
Content Index
Introduction
If you have been going lenient with your website organization or structure lately, you know you are risking your website’s potential traffic, conversions rates, and the ultimate users and search engines favorability. Do you think a business/organizational website that’s lagging navigational clarity for both search engine readers and human readers will ever jump up in the best website designs list? It is a must to have a well-planned and organized website hierarchy on every site page with a clear and consistent menu (that identifies when, where, and what to find), intuitive CTAs, autocomplete internal search bars, well-aligned information/content and thousand of other different things. If you are purposely failing at structuring your website early on, your website will be inviting great chaos as search engines and readers would disavow to fetch and navigate your website. If you have been curiously searching for “site management organization” or how to structure the website for the organization of any niche, you have come to the right place. Here in the following article, we will study what is website architecture, why making a powerful site structure matters and some quick tips on website organization/structuring that will ultimately multiply the overall SEO outputs for any organizational website. Keeping the following site architecture tips during the website designing phase will result in a website that’s user-centric and well-deserving for the best SERP positionings and rankings.
1. What does website architecture mean?
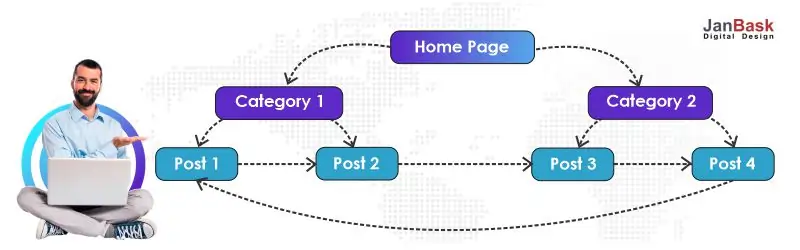
Website architecture/structure is a foundation or structure which is used to design and organize a website. It is a skeleton that defines the roadmap of the future website. It identifies the components, features or functionality of the website. Majority of websites follows a site hierarchy of a pyramid shape, as follows:
- Where the top tip is the home page, which is the most important page of any website.
- Wherein, in the further level, there are other important pages of - about us, products, services that are displayed often in the website's main menu.
- At the bottom, there are different individual pages of subcategories like product pages, services pages and so on.
Website architecture helps you to structure the important pages on your website and ensures they are easy to navigate for the visitors as well.
2. Why is website organization or structuring so important?
The website structure is often underlooked. But little did webmasters know, website architecture or structure or organization has the upper hand in enhancing its visibility over search engines.
Here are the few reasons instructing why having SEO-friendly site structure is so crucial for websites of any niche.
2.1. A good website structure leads to fast web crawling
Web crawlers crawl websites that have a simplified yet very systematic site structure. By focusing on a strong web site organization, the search engine crawlers will have an easy time in fetching, indexing and ranking for the SERPs.
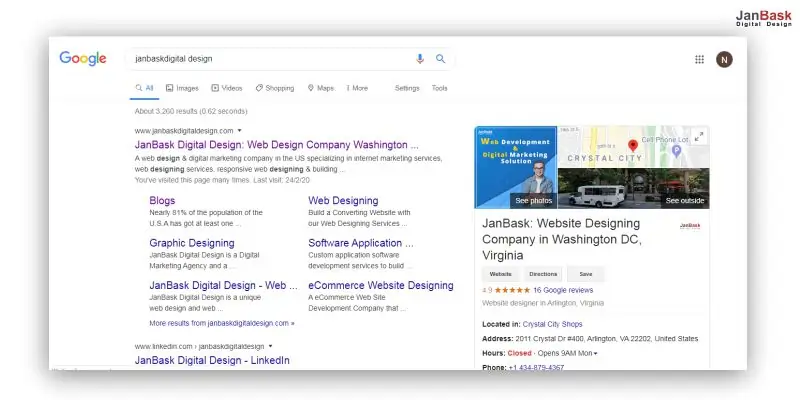
2.2. Streamlined web site organization gives you sitelinks

