
Get a Proposal
Please fill out the following details to request a proposal tailored to your needs.
Is this what you have been aiming for? Have you exhausted your marketing budget to rank your website on the first page? Did you pay attention to the 10 critical factors of a website design that may affect your Google ranking? Know what you could miss out on due to a few web design mistakes. Keep reading to learn how to build a web design that will help your website rank #1 on Google.
“A study on Google search shows that the first organic search result on Google has an average click-through rate of 28.5% and its rate drops dramatically after the #1 position. The second position has a 15.7% click-through rate, and the third position, only 11%”
Having a great website that ranks higher on Google solidifies your business, builds trust, and gives your prospects the confidence to take the next step with you and make a purchasing decision.
Before moving to the web design tips that will improve your website rank on Google, let’s see what all you are going to miss out with the low-ranked website.

Here we are going to discuss the best web design practices that will improve your website's online visibility and help it grab Website Rank #1 on Google.
The search giant “Google” introduced mobile-first indexing in 2017. Since then, mobile searches have overtaken desktop searches, more than half of all web traffic is coming from mobile devices.
It’s very clear how importantly Google views mobile-friendliness and how it is critical for any website rank #1 on Google. Still, more than 40% of websites haven’t caught on and losing business due to bad compatibility across mobile devices. This causes a high bounce rate and sends bad signals to Google, and your rankings could plummet.

Here are a few design practices to make your website mobile-friendly
A responsive layout allows a website to rescale itself according to the device screen size being used to view it. This makes the website adapt to different screen sizes without any rendering issues. If you’re building a site using any CMS system, such as WordPress or any other website builder, make sure the theme you choose to build your site from is mobile-responsive. Or you can ask a designer to come up with a responsive web design layout that works well for both mobile and desktop platforms as the website realigns its appearance accordingly.
Media queries are a popular technique to provide full control of how your site looks on different devices, by delivering a tailored style sheet to different devices. They allow you to create different layouts depending on the size of the viewport, and can also use media queries to specify certain styles for different screen readers.
Another way to make websites mobile-friendly is dynamic serving. Using dynamic serving, the server responds with different HTML (and CSS) on the same URL depending on where the user wants to browse the website(mobile, tablet, or desktop). Overall, dynamic serving is less preferable when we talk about mobile-friendly solutions for any website as you have to create two versions of the same webpage.
Java together with CSS and image files, it’s one of the backbones of a responsive, mobile-friendly site to make it more compatible and display on practically any device that people would care to view it on. Keep your web design simple and CSS as light as possible, as it helps in making your website more adaptive and mobile-friendly to get a good website rank in Google search results.
Testing your website on real devices enables the detection and resolution of any issues or discrepancies that a user may face while browsing your site. It's necessary to run every user scenario and keep testing the website on as many real browser-device-OS combinations as possible to ensure your website delivers an optimal user experience device they may be using to view a site.
Fluid web design is the best way to scale your web design and the elements inside them.
In fluid web design, the widths of page elements are set proportional to the width of the screen or browser window. A fluid website adjusts itself based on the width of the current viewport. Fluid design helps make websites more usable across device types with varying mobile screen dimensions.
All the above-discussed design practices will help you make your website rank #1 on Google.
Protip: Search engines like Google have explicitly rewarded mobile-friendly, responsive sites, it's recommended to go with professional web designing services to get a highly responsive and mobile-friendly design for your site.
Explore more benefits and the Importance of Google page ranking.
There is a huge impact your website design has on your website readability. A Poor or clumsy web design can make it impossible for users to find and read what they came to your website to do. Pages with heavy and disorganized blocks of content in strange places, with too many hyperlinks that don’t serve clear visibility of site structure, essentially hinder user experience and probably erase any audience that you managed to bring onto your site. Let’s see some valuable tips to make your website design easy to read.
The copy on your website should always be short and sweet but for delivering a mobile-friendly experience this becomes even more important. As a standard mobile format text should not exceed 80 characters count per line.
