
Content Index
Introduction To Website Redesign Guide
Did you know, first impressions of your website are 94% design-related, with this you can imagine how a poorly designed website/webpage can hurt your business bigtime?
“It takes just 50 milliseconds (that’s 0.05 seconds) for users to form an opinion about your website that determines whether they like your site or not, whether they’ll stay or leave.”
When a user searches for any query on a search engine, there are a number of choices available out there that fit the user’s needs.
If they click on your site link and reach there, user experience on-site and how much time they are going to spend on it entirely depends on the values you are adding to their experience, and there your site design plays a critical role.
Difficult to navigate, impractical, clumsy website designs can negatively affect user experience and will definitely contribute high to bounce rate. To combat the bounce rate, your website should be appealing enough and catch hold of the user once they are on your website.
You need to leave the outdated website behind and go for a Website Redesign Project Plan that can help you create the best brand authority with an easy-to-navigate, engaging experience for browsers. No matter what business or industry you are in, your website redesign should be a thoughtful and strategic step.
So, here you might be wondering, how to redesign a website or what is website redesign project plan! Right?
In this website redesign planning guide, we help you with a website redesign project plan to get you started with an effective website redesign. We have created a website redesign project plan template for you to dive deeper into a perfect Website Redesign Project Plan. But before actually starting with the project plan for a website redesign we just want you to think through it.
Discover Why and When to Redesign Your Website!
- Improved User Experience
- Increased Conversions
- Stronger Brand Identity

When Need to Redesign a Website?
Well, the answer to this question is hidden in your site performance or you can say in its bounce rate report.
A bounce rate in the range of 26 to 40 percent is excellent if ranges between 41 to 55 percent are roughly average where you don’t need to be worried. But if it is reaching the range of 56 to 70 percent, it is an alarming call for you. And above 70 percent is a disappointing situation, where you need to be much cautious about your site performance.
Yes, bounce rates are natural, but increasing bounce rates aren’t. If your website is failing at holding the attention of visitors at large, that means your website’s UI & UX is somehow outdated or not what your users expect from you.
And is the situation where you need to think about how to redesign a website and where you need this website redesign planning guide.
Why do you need a Website Redesign Project Plan?
The answer is simple:
- You do not wish to miss the project deadline
- You do not want to fail your project and pass the opportunity to your competition
- You do not want your team to blame each other for an incompetent project run
- You do not want designers, content writers, developers, testers and marketers to get a wrong impression on timelines
- And, you do not wish to see additional costs piling up at the end while missing your lead generation and sales conversions
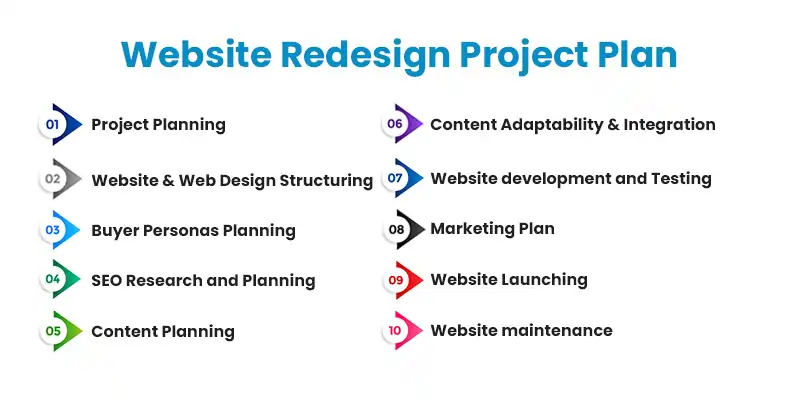
Step Wise Guide for Crafting A Website Redesign Project Plan
Before you go any further, just know that there is no fixed order in planning your website redesign project, but to reduce the risks of iterations at later stages, this particular model has proved beneficial to our clients across different domains.
Let’s understand what this winning website redesign project plan is!