Sitelinks are great for SEO. They are listings in SERP where the main web page is displayed along with the internal links of the different web pages. Sitelinks help to increase the navigation on your website and prompts users to directly click the web pages they might be interested in. They further, helps to increase the reputation and the users’ interest in your website. Additionally, they also help to increase the CTR, dominate SERP positioning and shorten the conversion cycle.
There is no criteria to create a sitelink via Google webmaster tools. Google automatically awards the websites with the sitelinks based on the cautiously refined web site organization/structure.
If you host a poorly structured website, chances are, you will never score sitelinks and this could severely cost you - potential traffic, CTR and conversions.
2.3. A great website structure means great user experience
A strong and logical site structure is simply satisfying for the user. Web design with logically and intuitively put elements form a great website.
Imagine if you go haywire about the kernings, fonts, alignments, whitespace, graphics and text placement, do you think users would have a great time accessing your website? No, they won’t.
A website structure that’s impressionable for the users is simply impressionable for search engines like Google as well. Search engines rank the web pages based on the searchers’ queries and retention time on websites as well. If users are dissatisfied with what they see over your website and plans to leave immediately, don’t think search engines will sympathize with you and still climb your rankings.
If viewers find cognitive equilibrium over your website, the users’ retention time on the website will significantly improve and further improve the dwell time, which in the background, will help in climbing up the website’s rankings.
2.4. It will help you in smoothly operating your website
The websites are not only important for the target audience or the search engines, but it is also equally important for the businesses who are preparing it as well.
A good structure will not only keep the search engines and the audience happy but would also ease your task of handling and maintaining the websites timely. If you plan to weave a very deep and non-intuitive website, you would have difficulty in hosting it smoothly for the audience.
Having a simple, unified and operational site structure helps you operate the website for end-users swiftly and efficiently.
3. Tips to effective website organization/structure that enhances SEO
Let’s find the few workable web site organization tips that simply resonates to search engine’s algorithms and user's cognitive equilibrium:
3.1. Plan your website hierarchy first before running into CMSs
Don’t hurriedly run into CMSs to make the web pages directly . Sit and plan for the web pages information hierarchy in either spreadsheets or Google docs first.
Planning an information hierarchy will help you organize the web information and elements in the most unified and navigable way.
Generally, a hierarchy is of pyramid shape (as told previously in the above section), so keep the following points in thought while planning out for site hierarchy:
- Make sure the hierarchy you plan for is simplified and understandable for the search crawlers as well as basic users. Don’t go over the board to do something extraordinary, keep the structure minimal and basic and every main page and subpage should have relativity and logic between them.
- Don’t put so many main category pages on products and services (unless you are not an eCommerce platform).
- Make sure your subcategories pages inside the main pages are optimum. Keep the subcategories pages on all main pages in equal or near to equal. If you are putting one sub-category in one main page and 20 sub-category pages on another main page, try narrowing it down a little (maybe a lot!).
3.2. Prepare a smart internal linking structure
Internal linking between the pages is very important, though it has to be done strategically, otherwise, it could turn out to be misleading for both search engines and users.
According to the article by Moz, internal linking between the web pages are important as they:
- They help enhance the information hierarchy over the websites
- Gives a clear path to the user to follow through
- Gives more power to ranking game in SERPs

Your every page should have links to or from other pages. Even your leaf-pages should have an internal linking. Linking pages guide the search crawlers to understand which pages are important to crawl, index and rank. The more internal linking you put between the pages, the quicker will be the crawling and top rankings.
Pro tip - Make sure you don't have too many internal links in the greed of search engine visibility push. Put it only where it’s relevant and helpful for the visitors. You will automatically realize the pages and the spots within it, where the internal linking would be required without going overboard.
3.3. Put slices of unified and user-driven content
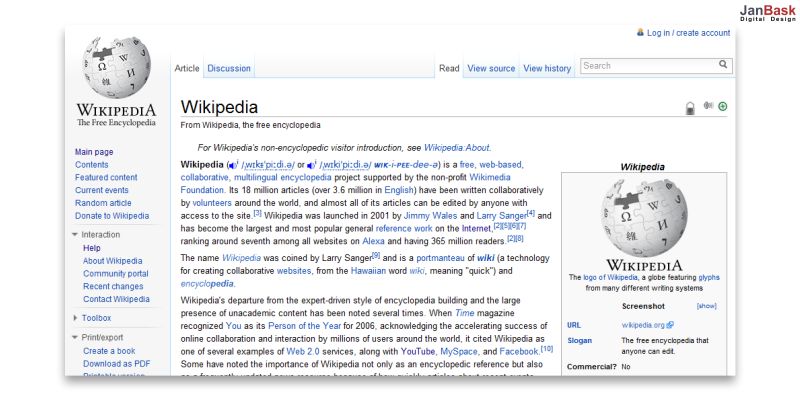
Do you know Wikipedia is one of the greatest websites in terms of user-driven content? The website has 3.4 million article pages (as of September 2010).
There is no doubt that the content of the website is high-quality. What is great to note is, despite having tons of pages to manage, the website still has unified information architecture.
The information architecture of the website is so unified that it’s easy for the readers to skim through. The structure and information is so intuitive that it is easy to move through the pages, even though there are millions of articles to pass through.
Thus, the content or information architecture of a website should be such where there is interconnectedness between the pages and it is easy to move towards the different pages quickly.
3.4. Make use of 301 redirects when moving some pages to new URLs