Readability is one of the more important aspects that affect how users process the information in the content. Good readability allows users to efficiently read and take the right message or information from your site and enhance their browsing experience and made them revisit your website. This clearly indicates to Google that your is user-friendly, and it will rank your website higher. On the other hand, poor readability scares readers away from the content and lowers your Website Rank on Google.
As per standard, you can take body fonts and text input sizes should be about 16px and secondary text should be about 2 sizes smaller than your paragraph text.
Padding, essentially white space around content or components, makes the website look simple and uncluttered and gives the UI breathing space, and avoids overwhelming the user.
Whitespace not only creates harmony but balance the web elements to create the feeling of elegance critical for creating an ambiance to attract visitor again n again. To improve readability, it's necessary to use an ample amount of white space. The best practice to leverage white space is to divide elements without using visible dividers. Secondly, emphasize certain elements by removing all elements around the object.
The size, shape & placement of a button can make or break the likelihood of user interaction. If the user is unable to identify a clickable element, they aren’t going to interact with it. As per Android’s Material UI design principles its size should be at least 48 x 48dp, with at least 8dp (or more) between them and the size should be 36dp high, with a minimum width of 88dp, and a 2dp corner radius (flat)/a default elevation of 2dp (raised).
Protip: Use colors that match your brand theme and helps visitor identify and interpret your app’s content and interact with the right elements.
Your web page content should be strategically organized to give your visitors a hassle-free experience with clear navigation paths to purchase products or access to information, to make them spend more time on your site and keep them coming back. To organize your content you can start by identifying the crucial elements, you need to decide what to showcase in your content.
In general, Visitors start at the top of the page. Take this into consideration and leverage that to showcase your main content. A great practice is to answer the fundamental questions of your visitors or entice them to click on a relevant link smartly drive them to your sales funnel.
All the above-discussed design practices make your web design easy to read and enhance overall usability for your site which consequently results in improved website rank in Google.
Protip: Don’t use tiny or complex to read fonts, pale colors that blend together, or jarring design elements.
Ideally, a website should load in two seconds. When it takes longer than three seconds, around half of the users visiting a site are likely to abandon it. So if you haven’t been ranking well, it could be that your website is just too slow and people are bouncing quickly. As Google realizes your website is delivering users a bad experience it lowers your website rank in Google search results.
So It's necessary for you to devote sometime time to speed up your website by optimizing your web design including images, eliminating unnecessary plugins, allowing browser caching, and so on. Let's see some best practices to improve your site loading speed.
Here are a few effective practices to improve your website speed
You can start your website speed optimization, enabling file compression, to reduce the size of your CSS, HTML, and JavaScript files having sizes larger than 150 bytes. You can minify CSS, JavaScript, and HTML by removing spaces, commas, code comments, formatting, unused code, and other unnecessary characters.
The problem with redirects is your visitors have to go through one or multiple connections before they land at the destination location and your visitor faces additional time waiting for the HTTP request-response cycle to complete and your page will take longer to load. A slow loading time is something that directly impacts your website's rank on Google.
Reducing unnecessary redirects can contribute greatly to improving website site speed.
Caching is a technology that increases the speed of your website without any sacrifice in fact it decreases the load on your server. Your browser cache will save information and data, including images and HTML, that is necessary to see the website. the next time you visit the same website, it will take less time to download the page.
You can set your "expires" header for how long you want that information to be cached, generally, a year is a reasonable time period. Since the caching enhances website speed and overall user experience, it clearly impacts Google's website rank. So If you aren't already caching your website, get it done soon!
Content distribution networks (CDNs), are networks of servers that are used to distribute the load of delivering content. Essentially, copies of your site are stored at multiple, geographically diverse data centers so that users can have faster and more reliable access to your site to improve the web experience.
Protip: Use file compression software applications like Gzip, to reduce the size of your CSS, HTML, and JavaScript files.
If Users have to dig the whole website for what they are looking for, it may cause frustration and abandoned your site. Whereas A website with simple and clean navigation enhanced visitor browsing experience and increases user engagement on your site, this adds credibility to your site and improves your website rank on Google. Let's see tips to design effective simple yet effective navigation.
