
If your website feels outdated, loads too slowly, or doesn’t align with your business goals, it’s time to redesign. But where do you even start? How do you ensure your new website isn’t just a fresh coat of paint but a high-performing, user-friendly, and conversion-driven digital asset?
Did you know:

Your website isn’t just a digital storefront; it’s your first impression, your 24/7 salesperson, and often the deciding factor between a lead and a lost opportunity.
That’s where this Website Redesign Checklist comes in. Whether you’re struggling with poor user experience, low conversions, or SEO woes, this guide will walk you through the essential steps to transform your website into a powerful business tool. By the end, you'll have a clear roadmap to a website that looks great and works more brilliantly for your business.
Ready to turn your site into a lead-generating powerhouse? Let’s dive in!
You used to feel that your website was performing well, but how do you know? While caught up in the project, most areas that need addressing fail to register. Here, let's look at some common challenges legacy websites encounter that can keep your business from prospering online, even when you are unaware of that fact.
This new definition of that legacy website goes with the old, trusty smartphone. While it has been serving you well over the years, it is slow, outdated, and does not have the necessary features to compete nowadays. If your website is not up to snuff, that limits your growth and user engagement with the site. It certainly is time to give your website a fresh start.
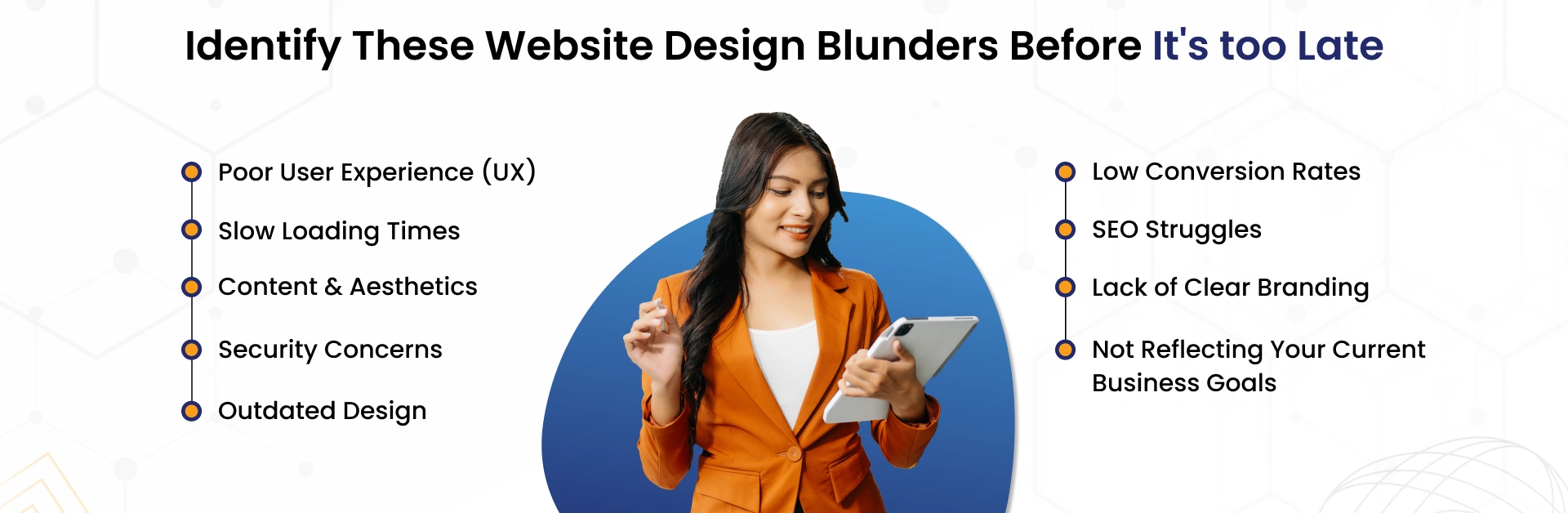
So, how is it time for your redesign? Let's look at some of the significant things legacy websites tend to feature, highlighting how they may be causing issues in your organization.