While structuring or organizing your website, you might be putting a lot of pages to new URLs, wouldn’t you? But what if you have earned link authority to the old links? Would moving to the news URLs lose that earned authority from search engines and users?
It won’t if you would make use of 301 redirects. 301 redirects tell search engines that pages moved to the new links are the same, which were there on the old links.
This will easily redirect the users to the new links without ending up showing them error pages or broken links.
3.5. Create a simple header listing main navigational pages
Add a very minimal header with minimal category pages. Header menu elements should be non-distracting and non-unnecessary.
If you have a parallax website, make sure the header menu is persistent through each scrolling phase. You can have dropdown menus with CSS effects or some automatically disappearing menus to make your website look intriguing and unique for the users.
Try keeping the header menu in the footer section as well. This will help the user to reach the other pages easily, while coming down reading the page. The menu listing at the bottom will ease their navigation even more.
3.6. Plan and establish your site’s navigation in either HTML or CSS
Keep your coding simple while planning and creating navigation for your website. It would be best if you use CSS or HTML for coding instead of FLASH, Ajax or Javascript as these can limit the crawlers to understand and interpret your website’s hierarchy and navigation .
3.7. Go for shallow website navigation rather than deep ones
Plan and design the pages in a way where important pages that are required to rank and viewed by the search engines & audience aren't buried too deep inside the website. Prepare a shallow website where important pages are on the surface, as it will help work best in terms of usability by the audience and crawling by search engines.
A shallow website for organization or business is far more preferred than the ones which are very deep and hard to navigate through.
3.8. Don’t overdo, keep it simple
No matter if you are planning your website for organization or any personal endeavors, make sure not to over-structure your website. Don’t go for more than 6 main menu head titles. Focus on covering the aspects which are important for the readers most. Chalk out your website structure in a way where you aren’t misleading or distracting your audience and the search engines. Keep it simple and well-managed yet work on a style or theme that’s overpowering compared to the crowd of competitors.
4. Few design standards that the majority of websites are following for outstanding site structure
Making use of the conventional and popularly hauled design standards for any genre organizational website can help in preparing the basis for your website structure. Let’s pull out some interesting design standards facts from the top marketing websites (categorized by Alexa) to help you prepare your design standards approach for the ultimate SERP dominating site structure.
- 68% of all websites are having a mobile-friendly website design. The users can access such websites regardless of what device they use, be it desktop, tablet or mobile.
- 72% of websites prefer to put social media icons in the footer while 28% of websites prefer to put it in the header.
- 24% of websites prefer to put the contact information, signups for the newsletters in the footer section.
- Almost half of the websites don’t embody any search feature (which is a must for user convenience). While 54% of websites have a “search bar” feature in the header section.
- 78% of websites have prominent looking Call-to-actions on the home page while 22% don’t.
- 80% of websites have high-value propositions on the home page itself.

- 32% of websites have image carousels or slideshows on the home page.
- 88% of websites have horizontal navigation in the header.
- 44% of websites have the “contact” or “contact us” option in the top right.
- 100% of websites have clickable brand logos in the top left of the web.
These are the general web design or structure standards industry folks are actively following, for their organizational website. By planning to follow these, you can result in your exceptional web site organization.
Other standards to keep in mind while planning your website organization or structuring
- Brand standards- Plan and prepare a unique style guide for your brand. Keep conscious efforts in designing the brand logos and identity.
- Coding standards - Follow coding and programming standards that comply with the W3C. Doing so will help you plan and structure the most robust working organizational website.
- Accessibility standards - The structure of the website for organization/business should be accessible to the audience and the search engines equally. Follow every accessibility standards that are required for different websites.
If you have been endlessly looking for the site management organization or how to structure any organizational website for SEO gains, the above guide hauls all the tips required to structure or organize your website for organization/business for ultimate search engine visibility.
5. Conclusion
Strategizing and planning over website organization or hierarchy is immense as it broadly defines how your website should or will look like. Planning and preparing a systematically planned website stands good for your organization, the search engines as well as the readers/visitors, as you and they will easily know when, where and what information or clicks to expect.
Good website organization hosts plenty of upsides than any downsides. The careful thinking, designing and preparing of the site structure must take place before the site is prepared, as doing it afterward, you will have to consider redesigning.
Planning and preparing a smooth, intuitive, appealing website structure for your organization website will not only help you win the praises of the users but will also help you improve your SEO performance.
So what important points do you think we missed while explaining the website structure tips, share in the comments below!





Leave a Reply