Best practices to make your navigation customer-centric and user friendly can-
A site map is a list of all of the pages on your website, it help determine which primary navigation items you need across your main nav and footer.
Creating a sitemap is one of the best techniques that will definitely help improve your Google website rank and SEO strategy. A sitemap tells search engines what pages are most important to your site and what pages need to be crawled first. It helps higher the website rank in Google. Sitemaps also aid in user navigation, they help visitors to understand your site structure and make them easier to find the information they are looking for. Sitemaps not only lend to a more successful website crawl but also improve website rank on Google.
You can plan out your primary, top-level pages, add your secondary pages (or dropdowns), leave room for content expansion, and design URL structure accordingly.
Protip: Use a sitemap generator that will provide the correct sitemap format for your website.
Best design practices for crafting website navigation should be primarily focused on your users. To enhance their overall experience with your brand, you have to make them able to find information to land on your site and quickly find the information that they are looking for quickly. Consider the journey that users go through on your site to convert, make sure to feature those pages that every user wishes to see, keep sidebars separate, utilize search autocomplete, test a variety of menu styles, and design sub-navigation wisely, set navigation considering the business's priorities.
Long menu titles can clutter the navigation and make a website look messy and clumsy to explore and find information, so use the short and obvious menu or page titles when possible. Make the title short and obvious to understand. Ideally use one or two words, but give a clear and precise description that users — and search engines — can predict what information they will find on each page.
Protip: Put your navigation in a standard place and make it clear and simple.
SEO-optimized URLs are important because keywords in the URL are one of the major Google ranking factors. Readable descriptive URLs can help both visitors and search engines an easy-to-understand indication of what the destination page will be about. This makes only relevant traffic land on your website and probably leads to low bounce rates. If your website bounce rate is Lower bounce rate, it will dramatically boost your website rank on Google.
Tips to create SEO-optimized readable URL
Make URL Straightforward, short, and readable, use hyphens and underscores but avoid using capital letters, don’t forget to optimize it for SEO ( include targeted keyword), canonicalize.
Protip: Remove duplicates and limit categories within your URLs to avoid duplicacy, make it more short and easy to remember.
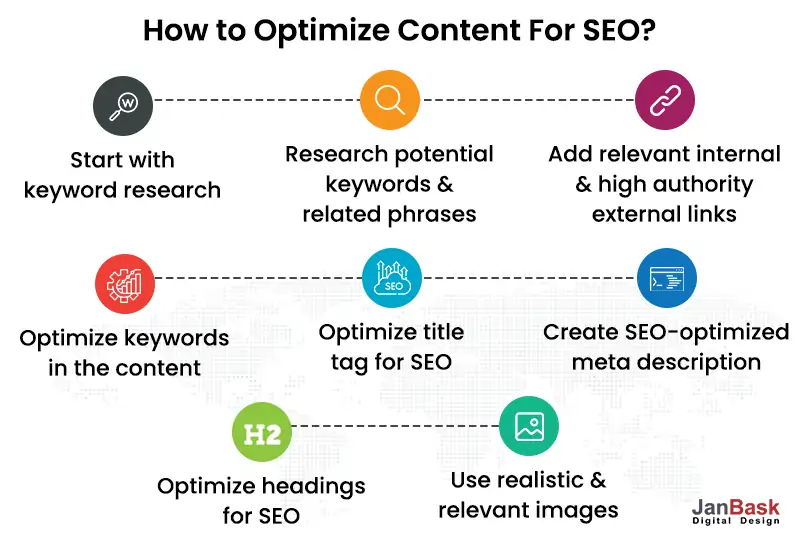
When it comes to SEO and Google website rank, content is extremely important, without it search engines won't have enough information to index your web pages correctly and rank well. SEO Optimized content improves your visibility on search engines which drives traffic to your website and encourages people to purchase your products/services. If user engagement is good at your site, then it realizes to Google that your website has value and authentic content, this makes the website rank higher on Google.
