
The American Disabilities Act was designed before the era of the web , its designers intentionally designed it to evolve. The notion of “places or public accommodation” may be a core element of the law and an ideal example of its flexibility. As technology has evolved, we today find that websites and mobile apps are essential places to buy, learn, share, and connect, and thus protected by the ADA. But many aren't clear about the particular standards and requirements or what is ADA compliant website.
The passing of the website ADA compliance brought a replacement legal industry that has used the court system to carry businesses accountable. Many of those legal actions are legitimate. Earlier the laws were so complicated that it was easy for lawyers to make money. This is often ever-more the case today as legal actions alleging websites or mobile apps or website compliance with ADA violation have flooded the US as well as the world over.
Truth is, these cases have merits. For the past two years, the WebAIM project at the middle for Persons with Disabilities at Utah State, has run accessibility tests on homepages of millions of the topmost websites. The 2020 report revealed that 98.1% of homepages had detectable WCAG 2 failures or did not have ADA compliance websites. The very fact is, unless an internet site is specifically designed and built to enable accessibility, it just isn't ADA compliance website design, and therefore the growing awareness that digital accessibility as a civil right is putting greater pressure on website owners to deal with these issues, or face legal actions. While it might be great for website owners to voluntarily go for ada compliance on websites.
ADA compliance website design has many benefits for the business apart from just helping you to stay safe from any legal actions. ADA compliance website provides your users with great hospitality in many aspects. Let us have a look at these benefits of the ADA compliance on websites.
But in case you simply ask what is ada compliance for websites and does it look specifically like something? Well, in that case, the answer is no, as there is no clear regulation, however in simple terms your website should be reasonably accessible and there are many ways to achieve it.
Interested in our ADA Compliance Web Design Services?

The ADA, which was passed in 1990, prohibits discrimination against those with disabilities, ensuring they need an equivalent rights and opportunities as those without. The act covers all sectors, from jobs and schools to transportation and public/private places hospitable to the general public.
In 2010, the U.S. Department of Justice passed the Americans with Disabilities Act Standards for Accessible Design, mandating all electronic and knowledge technology, like websites, be accessible to those with disabilities, like vision impairment and deafness.
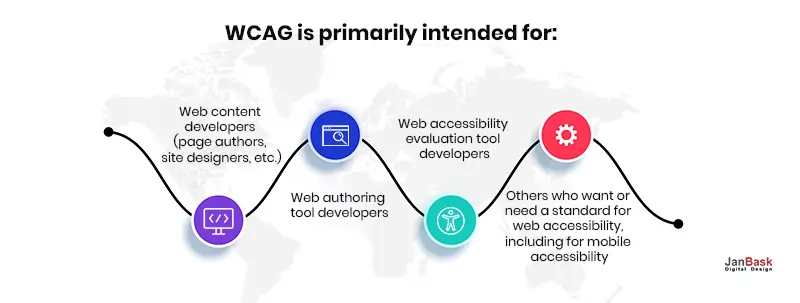
When you read about what is ada compliance websites, there is a common term which you might come across many times and it is WCAG. Let us quickly understand the basics of this term. WCAG stands for Web Content Accessibility Guideline.

The first thing to know about the ADA is which businesses are required to comply with it.
Under Title I of the ADA, any business with a minimum of 15 full-time employees that operates for 20 or more weeks per annum is covered by the law.
Under Title III, businesses that fall under the category of "public accommodation”like hotels, banks and public transportation, also are required to comply. Meaning everything of the law applies, from physical considerations to digital accommodations.
If your business falls under either Title I or Title III of the ADA and you do not believe you are compliant, consult a disability lawyer to explore your options.
Website ADA compliance may be challenging at times, which may make it appear to be a drain on resources, especially for businesses that aren’t required to comply by law. Reworking your website takes time and energy, along with a lot of money. But are there any benefits? Definitely there are; let us have a look at these benefits:

Inaccessible websites can surely cut down the number of people visiting your website.
Almost 19% of the population is a huge number of people to be left out without thinking about what is ADA compliance for websites!
One of the foremost financially devastating consequences is the risk of getting sued. And several other brands have had to spend many thousands of dollars to repair their websites after being sued—and that doesn’t include the value of representation, payouts, and loss of revenue from upset members of the general public.
Almost 50 million people within the US have a disability, and lots of people use assistive technology to access online content. Having an internet site which will be accessed and experienced by all increases your potential audience.
With alt text, captions, keyboard-accessible pages, and other alterations, your products and services become hospitable to those audiences. If someone can’t access your online platform, they can’t make a sale. So, from a business standpoint, accessibility means more potential profit.
Branding is bread and butter to your business, as people fall in love with the brand and not just products or services. Good branding brings us back to equivalent companies over and over again—even if they aren’t the most cost effective options.
Brands that go the additional mile to implement accessibility, even once they aren’t required to, show their audience they care about people, not just profits. A commitment to your audience says tons about your brand and therefore the values you hold as a corporation, which may help strengthen the connection together with your customers.
Who does not want to see their websites rank on the top of search engines!?
Well, ADA compliance on websites can surely be a game changer here as it makes your website drive more traffic. You aim at one and get another benefit for free!
That’s because compliance supports SEO-friendly components like alt text for images, transcripts of videos and audio, proper heading tags, and consistent and predictable structures. The more accurate and descriptive your alt text is, the higher it'll work for screen readers and search engines. Transcripts give search engines information to scroll, meaning they need more keywords to figure with. Likewise, the more precise your headings are, the higher it's for search engines and other people. Not only is accessibility good for your bottom line—it also helps drive traffic.
What is ADA compliance for websites? How do I achieve website ADA compliance? Let us find some quick fixes for these questions which can holistically add to the website development for your business and growth:


WCAG 2.0 recommends a contrast ratio of at least 4.5:1. For visually impared people, it becomes challenging to read the text that does not have a contrasting background, plain background or even when the text is embedded within the image. For instance, when we are watching movies with subtitles, they appear without anticipation of the scenes and hence at times, it becomes difficult to read. For example, in case the text appears in front of a bright scene, it becomes unreadable, and the audience is left not knowing the dialogue.
In order to avoid such confusions, it is required to have a decent contrast ratio, between the background and text.

Can you read this word? Well, not every one of us can!
Well, colors are good for your website, but using them wisely is equally important. Well, those who can not discern colors, might not be able to follow the instructions, if the instructions are based on some colors or color codes. Color Limit designs are not ADA compliance websites. In other words, it is not possible to offer enough information in the forms of colors and it is not considered to be accessible enough when we talk about what is ada compliance for websites. And hence, to look for answers to what is ADA compliant website, one needs to go beyond color and use accessible ADA compliant website design tactics to help users identify website elements.
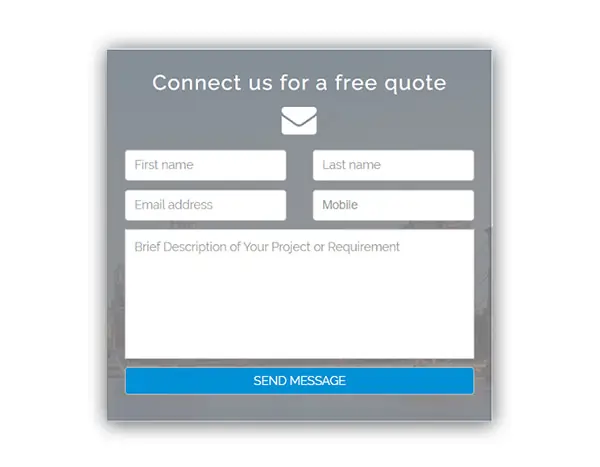
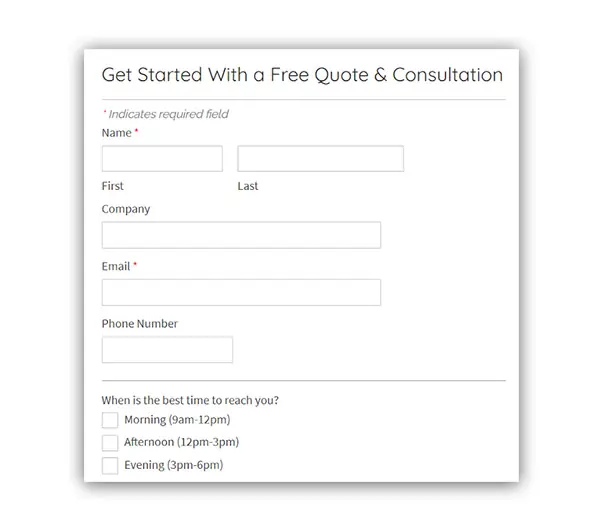
The purpose of a good website is to make sales by making them fill the enquiry forms.

This is not a good example of form, where the descriptive labels for all form fields are not clear.

Rather in this image, the fields are clear to read. The labels placed within the form fields are difficult to read and the screen readers might miss them out while filling the form. In most of the cases Users with cognitive disabilities may lose track of the form field’s intent.