Do visitors have difficulty finding their needs or become frustrated with confusing navigation? A bad user experience can make individuals leave your website before you can even show them your products. If users leave quicker than you’re engaging them, it’s time to look at your design and get intuitive and user-friendly.
Speed is everything at the pace of today's world. Visitors will bounce if your website takes too long to load. Worse, Google doesn't like it and will influence your SEO rankings accordingly. If your site loads slowly, it might be time to redesign the entire site to improve performance successfully.
Dated content and lousy design may distract a website from the brand and customers. If your message is far removed from your mission or the graphics you've been using are old, your website is due for an upgrade. Clean, modern, responsive design is your ticket to instilling a great first impression and visitor credibility.
Does your website fulfill the user experience and brand you want? If NOT, it is time for a redesign.
Okay then, let's get to the subject of security. Does your website meet the standards for security? Is your site running outdated software or lacking key security features that could expose you to cybercriminals and data breaches? Let's be honest: A security breach affects your reputation and costs you dearly in terms of money and trust.
Does your website give the impression of having been designed during an earlier decade? If your design feels inconsistent, your professional credibility will suffer, and your brand will appear less favorable. An outdated website looks more than just bad; it raises questions among visitors about whether you exist or are even relevant in that industry.
Driving traffic to your website is excellent, but it doesn't mean much if your visitors don't convert to customers, leads, or followers. A site redesign would bring about changes that will enhance your conversion rates through layout optimization, CTAs, and overall user flow.
You are probably getting traffic, but is your site appearing where it is most important, on the first page of Google? An outdated design might hamper your SEO results. A website overhaul allows you to incorporate the latest SEO strategies, improve visibility, and propel your search rankings.
Visitors who land on your site should immediately understand who you are, what you do, and how you're different. Lacking clarity and consistency in one branding makes it hard for the audience to connect with you. This allows you to redesign your site and distinguish your branding to speak about the particular needs of your audience.
Your website is a materialization of your brand, and it should evolve as your business does. If your site no longer embodies your shifting objectives or the services you offer, it's time to question your choices. A redesign allows you to set your site's new vision and audience.
Now that you have acknowledged the hurdles keeping your website back, apply your mind to how to proceed with this redesign. A successful website redesign does not happen by chance. It results from an intentional strategy and a focused set of objectives.
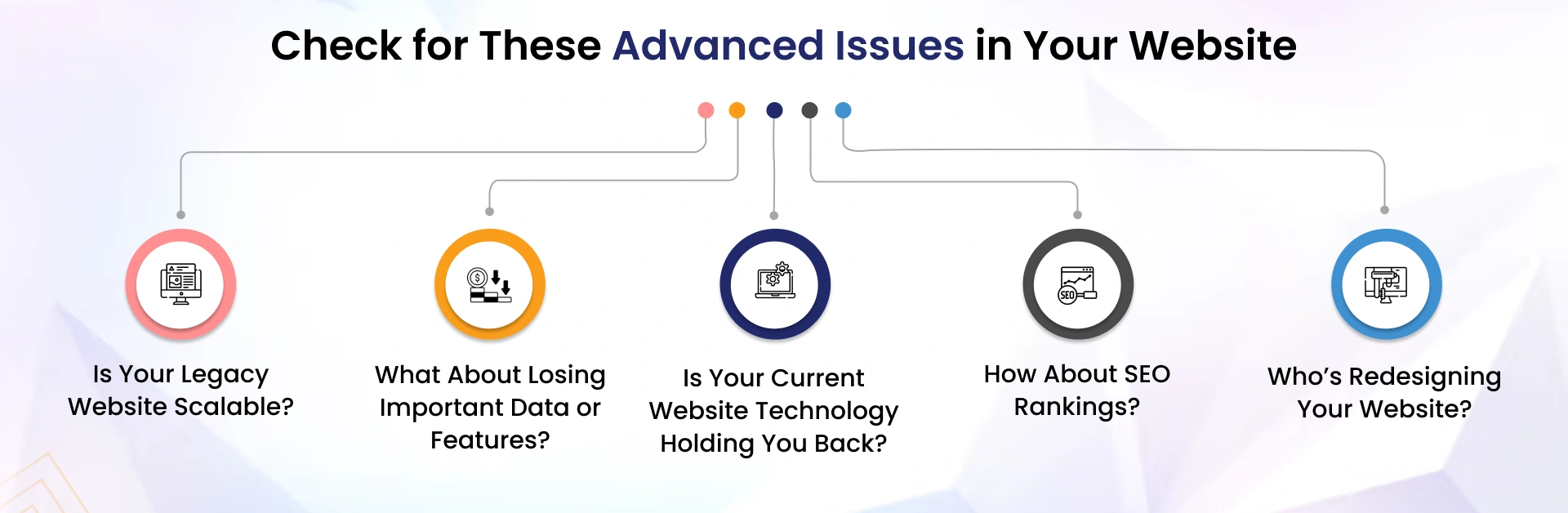
Before we dive into our website redesign checklist, I want to ensure you are fully prepared for the redesign process.

