
Website design is an essential component of any company's marketing strategy. The design of your website will determine how many people will visit it and what action they will take in there. In order to help improve the user experience and attract more visitors, you must design your site strategically.
An excellent yet effective web design should serve its purpose by conveying the message to its users while also engaging them. A well-designed website can help in building trust and can guide your users to take action. You can do this by ensuring your website design is optimized for usability, and how easy it is to navigate through your website determines a great user experience. Moreover, a good website design incorporates several design elements including typography, color, consistency, layout, functionality, and navigation.
In this article, our web design agency will be discussing some of the best guidelines and principles of web design that will help you when considering building your next website project.
Creating a good website can be difficult and time-consuming. There are billions of websites out there, but only a few thousand of them are mostly attractive, user-friendly, and drive conversions. Ever wondered how do only these few thousand of them are doing well? Well, the answer is good web designing principles. When creating a website, it is important that you ensure your site is strategically created using great website design principles. Most people tend to think that a good website design is all about colors and layout. In fact, a good web design is beyond these two factors. It includes usability, functionality, aesthetics, navigation, content, formatting, imagery, and load time among others.
Web design principles can be defined as general guidelines for the design of web-based media that include layout and interaction design guidelines. Some examples of design principles include Human-computer interaction, graphic design, typography, color theory, and design processes. These design elements can also be used as general rules on their own or as the foundation for the development of design methodologies. Let’s dive a little deeper to understand how to use these design elements to create an effective website.

Looking to Create a Well-designed Website?
A good website is all about making the site user-friendly, meaning, when a user visits your website, the user should be able to easily navigate without getting lost as well as find what the user is looking for without much hassle. Of course, your final look and feel of the website should reflect your personal style, line of work, and brand identity, however, there are a few ground rules that should always be followed while designing a website.
Design principles make it simple to create a visually appealing and functional user experience and interface. Including design principles in your website design projects will help improve usability, drive more traffic, and enable you to make the best decisions for both your users and your business.
To make a good website design, here are three questions that you need to consider while creating a website:
Answering these three questions will help you layout your website such that it makes your user navigate through the website easily. So, whether you are redesigning an existing website or creating a new website, it's important to keep in mind some of these web designing principles.
If a website fails to meet the expectations of users, the designer has failed to do his job properly, and the company loses money. However, using visual elements to draw users' attention to specific areas of the site can help your visitors get from point A to point B without thinking about how it is supposed to be done. Here are 20 constructive web design principles to help you create an engaging and creative website that will drive more people to your site.
If your website has an eye-catching design yet poor content, the purpose of the website goes in vain. A great website will always have great content. In fact, imagine a website with only images and no content. It is absolutely going to leave your visitors in a confused state not knowing what the whole purpose of the website is.
Creating quality content is a great marketing strategy to connect with your target audience. It not only helps convey the mission and vision of your business but also helps you rank on google search if the right keywords are used. Creating compelling content for your website should be one of the top priorities on your list while designing a website.
Even if you haven’t studied graphic design, you will know to differentiate between a good and a bad website design. Right? The arrangement and presentation of certain elements within a composition while designing is called a visual hierarchy. Visual hierarchy is absolutely important in design as it is one of the key design elements that helps you to map out a webpage in terms of placing elements in a composition.
Moreover, it plays a huge role in influencing how your visitors or target audience perceives your content. There are a lot of different principles of visual hierarchy but some of the principles you need to keep in mind as you design a website are size and scale, spacing, rule of thirds, leading lines, color, and contrast. You can also take the help of professional web development services to build a website of your choice.
A great website should be full of compelling content, eye-catching titles and images, and excellent design. But any use of the website, however, would be pointless and irrelevant without a good website page layout. In fact, a simple design layout will make the user feel at ease and want to return to see updates and read through your website more often.
A good layout will also encourage your visitors to explore more of the site's pages and what is in it. It may also compel your users to click on the call-to-action (CTA) and use your services and products more often. Moreover, this is where good navigation skills come in handy as well. A good layout always enhances the user experience on your website by providing your visitors with a better experience. Without a layout, your visitors may become frustrated especially when they have to deal with too much content on the webpage.