To Err is Human! We all make mistakes, so do our users. And from a user's point of view, when they make a mistake while interacting with your website, it becomes frustrating if there is no room for improvement. There needs to be a provision on the website, to make sure errors and omissions can be corrected as and when needed on the website by the users. Also, the alerts for such mistakes need to be given with some messages, symbols as well as colors, but remember not just with colors. These mistakes can be a wrongly entered email address, or an incomplete input from users’ end. In order to show incomplete fields, one can use asterisks such that the user knows that these fields are mandatory to be filled. Along with that, it is important to help users with desired feedback at the locations of error. The instructions for filling such fields should be explicit, such that the mistakes are not just corrected but also not committed again and again. This helps in building valuable connections with the visitors and turning them into sales, or leading them to interact in some form be it comments, newsletter signs up and many more.
Many people might not be aware of the fact that the keyboard provides web page navigation options in addition to their mouse. For keyboard navigation to be easily accessible for your users, the links must be indicated in some differentiating color and design variation for the activation state: mouse over, keyboard focus style, and touch or click style.
With the keyboard tab key, it is important for the users to quickly recognize which link is active, and what is happening with the link when certain action is taken. In case of limited mobility for users, Keyboard navigation is something which might be very useful. Some of such users with limited mobility can be stroke patients. Apart from any health scenario, there could be other issues such as a discharged mouse or any other similar situation. And these cases arise the need for keyboard navigation.
Be it while on a road trip, or while moving around in an airport, it is the consistent signage which helps us, be it regarding direction, speed limits, warnings, or even stopping. Without such guideposts, we might not find any journey to be accessible. So is the case of website navigation, reaching from one section to another, there can be multiple ways of navigation.
However, some of the ways could be easier and less time-consuming than others. And there comes the role and necessity of consistent navigation, such as site search and site maps, making sure that your labels, styles, and positions are consistent. Clear headings and breadcrumbs are some of the other important aids or guideposts when it comes to ada compliant websites navigation. For the user with any cognitive or neurological challenges, these consistent design elements avoid them becoming lost or frustrated and play an important role in enhancing their user experience.
Good design guides the user’s eye to acknowledge your hierarchy of data. Help them understand the connection of headlines to your text, graphics, and pictures. Consider that users with cognitive conditions like ADHD may have difficulty navigating content that's not presented clearly and directly. Beyond that, many users are crunched for time and can sooner hand over trying to work out any poorly-presented content.
Expert use of heading styles, white space and placement of elements reduces clutter, making content more accessible. Considerable time and energy which translates into dollars, goes into creating content. An efficient design makes it easier for your customer to read then act on your valuable information.

Mobile-optimized content and websites are highly valued by Google; however, it does not imply you need not keep an eye on your desktop or other platforms. For narrow views such as mobile or other devices, primary content should be structured in one or two columns, and secondary content can be presented through icons and links. Conversely, a desktop offers the opportunity to present information in multiple columns with links and visible navigation. One needs to optimize the text line widths and type size in this view for maximum readability. Users with cognitive or visual impairments may not finish tracking a long line of body text. With such understanding on what is ADA compliant website, these simple responsive website designs communicate clearly and quickly to help users.

The content can be in diverse formats for many users when we talk about what is ADA compliance website. It helps in equal access to information for people with various disabilities. For instance, the transcripts of audio and text versions of complicated graphics helps in making the content more engaging for users with hearing or visual disabilities. In case you were already working on content diversity, then it is great! However, if not, do understand how and what needs to be focused. Also, accessibility to such content can be made easier with providing some links to the users. The links can be to audio transcripts, audio described versions of videos, and captions or text explanations of complicated designs or tables which should be easy to locate and much more.
The answer to what is ADA compliant website lies in the fact that those stunning carousel or image sliders are not stunning enough if they can not be comprehended by users with cognitive limitations. The autoplay features on your video might be expensive yet not useful when it comes to what is ADA compliance website or when it comes to how quickly it can give out the information to the users.
The users might need to start over the video rather than just playing the next one, or even wish to see some part once again and for that they might go back, review or rewind. Whether the site features auto-playing audio and video or carousels, give users controls to replay, advance and pause any media on your web pages.
Website ADA compliance is undeniably one of the most important tasks on the to-do list of most of the businesses out there. This easy to apply tips and tricks not just help your users, but also make sense to your business in a longer run, be it by increased traffic or better SEO rankings. Also, you might be meeting most of the ADA standards while you were simply focusing on your SEO.
Now you can simply analyse your website for the points mentioned in this blog and come to a list which can add more meaning to your digital presence and make your website compliance with ADA. Building an ADA compliant website might be a bit challenging and time-consuming. But it’ll be worth it.
Are you working on ADA compliance website design? Or do you already have a website compliance with ADA? What are the challenges you have been facing?
Let us discuss below in the comment section, or you can even call or send email. Our team is happy to assist you!

Looking to Create a Custom Website?
A
Before reading this blog, I didn’t even have any idea about website ADA compliances.Thanks for such valuable tips and tricks to make a website compliant with ADA.
F
After going through this post now I understand the importance and benefit of ADA compliant websites.
B
Now I understand the legal importance of ADA compliance. Must read!
K
Really thankful for such detailed information on website compliances because I generally avoid these but now I always make sure to create websites aligned with ADA compliances.
E
I didn’t know that Ada Compliance website design can help in brand building. Thanks for the information. Now I will give this idea to my boss.
B
The article is really informative. It helped me know various new facts and information related to Ada compliance website.
B
Is there any course related to Ada compliance?
S
Good work! I was seeking information related to the Ada Compliance website and I got your article. It really helped me gain knowledge about Ada.