When you consider your company's future, will your website keep up with scaling the requirements? As with all other aspects of your company, the smooth transition of your website to future traffic increases is essential. New features or additions to your product lines are in the future, and if it was built with a builder, you will have to face many limitations. A custom website gives you the flexibility to grow your business. So, right now, just pause and ask yourself this question: Is your current website prepared to handle tomorrow's welcome demands, or is it time for an upgrade?
Problems of integrity are often neglected, but they have far-reaching consequences. Look at your website's critical data, user accounts, transactions, and content. All of these should be handled cautiously during a redesign. Using a website builder could get tricky because there may be limitations to retaining and transferring data appropriately. In contrast, a custom-built website would give you more control over maintaining your data and key features. Now ask yourself: Are your site's essential components protected during a redesign? How can you ensure that they remain intact?
The selection of tools and technologies for any redesign is crucial. A website that uses a website builder might face customization, integrations, and flexibility restrictions. However, with a custom-built website, you can choose precisely what works best for your business needs. Are your technologies and platforms currently an asset in accomplishing your goals, or are they hindrances to what your site can achieve? A redesign allows you to evaluate your tech stack and find the best solutions to drive your website's success in the future.
Your website redesign should always consider search engine optimization (SEO). Should your legacy site be builder-based, you might already face challenges optimizing your site’s survivable SEO. With a custom-built site, you can tailor your SEO techniques to rank higher and attract more traffic. This leads us to the most critical question: Are you prepared to secure the current rankings of SEO and further enhance them along with the new design?
Often, the decision of whom to hire for a website redesign will depend on your current resources, budget, and project magnitude. In-house teams with sound skills may be able to redevelop a website, but tell that to an organization attempting a complete overhaul. Realistically, design, development, content strategy, and SEO all require input from specialists. You are better off outsourcing those skills if you cannot get in-house.
However, there’s another catch. When looking for outside help, you'll find freelancers and agencies offering the services you seek. A freelancer could cost less and, in most cases, be flexible. Still, they’d lack the expertise of a whole house of specialists, and you will need to ensure the entire process becomes a little more comprehensive or more straightforward about developing solutions.
No matter the option you choose, however, ensure you review portfolios and client feedback to see how well their work has performed. Communication, collaboration, and costs are essential considerations. The right team-in-house or outsourced-can always be relied on to produce a website that fulfills the client's goals and strengthens the brand's online identity.
How to redesign a website to tick off all the boxes in your budget? Your checklist, if done well, is your road map to success. It guarantees that no detail is missed, whether planning, design, testing, or launch. From rebranding to improved functionality, this guide can help you build or revamp your site into a seamless, user-friendly experience tailored to your objectives. Let’s get started!
Ask yourself- What do you want your website to do? Whether boosting sales, generating leads, enhancing customer engagement, or building brand awareness, your website’s purpose should be directly related to your business goals. Get specific: Do you want to be visited to convert better? Want to grow your email list? Set key performance indicators (KPIs) to measure progress and ensure all your goals are achieved.
When it comes to a website, its key features and functionalities are essential for several reasons as they directly affect the site user experience, user engagement, and overall level of effectiveness.