1. Project Planning
It is of utmost importance to set realistic deadlines as per the availability of your resources and funds. It is never a good practice to set motivating deadlines because when you start a project speed and accuracy are on the higher side but as the project progresses both speed and accuracy start to see declining trends. Thus, it is advisable to see through your complete project plan, make different drafts, include holidays, relaxation periods, and set deadlines with everything in front of you.
Understanding web designers’ or development teams’ needs is not enough but at the same time, your other teams that are involved should also be kept in mind. Ask your team heads to gather the team requirements, calendars, and timelines as per your need to come out with a final website redesign project plan.
2. Website & Web Design Structuring
A study found that 94% of negative website feedback was design related.”
In the first place, we have to understand the reason behind redesigning our existing website. The same mistakes cannot be repeated. Based on these factors, create a website structure that not only engages but converts the visitor.
It is the time to finalize the brand identity (do you want to keep it the same or create a new one), brand messaging, tone, content style (do you wish to add new flavors and current trends), graphics, and designing (make it modern and eye-catching) and mockup plus wireframes along with proper navigation.
“75% of consumers admit to making judgments on a company’s credibility based on the company’s website design.”
3. Buyer Personas Planning
At the center of your website planning and content designing, stands proper and accurate buyer personas. These are really important to be right as they decide the content flow, targeting, and content calendars for various channels. If you miss the audience you miss the business.
And trust me you should not make this mistake or skip this step at all. Once you have personas (the right ones), the conversion will just come on its own (assuming your targeting, positioning, and offering is right).
4. SEO Research and Planning
After creating the correct personas, this step adds to your overall success. Proper keyword research, careful selection of keywords (high volume low competition, low volume no/low competition), creation of XML sitemap, configuring robots.txt file and optimizing all your meta tags, alt tags, and image tags.
Make sure your SEO manager remains in complete sync with the content team to produce highly engaging results for your website.
5. Content Planning
Do not leave this step for the very last. It becomes almost impossible for the content team to catch up with the design team if they are given this task at a later stage. Imagine content planning and writing as building a multi-story apartment, you cannot just draw pillars and walls in the end because it has to start from the very beginning.
Ask your content head to bring some new ideas, create stories for different buyer personas, prepare separate content strategies to help the other team evolve and curate amazing structures.
6. Content Adaptability & Integration
There is a reason why I have included this step as a separate one. We have seen many projects getting delayed because of the lack of content adaptability. The content team likes to write the content as per their perception without worrying about the designer’s or developer’s work. The development team tends to lose 40% of their time in designing concepts that are either rejected or are sometimes incompetent. And, the reason is not their skills but the incompetent content fitting issues.
If designers/developers can be asked to pass on a certain set of instructions, layout glitches to the content team before they start writing content, it can turn out to be more than useful for the project owner to see the tasks getting completed on time. Moreover, if the content is being integrated from a different setup then the content team’s adaptability will play a huge role in saving time.
7. Website development and Testing
This is a step where you start seeing your website coming into some shape. When efforts from SEO, content, design are put together in a proper development cycle, the results are amazing. Ask your development head to take care of speed, display, configuration, integrations, URL structuring, CSS, Javascripts, HTML validations, and more.
“57% of internet users say they won’t recommend a business with a poorly designed website on mobile”
As a business, you have to ensure that your website is mobile as well as device-friendly. This stage ensures that your requirements that were gathered earlier are properly executed and security parameters are installed properly. While developing the complete website, testing cannot be left for a later part, it has to go in line with the development process.
Test all the CTAs, forms, landing pages, subscription services, page speed, code vulnerabilities, and all your content. You don’t watch visitors notify errors that were missed by your own content and testing teams.
8. Marketing Plan
You don’t have to wait for your website to launch in order to execute your marketing activities. With content and SEO already in shape, 40% of your marketing problems are already solved. Now, explore what other channels are important to your business and prepare a well-connected marketing plan.
If channels like social media, email marketing (already have thousands of subscribers), youtube marketing, influencers marketing, and affiliate marketing are giving you a good business, I suggest you make proper and seamless plans for these channels.
Give your website an amazing social media campaign to back up huge traffic on the very first day of your launch. Let your email and youtube subscribers know that a better version of your website is soon to be live.
9. Website Launching
This is a crucial day for your business. All your efforts, planning, and execution will earn results beginning from this day. Make sure to get good market coverage with multiple press releases and social media marketing.
Just before the launch make sure to test your homepage speed along with other important pages as well. Make quick notes and fixes required and ask your team to be present for certain tasks.
10. Website Maintenance
“According to Google, 61% of users are unlikely to return to a site on mobile if they had trouble accessing it and 40% visit a competitor’s site instead.”
Certainly, you don’t wish to be on this side of the business. Thus, be sure to avail a maintenance service with a good website development agency that can keep your systems updated, and issues in check. Keep on producing new and exciting content with the help of your marketing team and try to set up lead nurturing and automation funnels.
This was your complete roadmap to an effective project plan for a website redesign. Try it, implement it, and wait for your website to attract some remarkable business.
Final Thoughts on Website Redesign Guide!
To deliver exactly what your users expect from you, a project plan website redesign comes to your rescue. While planning the collaboration with professional Website Redesign services, make sure to have these discussed steps to preparing the Website Redesign Project Plan in mind.
Building an outstanding website with captivating design is not such a daunting task, as it is generally considered. You can start with a thorough website redesign project plan, and we recommend you to stick with a clear timeline and budget to get the job done under defined time, without creating a hole in your pocket.
Hope this website redesign guide helps you know the answer to the question “ how to start a website redesign ”. Furthermore, if you need some help, our professional website redesign services are here, contact us with your requirements!
Get Started on Your Website Redesign!
- Improved User Experience
- Increased Conversions
- Stronger Brand Identity





Leave a Reply