This could also sometimes result in your visitors abandoning your page and leaving for something better. Remember that a good website will have proper page navigation. So, whenever you create a website ensure you have an easy-to-navigate layout design.
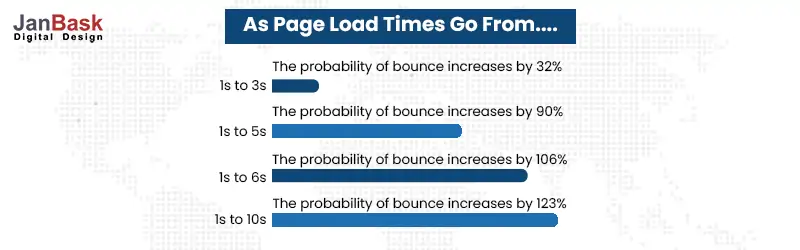
Page load time is the amount of time it takes to download and display the entire content of a web page in the browser window. Page load time also called page speed is calculated from the moment you click on a link or type a web address until the page is fully loaded. It is usually measured in seconds and is made up of two parts: network and server time and browser time.
Network and server time is determined by the internet connection speed and the rate at which static elements such as photos are displayed. The browser time, on the other hand, defines as how long it takes to analyze and display the page for user interaction. A fast page load time is essential for a website nowadays, especially given the popularity of eCommerce sites and online shopping.
To begin with, page load time has an impact on search engine rankings. In fact, Google uses a specific algorithm to decide website ranking, and one of the factors considered is page load time. This simply means that Google directs customers to faster web content.

Imagine if a user visits your website and is unable to navigate through the website easily either due to the complexity of the design or text-heavy content. It is only going to leave your visitor giving bad feedback on your website plus increase the bounce rate. Website navigation is an important aspect of web design as it affects the user experience greatly. Understanding website navigation can definitely assist you in providing your visitors with the information they require quickly through an insightful layout that increases ease of use.
Website navigation is the process of clicking and browsing through internet resources including the various pages that comprise a website. Users navigate websites by using a web browser and clicking on links that take them to various other pages. You can use two types of links for website navigation: internal and external links. Website navigation helps improve search engine optimization, increases visit duration, and increases purchase rate.
As more and more customers log in from various devices including phones and tablets, it is quite important that you prioritize designing your website according to these new customer demands. Mobile-friendly websites increase your sales and conversions because of the ease of access that surrounds this website design. When a website is mobile-friendly, it allows users to interact and engage with your brand on multiple devices hassle-free. This improved accessibility is critical for maintaining long-term customer loyalty and satisfaction.
Therefore, it is important that you act immediately and work on a website design that is easily accessible across all devices. A mobile-friendly website is one of the most effective ways to achieve the level of trust you desire with your target customers. It shows both your old, new and existing customers that you are flexible and meet customer demands according to the changing technology.
Digital marketing expert Neil Patel points out: “Far too often I see websites try to jam too much information into a very small space. The navigation is confusing, and it’s overwhelming for anyone viewing the site. If this is starting to sound like the layout of your website, it could be the reason why your conversion rates are unsatisfactory. Even if you don’t think your design is too cluttered, there’s always room for improvement.”
Another important principle to keep in mind while creating a website is to ensure that your website design is simple yet creative. No customer or visitor prefers navigating through a complex website that consumes a lot of time. So whether you are looking for the right color palette, images, or typography to design your website, ensure that you keep it simple. A simple website doesn’t mean is a boring website. You can add creative elements and animations, and also play around with font styles and sizes to design an attractive website. You can also take the help of website design services to help you design a website with good web design principles.