Here’s why they are essential:
A website that resonates with your audience knows your audience. Establish target demographics: Who are they, and what are their pain points, needs, and desires? What is their preferred method of content delivery? A site that communicates with your audience will enhance engagement and produce results.

Your website is a digital version of your brand, so you need every piece to represent your identity and the message you stand behind. Your website should be a natural extension of your mission, values, and personality, from your logo and color scheme to typography and tone. An effectively branded site leaves visitors with an immediate association with your business and perception of what your business stands for.
When crafting a cohesive website design, consider the following:
Your website’s design and content should weave your mission, values, and unique qualities to create a memorable experience that establishes trust and inspires loyalty from day one.
Have you read something online and felt, “Wow, this resonates with me?” That’s the power of content writing. It’s not enough to write down words — you have to find how to say what connects with your audience personally, solve their problems, and get them to take action. Whether you’re writing for a blog, a landing page, or social media — the right words can convert a casual visitor into a loyal fan or paying customer.
So, why is engaging content important? Let’s break it down:

Consider this—would you purchase from someone you don’t trust? Probably not. Indeed, great content is a good way to prove to your audience that you understand their needs and want to help. It puts you in the wheelhouse as an expert, a resource person they can turn to, and someone they can count on. When your content sounds real, you are inspired to trust your image. And that trust eventually becomes loyalty, and that is what builds a solid relationship with your audience.
Now, let’s be honest: the internet is a distraction machine. If your content is dull, they will just scroll away without a second thought. But when your copy is compelling — when your writing speaks to your audience's needs, interests, and pain points — it draws in and retains your audience's attention. From an informative blog post to an appealing product description, good content provides a reason for users to stay and return for more.
Would you like to move to the top of Google searches? High-engagement, well-optimized content is the answer. Search engines notice when your copy answers actual questions, hits the right keywords, and keeps people on your site longer. And when people see value in your content, they’re more likely to share it, link to it, and recommend it, which increases your visibility.
This is where the magic happens. Good content doesn’t only communicate; it inspires. Whether you sign up for your newsletter, download an ebook, or smash that “Buy Now” button, your content should make the next step crystal clear and irresistible. The secret to converting them is powerful calls-to-action (CTAs) that engage readers' emotions or meet their needs.
Your website redesign isn’t the end of the book — it’s more of an opening chapter. Your website is a living, breathing organism that requires constant care and monitoring to keep it in top shape. Another critical aspect of web design is maintaining and supporting your site once it has been built. If so, you are still on the right track because, after all, your website is your business's most valuable asset, and to ensure that it remains secure, fast, and meets your goals, regular maintenance is essential.
Regular updates, performance monitoring, and security checks are just a few of how website maintenance helps keep your site offering the best possible user experience and aligns better with your growing business needs.

Have you checked out your competitor’s websites recently? By seeing their sitemap structure by genre, the platform they highlight, and interactions, they can be invaluable insights. That kind of research isn’t merely a matter of staying ahead of the curve. It’s about figuring out how to be different. “Have you given thought on how your site measures up against those?