Here are the steps to optimize your content for SEO.

Looking for affordable SEO services?

Tips to get a better website rank on Google
Protip: Include schema markup to your website, it will help search engines better analyze and rank your content.
So you have gone through the website design tips that will help your website rank #1 on Google. Read our next section that highlights what you may miss out on if you don't invest in a great website that ranks you better on Google.
Google processes over 8.5 Billion searches per day. So if your website doesn’t rank well on Google, you could have a potential reputation and business losses. Here we are going to discuss some major losses that will directly impact your website rank on Google & your business bottom line.
92% of all search volume globally is from Google
No matter what your site is about, who your target market is, where they are located, or what your business offers, Google search raking plays a critical role in your business success.
“Good ranking = Good traffic”
If your site ranking is low, your website will be shown lower down the research results and it is not going to be found by potential customers as a very rare percentage of customers prefer to browse down the search.
“50% of online sales are lost if your site ranks down the search results.”
Lower-ranking generates less traffic. Lower visibility. Generates fewer leads. And fewer sales.
If your customer fails to find your website by new customers online, it will cost you to lose potential customer, hurt your online reputation, and ultimately causes a loss of leads and sales. If you want to keep the top of your sales funnel full it's essential to grow site traffic, and leads, and that will lead to revenue growth.
Lower-ranking = less credibility = Fail to penetrate the market
If you are entering to highly competitive market space, you need to penetrate the market to get business. Since your website is ranking down the google search result, it gives an impression to the visitor that it is not credible enough to do business. It leads to the failure of market penetration.
Low Ranking = Low Cradebility = Low Business
Top rankings on Google search results give users the impression that you are one of the leading players in the industry. It adds credibility to your brand if you rank low in Google search results, user gets the impression you don’t have that much authority as the website rank higher on search results. Since your website is not ranking well, it gives an edge to your competitors, as every customer wants to purchase products or services from an authentic and highly credible source. This leads your competitors to acquire more market, potential leads & conversions.
We are the leading web design agency provider for more than a decade serving thousands of clients worldwide across different industries. We have a team of extremely talented and experienced designers, developers, and SEOs who can deliver both functional and visually appealing websites that will rank higher on Google.
Our web design services experts by understanding your business needs will create a responsive, fast-loading, content-rich, and SEO-optimized website that -
If you want to learn more about our website design services, feel free to reach us!
Explore the importance of web design to get your website #1.
The web design of a website not only has an impact on user experience but also affects search engine rankings. Poor web design practices lower your website rank in Google and lower your website rank traffic. That has a direct effect on your business’s bottom line, which is why it’s so important to invest in SEO-focused web design practices to create a site that looks great and ranks well on SERP.
Achieving Website Rank #1 on Google is not easy as saying, so follow these principles of web design, keep tweaking & testing continuously, and optimize your website for mobile, it will automatically help you gain a good website rank on Google.
Still not confident about how to get a good website rank on Google? Reach out to our team of web design experts, known for delivering both functional and professional websites that will rank higher on Google or improve website visibility.

P
Very informative blog, really loved the way they provide information and very helpful for people struggling to get good rank on SERP.
J
Does JanBack upgrade my old non-responsive website to responsive, what will be their services charges? And how can I reach their consultant for the same services?
O
What is this grid concept? Is it something related to responsive website design? I want to explore this, can you help me?
A
How much do website designing and development services cost and is it necessary to have a responsive website?
Z
Quite an informative blog, every buddy on a digital platform struggling to get a good ranking.
E
One thing I want to ask is, why do you target Google? Why not talk about other search engines like bing?
K
If SEO is the only way to get a high rank on Google, how much minimum time it will take to rank well on it?
K
I am looking to outsource SEO services for my business, want to explore what all services are covered under SEO, and in how much time, it will be shown results as I heard that SEO is a very time taking strategy.
K
Can we leverage SEO and paid marketing together to get better business results?
A
Is there any separate guide on SEO best practices to learn and understand them thoroughly?