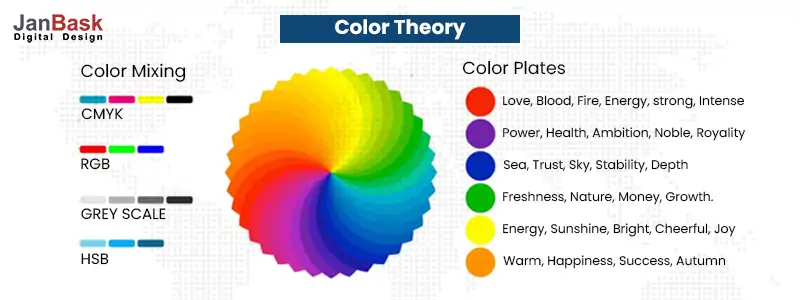
Color is a very powerful tool in website design. It can be used to draw the attention of the users, drive conversions or even express something in particular. However, color selection requires careful consideration and, when done correctly, it greatly can impact how a user deciphers what they see. Colors can be used to elicit emotional responses from visitors or to prompt them to take action on your website.
Understanding fundamental color theory is a good place to start. It can be intimidating and technical at times, but it will undoubtedly assist you in understanding the fundamentals of color relationships and how to use them wisely while designing a website. If you already have a business, start with colors that are on brand and gradually introduce new colors. Colors should also depict the emotions that your brand wishes to convey. Understand your target demographics and what they respond to.
Next, try to understand the color trends. This will help you provide valuable insight into what's to come, allowing you to create a fresh and progressive website. Consider color harmonies; typically, when choosing a color palette, you'll start with the dominant color. Then begin layering your palette. Darker colors are more visible and bring extra aesthetic value, so start with them and gradually move back to lighter colors.

Research says that we remember images more often than words. So, when you design a website, ensure that you choose the images for the website wisely such that it goes well with the content, are visually appealing, and have a high-quality resolution. Some of the images you can use on your website are infographics, illustrations, graphs, and icons. As human beings, images not only attract our attention but also elicit our emotions and draw us in.
Images are important on websites because their purpose is to capture the visitor's attention. They have the ability to convey complex messages quickly. Images are an essential component of any website's content strategy. Placing the image above the fold helps catch the attention of the user faster. Moreover, when you choose an image, it should relate directly to the page's text and, preferably, be an original image. As much as possible, try to avoid using stock images.
Typography plays an important role in creating brand identity. It also creates a visual impact and communicates the brand’s message to its audience in a subtle manner. When compared to print typography, digital typography gives web designers more fluidity and flexibility, but there are a number of considerations that designers must keep in mind while using typography on a website as it will be accessed on multiple devices including mobiles and tablets.
Good typography keeps readers' attention and can encourage them to stay longer on your website. Typography also plays an important role in making a website memorable and visually appealing.
Consistency helps improve user experience. Therefore, when you design a website, it is important you ensure that your website is consistent both in design and content. Your website's visual design should be consistent. Customers become acquainted with your site's minor details including the color of your CTA, hyperlinks, or typeface of your copy.
As a result, being consistent even with minor details not only contribute to a beautiful concept but will also provide users with a more familiar experience. Likewise, the website's content should be consistent in terms of its quality and tone of writing as customers become accustomed to your website's content style. If the site's design is amusing ensure that the content on the website also reflects that. The design should always match by the content you are writing.
White space, also known as negative space, is simply unmarked space in a design. It is the space between layouts, paragraph lines, or paragraphs. White space is very important in website design. Designers incorporate white space into their work for a variety of reasons. When used correctly, it has the potential to transform not only the design but also the business for which it was created. It aids in reducing cognitive load and thus allows visitors to easily perceive the information on the screen. The use of white spaces breaks down the content, making it readable and reducing complexity.
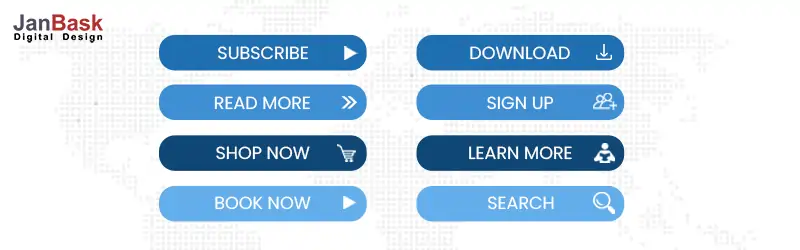
A website call to action (CTA) is a compelling piece of text, button, banner, image, or any other element that directs a visitor to immediately take action. On a web page, it is frequently the next step you want your audience to take. From Subscribe and shop now to learn more, the CTA can vary from website to website.