It’s natural to think about direct competitors — who are selling a similar product or service to the same customers. But how about indirect competitors? These businesses may not sell the same thing as you but could still impact your target audience's expectations. For example, what are other brands or an industry you admire for their design, features, or content? What lessons might you take from them?
Direct competitors are responsible for showing you what’s inherently expected in your niche, whereas indirect competitors tend to show you what’s possible. Who is in each category for your company?
Begin by assessing their sites with a critical gaze.” What grabs your attention? Is navigating it intuitive? Are their calls to action engaging and make you want to take action? What about their site speed or how it displays on mobile — are they raising the bar, or are there places you can outshine them?
Now, reverse-engineer: What are they overlooking? So, for example, if they have excellent lead-generation forms but no straightforward sales journey, is there a way to design a flow that achieves both? What features or design elements can help make your audience’s
Pay attention to their messaging. When you visit their site, is their value proposition immediately apparent? Are they leveraging their voice in a way their audience responds to—or could you do better? However, how consistent is their branding across the pages, and does it complement their business goals?
Well, now imagine your website. If someone were to land there for the first time, could they understand your offer and importance immediately?
Here’s where the intrigue kicks in. What keywords do they rank for? Are they eating up search results for terms you’d love to own? On the other hand, look at whether there are content needs or empty spaces you could fill.
Indirect competitors are particularly enlightening here. Are they leveraging keywords or tactics that could also be effective for your audience? We've covered how fine...
Competitor analysis is not about copying; it is about learning. What do they do well that you can do better? Where do they fall short, and how will you fill those gaps for something special?
Ask yourself:
Deep-dive with both direct and indirect competitors to make sense out of all of these and end up finding new ways to position your website as the go-to solution in your industry. Ready for such initiation?
Consider trying to explain your dream website without any visual representations. Quite a challenge, I must say! And that is where mockups come into play. Mockups give form to the concept, allowing you and your colleagues to see the holistic view before venturing into the intense work of development.
1. Picture the Possibilities:
A mockup lets you visualize your website's structure, design, and flow. It’s like drawing up a blueprint for your dream house; you wouldn’t have begun building without that!
2. Teamwork Made Easy:
A clear, central vision makes collaboration easier for designers, developers, and stakeholders. Misunderstandings? Gone.
3. Catch Problems Early:
Mockups allow you to identify layout or design inconsistencies before you’re deep in development. Changing a design is also more manageable (and cheaper) than rewriting the entire code.
4. Set the Tone for Consistency:
Mockups help maintain consistency across colors, fonts, and styles. No more “Why does this button look different in here?” moments.
5. Win Over Clients:
Explaining the ideas is nothing compared to showing a client a polished mockup. It enables them to visualize the outcome, so approvals take less time.
1. Plan the Basics:
Sketch out your homepage and key pages. Think about where the navigation, hero section, content, and footer will go. Don’t worry about details; it’s about layout.
2. Start Simple:
Begin with a wireframe and a basic outline of your site. Keep it clean and focus on structure, not the visuals.
3. Bring in Design Elements:
4. Test and Tweak:
Share your mockup with the team or clients. Ask: Does this feel right? Is it clear and user-friendly? Take feedback and refine as needed.
You don't need to be an all-around design wizard; tools exist for every skill level. If your focus is collaborative design that makes teamwork seamless, you should use Figma, Adobe XD, or Sketch. If you plan to include interactivity, you can go for prototyping in InVision and Marvel - both are very easy and intuitive. Balsamiq and MockFlow are also great for quickly wireframing a rough idea. It is effortless but puts lots of work into creating polished, low-fidelity layouts; try Canva, Google Slides, or PowerPoint. That all-in-one solution? You could be doing your designs right from developing an application into the same platform, saving you time and effort.

