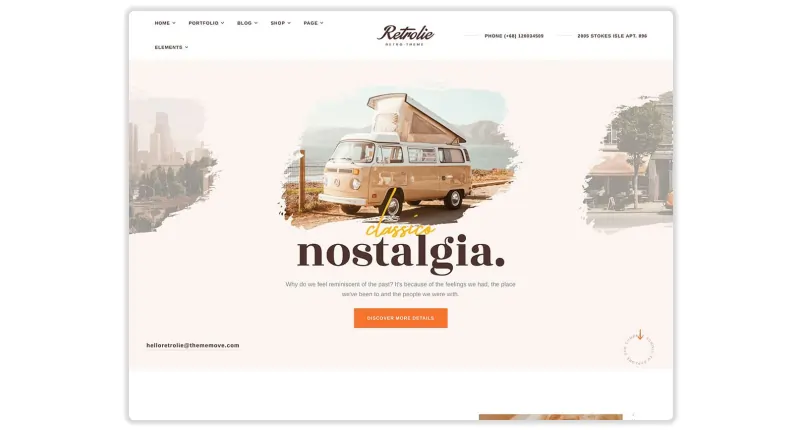
Minimal vintage design marries the timeless charm of vintage aesthetics with the clean simplicity of modern minimalism. This trend evokes a sense of nostalgia while maintaining a contemporary sensibility, creating a captivating juxtaposition that resonates with users. Subtle vintage elements, such as retro typography or aged textures, can be seamlessly integrated into your design. This trend invites users to embark on a journey through time, adding depth and character to your website's navigation.
Our digital marketing services encompass a wide range of strategies, from SEO to social media, to help your business thrive in the online landscape.

Typography plays a pivotal role in design, and the use of playful sans-serif fonts injects a lighthearted and approachable tone into your website. This trend embraces whimsical letterforms that add character and personality to your content. Goofy sans-serif typography can be employed for headings, buttons, or navigational elements, infusing a sense of fun and vibrancy into your design. This approach resonates particularly well with brands aiming to create a friendly and relatable image.

Natural and organic textures mimic the tactile qualities of the physical world, creating a multisensory experience within the digital realm. These textures, such as stone, wood, or foliage, add depth and authenticity to your design, evoking emotions and enhancing user connection. Incorporating natural textures into navigation elements can provide visual cues, guiding users seamlessly through your website.
As we embrace these experimental navigation web design trends in 2024, web design transforms into a canvas of creativity and interaction. Each trend adds depth, engagement, and aesthetic intrigue that elevates the browsing experience, guiding users through a captivating journey that leaves a lasting impression. Our comprehensive website design services encompass everything from responsive layouts to custom graphics, ensuring your online presence stands out.
1. How can I overcome creative blocks in web design and find fresh inspiration?
Creative blocks are common in any design process. To overcome them, consider exploring different art forms, nature, architecture, or even browsing design showcases. Engaging in brainstorming sessions, collaborating with others, and revisiting your favorite design projects can also help reignite your creative spark.
2. What are some effective ways to stay updated with the latest web design trends?
Staying current with web design trends is crucial. Follow reputable design blogs, attend web design conferences, and engage with online design communities. Social media platforms like Instagram, Pinterest, and Behance can provide daily doses of website design inspiration, as well as insights into emerging trends.
3. How can I draw inspiration from other industries to enhance my web design projects?
Cross-industry website design inspiration can infuse unique elements into your designs. Explore fashion, architecture, photography, and even food for ideas. Studying diverse aesthetics, color palettes, and compositions allows you to create innovative and captivating web designs that stand out.
4. What role does user experience (UX) research play in finding creative inspiration for web design?
UX research is invaluable for understanding user needs and behaviors. Analyzing user feedback, conducting user surveys, and studying analytics can reveal pain points and preferences. This insight can guide your creative decisions, ensuring your design aligns with user expectations while being visually engaging.
5. How can I strike a balance between following trends and maintaining a unique design style?
While trends provide valuable insights, cultivating a unique design style is essential for setting yourself apart. Blend trending elements with your personal touch to create a distinctive visual language. Experiment with typography, color combinations, and layout variations to infuse your designs with authenticity and innovation.
As you embark on your creative web design journey, remember that web design inspiration is a limitless wellspring waiting to be tapped into. By staying curious, open-minded, and committed to pushing boundaries, you pave the way for web designs that captivate, engage, and leave an indelible mark.
At JanBask, we understand the pivotal role of creative website design inspiration in crafting remarkable web designs. As a leading website design company, we blend innovation with expertise to deliver solutions that seamlessly merge aesthetics and functionality. Let your projects flourish with the touch of ingenuity, powered by JanBask's passion for transformative design.
Interested in our Web Design & Development Services?

S
Thank you, Author, for this insightful and timely article on the latest trends in web design for businesses! Trends that you have mentioned are very important, but I have some more that will help reader to know more. 1. Neomorphic Design. 2. Sustainability and Eco-Friendly Design. 3. Glitch Art and Retro Aesthetics. 4. Scroll-Activated Navigation. 5. Dynamic Color Schemes. So this was all from my side. But how business owner can apply this trends if they are non technical person it will be very difficult for them to design with this trends, so for that one need to hire UI/UX… Read more »
K
I appreciate how this blog pushes the boundaries of traditional web design.
C
Wow, these web designs are truly inspiring! I love how you’ve showcased a diverse range of creative approaches to web design.
E
The blog’s emphasis on user experience and accessibility in innovative web design is commendable.
S
Innovative design should also consider accessibility. It would be great to see some insights on how to ensure web designs are inclusive and cater to all users.
S
“I’m always on the lookout for innovative web design ideas, and your post delivered some inspiring examples.