The F-based pattern is the most common way for website visitors to scan text. The top of the "F" is formed when users begin reading the content of your website usually at the top of your page. After reading the content on top, they move slowly down to read the content. For instance, a user will start reading the headline and subsequent article description.
The user then returns their attention to the left side of the screen and scroll down the page till they arrive across another heading or piece of information that piques their interest. This really is usually the content they were looking for when they started searching the topic, and so they will take some time reading it, forming the second horizontal line in the "F."
Pages with less information density tend to evoke eye gaze that replicates the letter 'Z'. This so-called Z-Pattern shares many similarities with the F-Pattern. Because of its emphasis on simplicity, the Z-Pattern is ideal for landing page design, where you want to attract people in and motivate them to take action.
Great marketing, according to Google, starts and ends with the audience. However, if you want high conversion rates, you must first market to the right target audience. Therefore, it is absolutely important to design your website keeping your target audience in mind. Your target audiences are the intended recipients of all of your marketing initiatives. They are the target audience you wish to reach and transform into paying users. We can begin designing your website after determining your target audience.
Web design will be planned based on your understanding of your target audience including their desire and expectation. It also helps us to plan how we can improve the user's journey on the website.
One of the primary goals of optimization is to drive more traffic to your website. Driving more traffic to your website eventually will lead to more conversions. Moreover, optimizing your website can assist you in communicating with your market more effectively and quickly without spending money on advertisements.
Website optimization is the process of improving the performance of your website through the use of knowledge, tools, and strategies. When you have a very well-optimized website, it works online 24 hours a day, 7 days a week to connect with your target audience who are looking for you.
Fitts' law is a predictive model for human movement speed that is commonly used in human-computer interaction. It states that "the time it takes someone to choose an object is proportional to their distance from the object and the size of the object. Small objects that are located far away from one’s starting point take the longest to select. Large objects close to one’s starting position take the least amount of time to select." Fitts' law is widely used in user experience and user interface design, as well as any interface that involves pointing with a mouse.
Hick's Law is another useful principle to guide designers on their perilous journey to user experience paradise. Hick's Law is a simple concept that states that the more options you give your users, the longer it will take them to make a decision. Hick's Law assists designers in creating designs that encourage users to visit and stay on your website.
Testing always produces results that can be used to make future changes to the website, if any are made. It is preferable to conduct frequent usability testing of the website in order to identify any existing issues with the website's layout. Testing websites on a regular basis allows us to create apps that are as functional as possible.
1. What are web design principles?
Web design principles are broad guidelines for the creation of web-based media, including layout and interaction design guidelines. Human-computer interaction, graphic design, typography, color theory, and design processes are some examples of design principles.
2. What is the purpose of web design principles?
An effective web design will help drive more traffic to your website while also helping improve conversions. Website design principles are primarily used to help design a website in a creative manner that best suits your target audience.
3. Is it easy to create a web design?
It is quite simple and easy to create a website these days. However, while creating a website it is important you keep in mind certain principles to design a website. Here are 5 basic principles to keep in mind while designing a website — content, layout, consistency, image, and typography.
Hands down, designing a website on your own is absolutely not an easy task. It involves time, energy, resources, and some experts’ help to give some design inputs. When a new customer visits your website, it creates the very first perception that forms their interactions with your brand. Therefore, it is important that you as a brand owner rob in some excellent resources to come up with effective website designing solutions that will drive more traffic to your website and improve your conversions.
If you are looking for an expert’s help to build a website from scratch, look no further. Our team of high-qualifies web designers at JanBask Digital Design can help breathe life into your website. We have years of experience in building, designing, and optimizing websites that best suites your target audience.
Get in touch with us today for more details regarding website design and other related services.
Looking for Professional Webs Design Solutions?

T
Really nice and helpful article.
R
Informative blog on creating website.
K
Good read.
R
Great article on principles of web design.