The point of UI/UX Design is not only a matter of visual appeal; it is about improving the journey for the user. UI helps with the look and feel through colors and layout, while UX focuses on easy navigation, fast loading speeds, and mobile responsiveness. If they are done correctly, users will be actively engaged and do something such as sign up for an account or donate. These are two great examples:
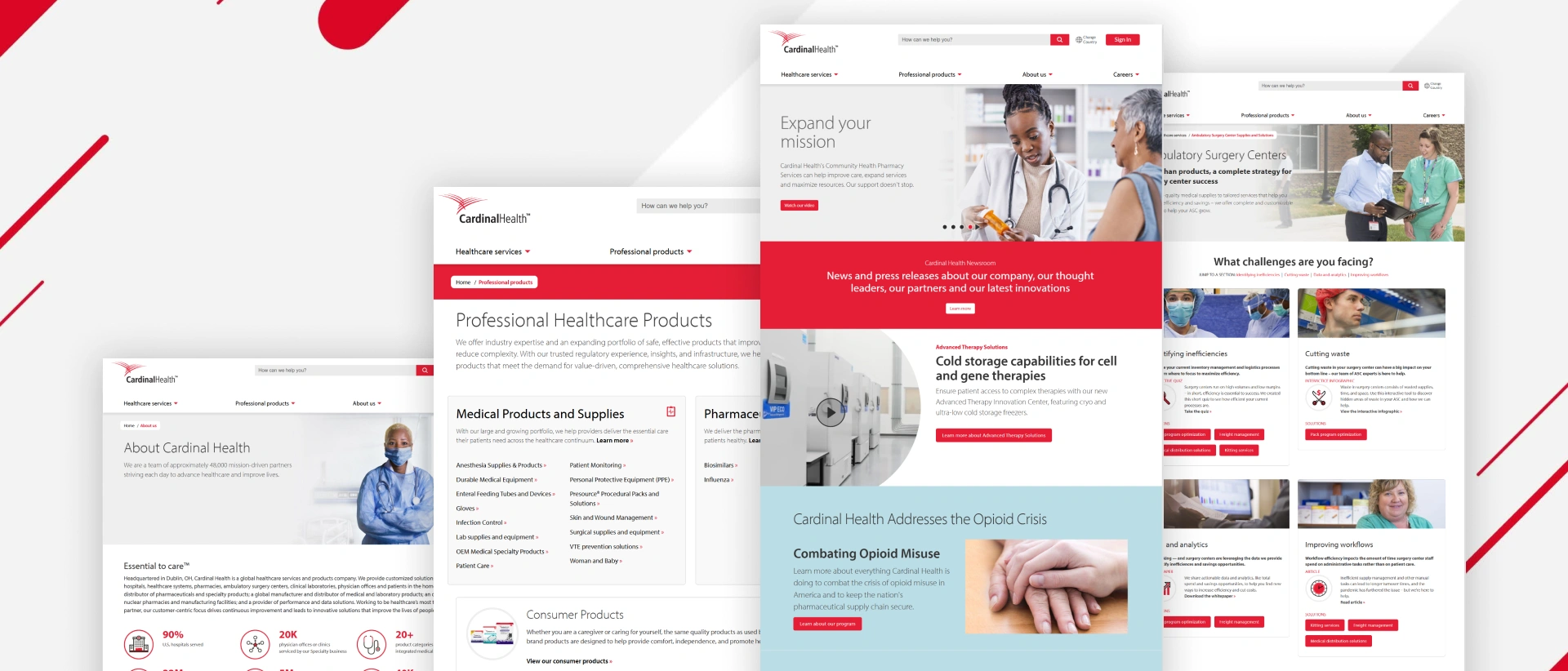
The Cardinal Health website comes with an outstanding UI/UX feature and consists of a few essential elements as follows:

In general, it is an ease-of-use site that provides a smooth feel of browsing.
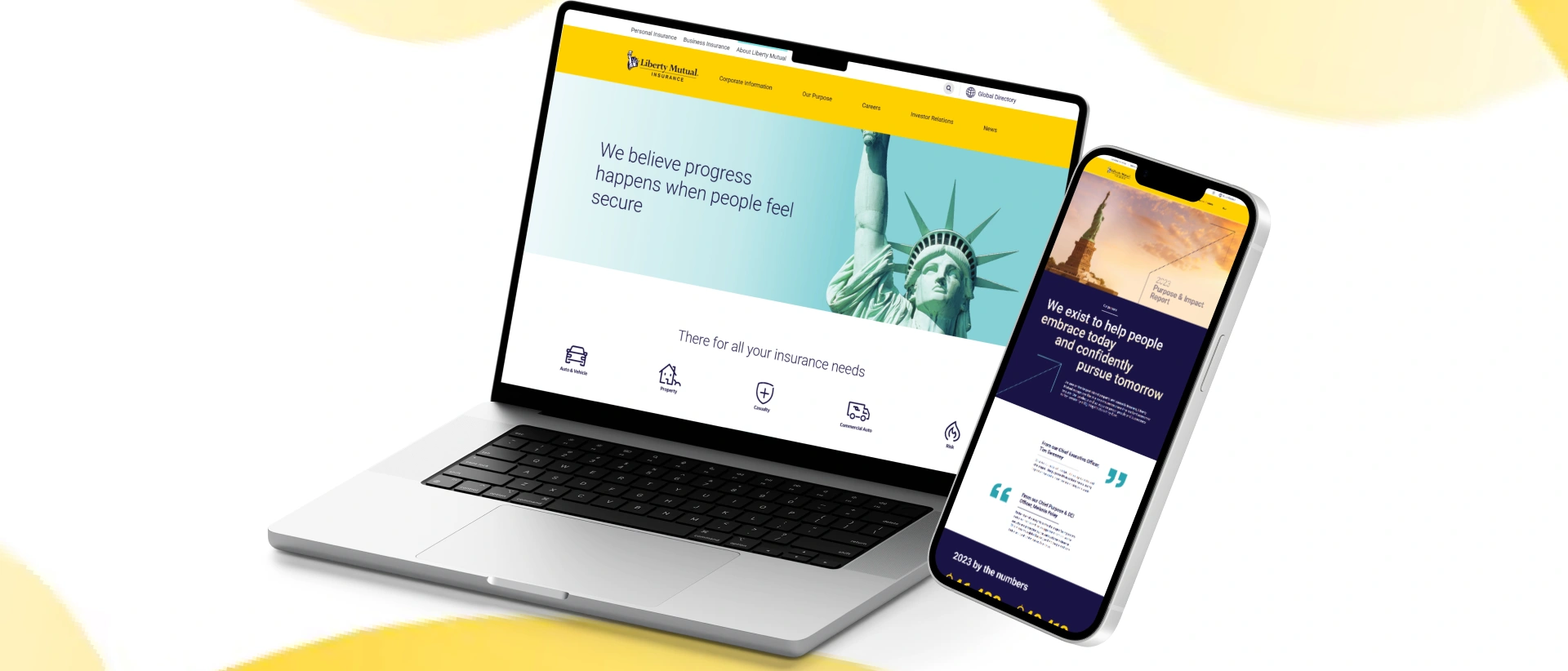
Liberty Mutual’s website excels in UI/UX design with a clean, user-focused layout. Key strengths include:

It provides users a seamless experience, efficiently guiding them through their services and company information.
When redesigning your website, marketing and SEO planning is imperative to ensure that the new site boasts aesthetics and is easily found online. Designing a successful website is the way to intertwine good design with innovative SEO strategies to bring the right audience and blow search engine rankings away. Here are pointers on approaching it using keyword research, on-page off-page SEO, and other essential SEO features.

Let us start with keyword research. It lays the foundation for everything else that is SEO related. Your research should look into what the target audiences are typing into searches. Spend time combing through the various keyword research tools, like Google Keyword Planner, SEMrush, or Ahrefs, to uncover keywords that will offer you a good balance of high search volume and low competition. Most importantly, you will want to seek short-tail keywords (broad, high-traffic terms) and long-tail keywords (particular phrases that tend to convert more effectively). Once you have your list, ensure these keywords get naturally incorporated into your content, meta tags, and URLs to tell search engines exactly what each page is about.
Next up, when you come to on-page SEO, you can optimize each site page for the keywords you discovered. Here are the tips for doing it correctly:
Next, we will discuss off-page SEO, which has everything to do with promoting site authority and better building site's reputation with search engines. The most important off-page factor? Backlinks! The best backlinks tell Google, "Hey, this site knows what it is talking about!" Here are some tactics to take you through the building of those backlinks:

Always remember key elements of SEO that will allow your website to shine. First up, check if your site is mobile-friendly. Google is now more concerned about sites that perform well on mobile phones and tablets with its mobile-first indexing. Use responsive design to give users seamless experiences across different devices.
Next comes speed- Main yet slow-loading pages hurt user experience and SEO. A slow site will rank low and annoy users. You can use tools like Google PageSpeed Insights to identify areas to speed up your site.
Ensure that you secure the website. Alternatively, HTTPS secures user data and is a ranking factor for Google.
Do not overlook schema markup if you want to be different in search results. It's adding supplemental information about your content for search engines to help improve your odds of showing up in rich snippets or enhanced search features.
Last but not least, local businesses must use local SEO. List your business on Google My Business and get various citations while ensuring the contact information stays consistent across the web.
By integrating SEO at every point of the website redesign, you make sure that the site looks good and optimize it to perform at its best. With these strong backings of keyword research, on-page and off-page SEO, and must-have features included, your site can gain higher rankings, ultimately pull the right audience traffic, and grow your business. Ready? Let's succeed with this website redesign via smart SEO!
Backend and CMS must never be skipped when you build or redesign a site. The backend powers all the technicalities regarding data, security, and server operation, and the CMS will let you update the content easily without coding. So, a perfect CMS manages content easily, while a robust backend ensures scalability and performance. It's like setting up a smooth engine for your site. The way your site runs is swift, safe, and always ready to grow.
It’s a huge win when many redesign projects also involve switching CMS to one that is more SEO-friendly. It means your site is made to be ranked: clean URLs, mobile responsive design, and meta tag optimization. These features improve your site’s visibility on search engines, driving more search traffic and discovery. In short, a decent SEO-friendly CMS builds a beautiful site and makes your site work better, bringing in more traffic and engagement!
While choosing a CMS that supports SEO, consider these key pointers:

1. SEO-Friendly URL Structure: Ensure your CMS allows easy customization of URLs for better indexing.
2. Built-In SEO Tools: Look for features like meta tag editing, sitemaps, and keyword management.
3. Mobile Responsiveness: Google ranks mobile-friendly sites higher, so a responsive design is essential.
4. Customizable Permalinks: Choose a CMS that lets you customize permalinks to enhance SEO.
These features will help ensure your website ranks well and attracts organic traffic.
Performing Testing and UAT Testing is important to ensure implementation is done according to the needs and requirements. You are testing the software to find and fix bugs and conducting user acceptance testing to ensure all of the proposed functionality works correctly under real-world conditions. It enables stakeholders to validate functional features before launching the product to the public, which promotes a seamless transition for the users. Testing & UAT avoid post-publishing issues when properly done, improving the delivered project's quality and alignment with business objectives.
Once you have a checklist, you can start the redesign and make it a reality! This is when your planning becomes a reality as you fine-tune the design, strengthen functionality, and align your site with your goals. It’s an exciting step in a new direction that creates a site that serves your business and your users. And now we can make your vision possible!
So are you ready to upgrade your website? Whether undertaking a complete redesign or just a few key updates, this at-a-glance checklist will help you stay on track. We’ll do our best to make sure nothing gets missed. A complete redesign of your legacy site is not merely a cosmetic change; it’s an alignment of your digital identity with your corporate goals, a user experience overhaul, and a means to drive actionable results.
JanBask Digital Design is at your service if you are ready to move forward professionally. We turn old websites into great high-converting sites in their own right that bring in daily, weekly, monthly, quarterly, and annual commissions.
Need a professional touch for your website revamp ambitions?

K
Really appreciate how thorough this was. It’s like having a mini consultant walk you through the redesign process. Highly recommend!”
K
Really appreciate how thorough this was. It’s like having a mini consultant walk you through the redesign process. Highly recommend!
D
Perfect for staying organized during redesign.